Android 开发知识点总结
Posted 红日666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 开发知识点总结相关的知识,希望对你有一定的参考价值。
总结项目开发中的经验,减少类似情况发生,提高开发效率:
示例:
一、布局文件中为TextView设置textColor及background颜色时区别:

background对应selector:

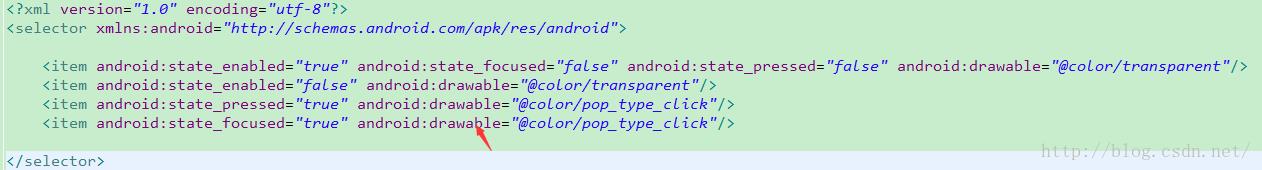
textColor对应的selector:

辨别差异O(∩_∩)O~,避免浪费不必要的开发时间~~
二、RadioGroup+Fragment写底部导航时,RadioGroup中的RadioButton中无法修改drawableTop图片的大小:
如图我觉得边上四个图标的大小不合适,但是又无法改变其大小。

如下setBounds方法可以大致解决该问题,不过可能不是最好的解决方法。
DisplayMetrics dm = new DisplayMetrics();
this.getWindowManager().getDefaultDisplay().getMetrics(dm);
int width = dm.widthPixels;
int height = dm.heightPixels;
if (width <= 854 && height <= 480)
size = 20;
else if (width <= 1280 && height <= 720)
size = 55;
else
size = 70;
radioBtn1 = (RadioButton) radioGroup.getChildAt(0);
image1 = this.getResources().getDrawable(
R.drawable.btn_selector_compete);
image1.setBounds(0, 0, size, size);
radioBtn1.setCompoundDrawables(null, image1, null, null);
radioBtn2 = (RadioButton) radioGroup.getChildAt(1);
image2 = this.getResources().getDrawable(
R.drawable.btn_selector_message);
image2.setBounds(0, 0, size, size);
radioBtn2.setCompoundDrawables(null, image2, null, null);
radioBtn3 = (RadioButton) radioGroup.getChildAt(2);
image3 = this.getResources().getDrawable(
R.drawable.btn_selector_home_unpressed);
image3.setBounds(0, 0, size, size);
radioBtn3.setCompoundDrawables(null, image3, null, null);
radioBtn4 = (RadioButton) radioGroup.getChildAt(3);
image4 = this.getResources().getDrawable(
R.drawable.btn_selector_discovery);
image4.setBounds(0, 0, size, size);
radioBtn4.setCompoundDrawables(null, image4, null, null);
radioBtn5 = (RadioButton) radioGroup.getChildAt(4);
image5 = this.getResources()
.getDrawable(R.drawable.btn_selector_myself);
image5.setBounds(0, 0, size, size);
radioBtn5.setCompoundDrawables(null, image5, null, null);如有更好的解决方案,欢迎留言噢~
三、布局文件中中指定好background和padding以后,程序里面动态修改background之后padding就失效的解决方案:
方案一:
int bottom = theView.getPaddingBottom();
int top = theView.getPaddingTop();
int right = theView.getPaddingRight();
int left = theView.getPaddingLeft();
theView.setBackgroundResource(R.drawable.entry_bg_with_image);
theView.setPadding(left, top, right, bottom);
方案二:
int pad = resources.getDimensionPixelSize(R.dimen.linear_layout_padding);
theView.setBackgroundResource(R.drawable.entry_bg_with_image);
theView.setPadding(pad, pad, pad, pad);
实际上就是在setBackgroundResource之后重新设置一下padding
参考:
[Android疑难杂症]动态改变Background后Padding无效的问题 - 农民伯伯 - 博客园
android - setBackgroundResource() discards my XML layout attributes - Stack Overflow
四、在代码中设置setBackgroundColor后background失效。
总结如下:
//慎用,无法正常显示色值
testBgColor.setBackgroundColor(R.color.red);
//可用
testBgColor.setBackgroundColor(getResources().getColor(R.color.red));
//可用
testBgColor.setBackgroundColor(Color.parseColor("#FFCC0000"))五、属性缩放动画,动画偏移问题:
实例背景:
有个TextView,在LinearLayout的左侧,缩放LinearLayout的时候发现,TextView的文案没有沿Y轴缩放,而是向左偏移。
原因分析:
控件缩放默认是根据控件的中心点才沿Y轴进行大小缩放的,而子控件在父控件的左侧,所以看起来会有偏移。
解决方案:
1、设置父控件准确的缩放中心点:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="false">
<scale
android:duration="150"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0.8"
android:toYScale="0.8" />
</set>
其中:android:pivotX=“50%”
缩放起点x轴坐标,取值可以是数值(50)、百分数(50%)、百分数p(50%p),当取值为数值时,缩放起点为View左上角坐标加具体数值像素;当取值为百分数时,表示在当前View左上角坐标加上View宽度的具体百分比;当取值为百分数p时,表示在View左上角坐标加上父控件宽度的具体百分比。
android:pivotY=“50%” 类似。
也可在代码中设置:
view.setPivotX(100);
view.setPivotY(100);2、子控件设置成wrap_content,缩放子控件即可。
以上是关于Android 开发知识点总结的主要内容,如果未能解决你的问题,请参考以下文章