为啥在vue的main.js中引入css或者报错,不引入没问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥在vue的main.js中引入css或者报错,不引入没问题相关的知识,希望对你有一定的参考价值。
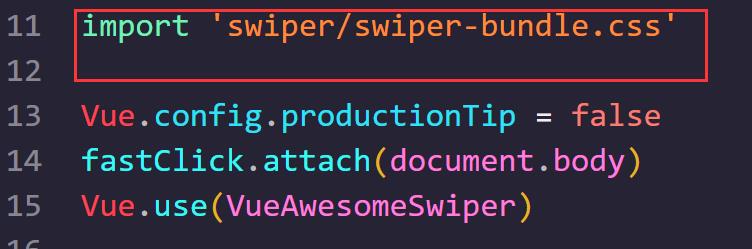
参考技术A 这种情况很简单,动态添加进去的tr不能应用js和css,在tr添加进页面后,再调用一下$("tr").addClass("样式名");重新给他添加一下样式即可.至于js的话,在绑定事件的时候用:$("tr").live(funtion())这样就可以了.本回答被提问者采纳Vue中引入swiper插件报错:To install it, you can run: npm install --save swiper/css/swiper.css
以上是关于为啥在vue的main.js中引入css或者报错,不引入没问题的主要内容,如果未能解决你的问题,请参考以下文章