如何让DIV固定在页面而不随着滚动条随意滚动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让DIV固定在页面而不随着滚动条随意滚动相关的知识,希望对你有一定的参考价值。
1、首先我们新建一个web项目,主要用到了html文件和css文件。

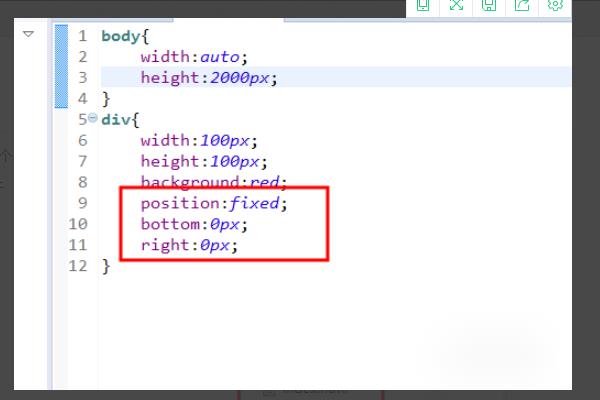
2、然后在html文件中,有图中的代码,引入css文件和设置一个div标签。

3、然后这里是css样式文件,主要看图中红框中内容,使用fixed定位方式。

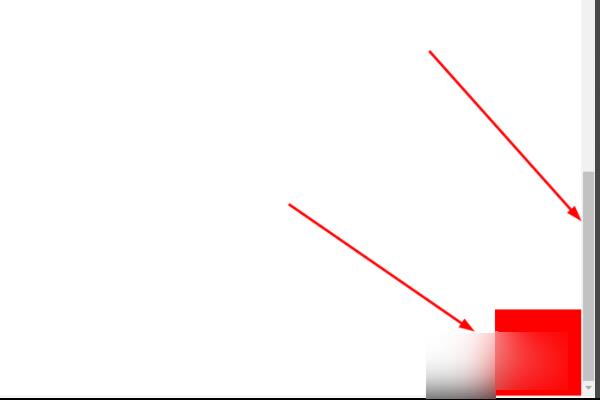
4、然后运行项目后,可以看到div在右下角。

5、然后滑动滚动条,即使到达底部后,div的位置依旧没有修改。

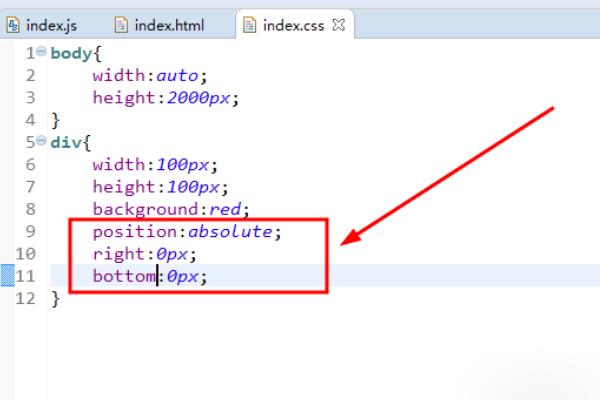
6、如图所示,这里将div的css样式设置为绝对定位,这里是靠右靠下。

7、然后这里是根据滚动条的滚动设置top或者bottom的值即可实现让DIV固定在页面而不随着滚动条随意滚动。

fixed:
位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。不论窗口滚动与否,元素都会留在那个位置。工作于 IE7(strict 模式)。
于是我们很快就有了以下的代码,不过很遗憾,IE中并不能通过严格的测试,但是FireFox中却可以通过测试!
<html>
<head>
<!--http://volnet.cnblogs.com-->;
<title>Only fit FireFox! :(</title>
<!--Some thing about the fixed style!-->
<style type="text/css">
.fixed_div
position:fixed;
left:200px;
bottom:20px;
width:400px;
</style>
</head>
<body>
<div class="fixed_div" style="border:1px solid #200888;">content, I'm content</div>
<div style="height:888px;"></div>
</body>
</html>
不管上面上面说的IE7的strict模式,很显然,除了IE7,我们的挑战还有包括IE6在内的一大堆未知的因素。很显然,虽然这个方法通过了FireFox,但我们还是宣告失败了。
难道我们只能使用javascript让这一切继续“卡”下去么?(我指的是用JavaScript的时候效果很卡)
当然不行,我们的症结究竟在哪?我们该如何去解除它呢?带着这样的郁闷,我们需要开始新的探险。
HTML究竟是啥?
这个问题换在别的地方问,您可能要搬出一大堆的文档来告诉我HTML的定义,但这里我并不需要那么完整的答案。我们知道HTML是由一大堆 的<tag></tag>组成的,而这一大堆的<tag></tag>组合在一起,它们的结构就像一棵 树,是的,HTML的代码就是被解释为了一棵树被浏览器所认识。它有一个根,那就是<html></html>节(root), 在根节点下常见的节点中,我们通常能见到<head></head>和<body></body>两个 节点,它们之下又有……
现在回顾一下我们的问题,我们的问题是我们滚动滚动条的时候我们希望其中的一个指定的div不会跟着滚动条滚动。
那么下面让我们来回答另一个问题,啥是滚动条?
滚动条,顾名思义,就是可以滚动的条(ScrollBar)(废话)。准确地说,滚动条通常是我们在页面的内容超过了浏览器显示框的范围的时候,为了能够让有限的空间展示无限的内容所作出的一个妥协的元素,使用它可以让我们查看当前页面内容之外部分的内容。
说到这里您估计都还很清楚,但既然我说滚动条也是一个元素,那么它是不是也在我们的HTML中呢?又或者它是浏览器的固有的一部分?
如果您觉得它是HTML中的一部分,那么您就对了,因为它是依附容器而存在的,而默认产生滚动条的容器 是<body></body>或者<html></html>节,它并不是浏览器固有的一部分,浏览器 只是默认完整展示了一整个html文档,并不知道它中间的内容究竟是否需要滚动条的支持。
那么让我们回顾上面的那几行代码吧,假设fixed对您当前(失败)的浏览器无效的话,那么我们来看看它们的结构,外面是html标签,向内是 body标签,再向内则是div标签,div标签很明显是它们的一部分,这样假设我们的div标签所设置的定位属性无论如何(四个可能的属性皆没起到什么 作用)改变不了自身显示状况。我们能否更换一个思路呢?
刚才我说了,滚动条是容器所固有的,不管是外面那个滚动条,还是里面那个滚动条。那么我能否让这个需要固定的div和那个body或者html容器脱离关系呢?
看到滚动条的控制可以通过CSS的overflow的几个属性来控制,想必大家都不陌生了。(陌生的朋友点击相关链接即可进入查看)
那么我是否可以自己设置两个完全隔离的div来模拟这种场景呢?(虽说是模拟,但是效果一模一样噢~)
<html>
<head>
<title></title>
<style type="text/css">
html,body
overflow:hidden;
margin:0px;
width:100%;
height:100%;
.virtual_body
width:100%;
height:100%;
overflow-y:scroll;
overflow-x:auto;
.fixed_div
position:absolute;
z-index:2008;
bottom:20px;
left:40px;
width:800px;
height:40px;
border:1px solid red;
background:#e5e5e5;
</style>
</head>
<body>
<div class="fixed_div">I am still here!</div>
<div class="virtual_body">
<div style="height:888px;">
I am content !
</div>
</div>
</body>
</html>
分析:
html,body:将默认可能会随机出现的滚动条,完全地隐藏了,这样不管您放了啥内容,它们都不会出来了。
.virtual_body:顾名思义,就是一个假的body了,它被设置为长宽都为100%的,意思就是它利用了所有可视的浏览器窗体显示所有的内容,并垂直允许出现滚动条。
.fixed_div:这下它可以利用绝对值进行定位了,因为在这个场景下,这个页面100%地被那个假冒的body给独霸了,而滚动条反正也出不来,您就可以自认为是在某个点蹲坑了,绝对安全。
想必您通过这些代码已经了解了新的方法不过是将一个div换作了之前的body。
通过这篇文章,希望您能解决这个问题,更深入一点,希望您能够对HTML的具体内容有更深刻地理解本回答被提问者和网友采纳 参考技术B 将css中的position设成fixed就行
例:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
div
position:fixed;
left:48%;
</style>
</head>
<body>
<div>some text.</div>
<p>2</p><p>2</p><p>2</p><p>2</p><p>2</p><p>2</p><p>2</p><p>2</p>
<p>2</p><p>2</p><p>2</p><p>2</p>
<p>2</p><p>2</p><p>2</p><p>2</p><p>2</p><p>2</p><p>2</p><p>2</p>
<p>2</p><p>2</p><p>2</p><p>2</p><p>2</p>
</body>
</html>
你可以用这个例子试一下
如何让DIV模块随着页面固定和不固定随意切换
最近做公司官网,左边文章列表,右边文章详情,要求左边文章列表随着页面向上滚动到某个位置时,固定在页面顶部,当滚动到footer出现时,div模块随页面滚动而不再固定在顶部。
思路:
1,给外层的div设置position:relative;
2,判断div块到达页面顶部时,设置fixed固定属性
3,判断左边div块的距离滚动条顶部的距离 + 左div块的高度 >= 右边文章详情距滚动条顶部的距离 + 详情页的高度, 改变div块的bottom top设为auto
4,判断左边div块的距离滚动条顶部的距离 + 左div块的高度 < 右边文章详情距滚动条顶部的距离 + 详情页的高度,改变div块的bottom top设为auto
5,当div块的bottom小于一个临界点时,让bottom为auto,top为0
源代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>DIV模块随着页面固定和不固定随意切换</title> 9 </head> 10 <style> 11 header { 12 width: 100%; 13 height: 200px; 14 background: #FFA500; 15 } 16 #container .article { 17 width: 1200px; 18 margin: 0 auto; 19 overflow: hidden; 20 } 21 #container .article .articlebox { 22 overflow: hidden; 23 position: relative; 24 } 25 #container .article .articlebox .articlelist { 26 width: 330px; 27 height: 560px; 28 background: #8A2BE2; 29 float: left; 30 } 31 #container .article .articlebox .articledetail { 32 width: 770px; 33 height: 1560px; 34 background: #FFB6C1; 35 float: right; 36 } 37 #footer { 38 width: 100%; 39 height: 500px; 40 background: #6495ED; 41 } 42 </style> 43 44 <body> 45 <header> 46 </header> 47 <div id="container"> 48 <div class="article"> 49 <div class="articlebox"> 50 <div class="articlelist" style="bottom: auto;top: 0;"> 51 </div> 52 <div class="articledetail"> 53 </div> 54 </div> 55 </div> 56 </div> 57 <div id="footer"></div> 58 </body> 59 <script src="http://code.jquery.com/jquery-2.1.4.min.js"></script> 60 <script> 61 /** 62 * Created by Administrator on 2019/01/18. 63 */ 64 $(document).ready(function () { 65 66 $(window).scroll(function () { 67 // 200是header的高度 68 if ($(document).scrollTop() >= 200) { 69 $(‘.articlelist‘).css({ 70 position: ‘fixed‘ 71 }); 72 // 判断左边div块的距离滚动条顶部的距离 + 左div块的高度 >= 右边文章详情距滚动条顶部的距离 + 详情页的高度 73 if (($(‘.articlelist‘).offset().top + $(‘.articlelist‘).height()) >= ($(‘.articledetail‘).offset().top + $(‘.articledetail‘).height())) { 75 // 改变div块的bottom top设为auto 76 $(‘.articlelist‘).css({ 77 bottom: ($(window).height() + $(document).scrollTop() - $(‘#footer‘).offset().top) + ‘px‘, 78 top: ‘auto‘ 79 }) 80 // 判断左边div块的距离滚动条顶部的距离 + 左div块的高度 < 右边文章详情距滚动条顶部的距离 + 详情页的高度 81 } else if ((($(‘.articlelist‘).offset().top + $(‘.articlelist‘).height()) < ($(‘.articledetail‘).offset().top + $(‘.articledetail‘).height()))) { 83 $(‘.articlelist‘).css({ 84 bottom: ($(window).height() + $(document).scrollTop() - $(‘#footer‘).offset().top) + ‘px‘, 85 top: ‘auto‘ 86 }) 87 if (($(window).height() + $(document).scrollTop() - $(‘#footer‘).offset().top) <= $(window).height() - $(‘.articlelist‘).height()) { 89 $(‘.articlelist‘).css({ 90 bottom: ‘auto‘, 91 top: ‘0‘ 92 }) 93 } 94 } 95 } else if ($(document).scrollTop() < 200) { 96 $(‘.articlelist‘).css({ 97 position: ‘static‘ 98 }); 99 } 100 }); 101 }) 102 </script> 103 104 </html>
以上是关于如何让DIV固定在页面而不随着滚动条随意滚动的主要内容,如果未能解决你的问题,请参考以下文章