Flex布局小练--博文列表item布局实现
Posted Huterox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex布局小练--博文列表item布局实现相关的知识,希望对你有一定的参考价值。
文章目录
前言
今天划一个水先,没办法,作孽没写完,什么这不是作孽的一部分嘛?!听不见,听不见。
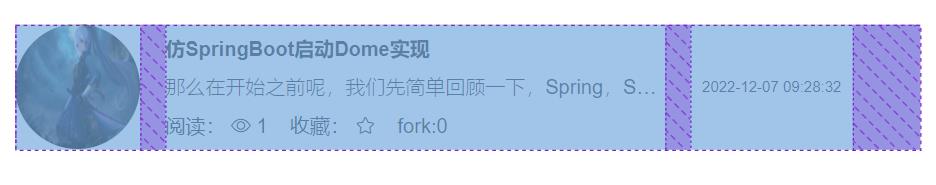
来先看一下我们要做的一个效果:
首先是这个页面下面的:

这个玩意,先前的话其实咱们以前实现的时候呢是直接用最原始的方式来实现的,但是呢没办法作孽要求是需要flex布局,那么没办法只能改一下了。其实简单呢也是挺简单的,也刚好可以给我水一下博文~

那么接下来的话,我们就直接看到这个效果是怎么做出来的吧。
元素组成
首先的话,我们先来看一下这个玩意的布局大概应该是咋样的。
首先的话最外层是我们的element的一个card,这个的话是和咱们没有关系的,我们需要看到的话是咱们的内容的一个div。每次我就是喜欢用div,咬我呀~

其实一开始我是想要借鉴一下C站的,但是想了一下,有点太刑了,就算了。
之后的话,我们来看到这个内容里面有啥:

我们这里面的话有三个DIV,然后咱们是flex布局,所以的话就直接放就好了。
之后我们左侧有头像,中间是我们massage的一些展示,比如博文标题,博文的大概简介之类的。
最右侧就是一个时间。
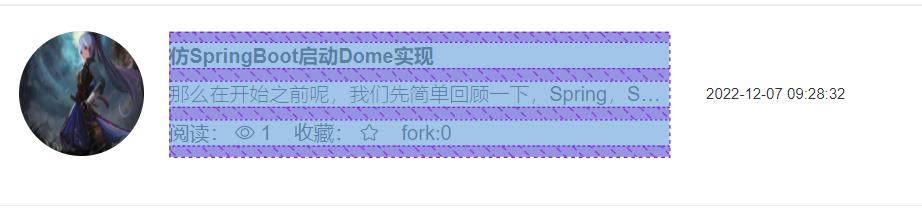
OK,现在我们再来看到中间的一个massage是怎么做的:

没错这里面的话有三个div来实现。OK,那么到现在的话,我们基本的一个东西大概就懂了。
实现
html部分
那么接下来我们就按照层级去慢慢说明这些玩意是咋实现的。
首先的话我们再来看到我们的html部分是
<el-card shadow="hover" v-for="(message,index) in Messages" :key="index">
<div class="base_item_box">
<div class="blog_img_contain">
<el-image
class="blog_img"
v-bind:src="message.blogimg"
/>
</div>
<div class="message_item">
<div class="message" style="font-weight:bold">
<router-link class="alink" :to=" path: '/blogshow',query:'blogid':message.blogid">
message.blogTitle
</router-link>
</div>
<div style="font-weight: lighter" class="message"
>
message.info
</div>
<div class="message">
阅读:
<i class="el-icon-view"></i>
message.viewNumber
收藏:
<i class="el-icon-star-off"></i>
message.collectNumber
fork:message.forkNumber
</div>
</div>
<div class="blog_date_item"
>
<p class="date_time">message.createTime</p>
</div>
</div>
<br>
</el-card>
大概就是这样的。然后的话这里面,我们稍微收敛了一下的就是,那些浏览,收藏显示的话,我们是用i标签来做的。
布局
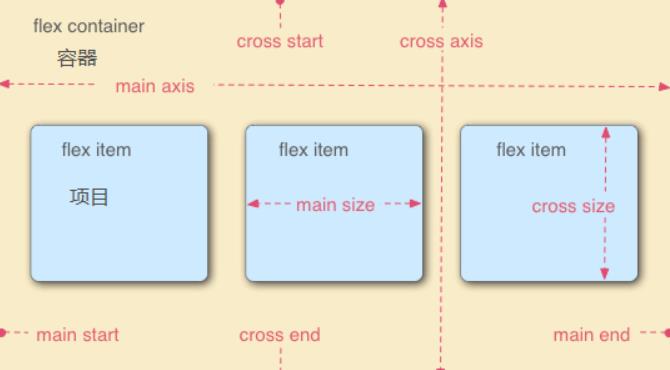
OK,现在我们开始进行一个布局。那么首先看到的就是我们最外侧的一个布局。
.base_item_box
display: flex;
height:100px;
flex-wrap: nowrap;
gap: 20px;
我们这边的话,就是说直接使用flex,然后呢,我们要做一个摆放,然后我们这边不换行的一个摆放(当然我们这边设置的其实就不好超过挤出一行)然后我们这边注意到一个属性gap,这个玩意呢就是调整一下我们的这个间距。然后默认我们是一个水平的主轴:

之后的话,是我的一个头像部分的处理,这个的话其实很简单,就是一个div后面包括了一个图像:
.blog_img_contain
width: 100px;
height: 100px;
border-radius: 100px;
.blog_img
width:100%;
height: 100%;
border-radius: 100px;
这个的话咱们这边就没啥好说的。
设置一下高度就完了。
之后的话就是咱们关于message的一个实现了:
.message_item
display: flex;
gap: 10px;
flex-direction: column;
align-items: center;
justify-content: center;
这个的实现其实也非常简单,就是说改变一下主轴的方向就好了,我们把水平的放在垂直的,然后呢,我们设置一下子元素居中就好了。
这里还有一个玩意就是关于文字的一个限制的css
.message
width: 25em;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
当然这个和我们的布局没啥关系,还有一个alink这个的话是关于超链接的一个,也没啥关系。
最后的话就是日期的实现
.blog_date_item
display: flex;
width:18%;
height: 100%;
align-items: center;
justify-content: center;
.date_time
text-align: center;
font-size: 8px
这个一看就明白了,就是一个div作为容器,然后往里面放东西。
完整的代码就是这样的:
.base_item_box
display: flex;
height:100px;
flex-wrap: nowrap;
gap: 20px;
.blog_img_contain
width: 100px;
height: 100px;
border-radius: 100px;
.blog_img
width:100%;
height: 100%;
border-radius: 100px;
.message_item
display: flex;
gap: 10px;
flex-direction: column;
align-items: center;
justify-content: center;
.blog_date_item
display: flex;
width:18%;
height: 100%;
align-items: center;
justify-content: center;
.date_time
text-align: center;
font-size: 8px
这样一来一个这个玩意就做好了。很好web作孽的报告的一部分我也写完了
总结
水文一篇~如果有需要cv,改一下就好了。
以上是关于Flex布局小练--博文列表item布局实现的主要内容,如果未能解决你的问题,请参考以下文章