HTML-提示文字
Posted 梦之海岛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML-提示文字相关的知识,希望对你有一定的参考价值。
文章目录
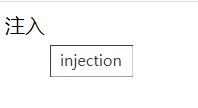
一、示例


二、实现
使用
title属性设置需要显示的提示语句即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div title="injection">注入</div>
</body>
</html>
如果需要换行时,使用换行符
\\n或回车符\\r的ASCII形式来实现
直接使用\\n或\\r时,将会直接被识别为字符串显示
| 参数 | ASCII |
|---|---|
| \\n | |
| \\r | |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div title="injection 呵呵">注入</div>
</body>
</html>
以上是关于HTML-提示文字的主要内容,如果未能解决你的问题,请参考以下文章