Pixel Art Tutorial 像素画教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Pixel Art Tutorial 像素画教程相关的知识,希望对你有一定的参考价值。
参考技术A 这篇教程是我在2007年于个人网站上创作的。从那之后有一些细微的调整,但没有重大的更改。在这10个步骤下,我将教你如何去创造一个“sprite(精灵)”,它是一个独立的角色或者说是对象(object)。当然,这个术语来源于电子游戏。
创造像素画是一种技能,我去学习它是因为我的游戏需要它。经过一些尝试之后,我变得得心应手,开始把它当作真正的艺术。如今,像素艺术在游戏开发以及插图中非常流行。
这个像素画是我几年前创作的,用来教学像素画的基本概念,我已经进行了大量的精简。还有一些像素的教程,我觉得它们太复杂太啰嗦。像素艺术不是一种科学,你没必要在创作的时候去计算矢量。
像素画的好处之一就是你不需要任何花哨的工具,使用你电脑自带的画图工具就已经足够了!据说有专门为像素画制作的工具,比如 Pro Motion,对于Mac用户来说 Pixen。虽然我没尝试过它们,但听说它们很棒。在本教程中,我将使用Photoshop,它很昂贵,但是它能应付各种艺术创作,同样它有许多非常有用的功能用来创作像素画。
在使用PS的时候,你的主要工具是铅笔工具(pencil tool)快捷键 "B",画笔工具(brush tool)是你的备用工具。铅笔工具可以让你画出纯粹的像素点,不会反锯齿(anti-aliasing)。
另外两种工具是选框工具(marquee tool)快捷键 “M”,以及魔法棒(快捷键 “W”),选择、拖动、复制和粘贴。记住选择时按住 “Shift” 或 “Alt” 可以切换新增或减去选区。当你试图获取不规则的选区时,这很方便。
你同样可以使用吸管工具(eyedropper)快捷键 “I” ,来吸取颜色。颜色转换在创作过程中很重要,所以你尽量要吸取相同的颜色并使用它们。
最后,确保你学会这些快捷方式。它们可以节省你很多时间和精力。还有一个快捷键 “X” ,用来快速切换你的主色和辅色。
像素其实是很小的颜色块。第一年你需要学会的是如何有效使用这些块用来生成你想要的线条。我们将探讨2种最基础的线条,直线和曲线。
我知道你在想什么——这看上去易如反掌!但对于像素来说,直线也有可能有问题。我们要避免 “锯齿” —— 一些小的锯齿使线看上去不均匀。合理运用锯齿可以使一段线比其他线段看上去大或者小。
对于弯曲处,要确保上下弧度始终保持一致。在接下来的例子中,比较顺滑的曲线像素依次为 6>3>2>1 ,而带有锯齿的曲线是 3>1<3。
制作出舒适的线条是像素画的关键。稍后,我们将学习如何使用反锯齿来使我们的线条看起来非常顺滑。
首先要有一个好的创意!试着想象出你想用像素画画什么,无论是在脑海中还是画在纸上。稍微做一些准备工作可以使你在后面的创作中更专注。
1.你想要让这个精灵用来做什么? 是用在网页上,还是游戏中?以后会作出动画吗?如果你以后要让它动起来,那你应该把它做的尽量小且细节丰富。相反的话,你可以把丰富的细节放进这个精灵中去,这样你就不必再去重复处理它了。设想一下,这个精灵将去哪里,怎么去把它做的更好。
2.我会受到什么限制? 早期,我说过限制颜色的很重要的。理由之一是颜色受到硬件或其他相关的限制(如今不存在)。准确来说,如果你想模拟一些特定的风格(C64、NES等),考虑一下你讲绘制的精灵尺寸以你它将要适应的环境(软硬件)。
在本教程中,我没有作任何限制,但我希望你作出尽可能大的精灵,这样你就可以清晰的看到每一步都发生了什么。为此,我决定用 摔跤律师(Lucha Lawyer) 作为我的原型!他可以被用在格斗游戏,或者类似于 "Habeus Corpse Blaster" 之类的电影中。
黑色的轮廓为你的精灵提供了一个好的基本结构,这是一个好的起点。我们选择黑色的理由是因为这很暗。稍后,我将展示给你如何更改轮廓的颜色以获得更逼真的效果。
我倾向于两种绘制轮廓的方法。你可以徒手先把轮廓画好,然后把它清理干净,或者你一开始就用像素来绘制。就不断的点击点击点击,你懂的。。。
我认为你用哪种方法取决于你将绘制精灵的大小以及你的技术。如果这个精灵特别大,那么徒手绘制它的形状再清理一下会容易的多,特别是你第一次接触的时候。
在本叫承重,我们创作了一个相当大的精灵,因此我将演示第一个方法。用文字图片来说明比较容易。
使用你的鼠标或者数位板,为你的精灵勾勒出一个粗略的轮廓。不过,要确保它不要太过于粗糙——它或多或少是你想要的最终成品。
第一,滑动滚轮放大到 6倍 或者 8倍 大小,以至于我们能清楚的看到每一个像素。然后清理轮廓!特别是,你要擦除杂乱的像素(轮廓的线条只能有一个像素宽),处理所有的锯齿,并且添加在 “步骤一” 中绘制的细节。
即使最大的精灵也不会超过 200 x 200 像素。“事半功倍”(doing more with less)在绘制过程中永远不会错。你将很快发现一个像素会产生多大的变化。
保持你简单的轮廓。细节会在之后出现,但现在,集中精力在 “大的线条部分”,比方说肌肉的区分。这可能对于你有些难,但要有耐心。
随着轮廓的完成,我们有了一本填色书来填色。油漆桶和其他填色工具使我们更容易填色。选择颜色会比较困难,现在不可能指导你们学习色彩理论。不过我会介绍一些很好的基本概念。
HSB代表(Hue)色相,(Saturation)饱和度,(Brightness)明度。这是计算机色彩模型中的一种(即颜色的数值表示)。还有比如RGB和CMYK这些你们一定听说过。大多数程序都是使用HSB色彩来进行渲染的,我们将打破惯例:
Hue 色相 —— 你理解的颜色是什么?就比如“红色”,“橙色”,“蓝色”等等。
Saturation 饱和度 —— 饱和度高颜色就越鲜艳。100%的饱和度就给你最鲜艳的颜色,随着饱和度的降低,颜色会变得越来越灰。
Brightness 亮度 —— 颜色的明暗,0%的亮度就是纯黑色。
选择什么颜色取决于你自己,但有一些事你要记住:
1 .低饱和度和低亮度的颜色看上去更“土”更“卡通”。
2 .想一下色环,两个颜色看上去差距越大,它们(在色环上)距离就越远。另一方面,像红色和成色的颜色,它们在色环上的距离很接近,看上去很棒。
3 .你用的颜色越多,你的精灵就看上去越不像一个整体。要让你的精灵脱颖而出,就要只使用2~3种主色。(想一想超级马里奥吧!)
实际在填色过程中非常容易。如果你使用PS来填色,首选使用魔棒工具(快捷键 “W” )选择你要填充的区域,然后按住快捷键 “ALT+F” (原色)或按 “CTRL+F” (辅色)来进行填充。
阴影是我们塑造像素逼真的关键之一,精灵变得更加生动,或糟糕的可怕。不过,按照我说的做,你一定会成功的。
首先,我们需要选择一个光源。如果你的精灵是一个较大场景的一部分,可能会有各种各样的光源(比如灯泡、火、自然光等)照在上面。它们会在精灵上混合的非常复杂。然而在大多数情况下,选择一个较远的光源是个好注意(比方说:太阳)。对于游戏来说,你需要创建一个尽可能适应各种地方的精灵。
我通常会选择一个较远的光源,放在它上方,稍微在它前面,这样就能照亮顶部或前面,其余的地方就都被遮蔽了。这种光源可以使精灵看上去最自然。
我们一旦确定了一个光源,就可以用最暗的颜色来遮挡离光源最远的区域。上方以及前方的光源照射到模型后的区域,比如手臂下方、腿下方等地方应该画阴影。
记住,在光和阴影之间的区域不会是均匀的渐变。把一张白纸揉成一个球,再把它铺平在桌上——你还能确定它是平整的吗?因为你可以看到褶皱处有很小的阴影。用阴影来制造出衣服褶皱的感觉,应用在肌肉、头发、皮毛、裂缝等。
之后的阴影,比之前的更轻一些,应该用更加柔和的阴影。这些区域是间接被照射到的。它也可以同样应用在从黑到明的过渡中,特别是画一些曲面的时候。
直面光源的区域可以在它们上增加高光。高光应该适度使用(比阴影小的多),因为它们会分散人的注意力。
总在画好阴影之后画高光,会让你少一些烦恼。如果阴影没有画到位的话,你会把高光画的偏大一些。
阴影是大多数初学者掉坑的地方。下面是一些当你画阴影时应该遵循的方法:
1.不要用渐变。新手最大的错误。 渐变看上去很可怕,甚至表现不出表面上光的样子。
2.不要用枕式阴影(pillow-shading) 枕式阴影是由外到内的阴影。它被称为枕式阴影是由于它看起来柔和以及不确定。
3.不要使用过多的颜色。 大家通常认为 “颜色越多越真实” 。然而,在现实生活中,我们倾向于看到物体上的明暗 —— 我们的大脑过滤了这一切。在你的基础色中多使用这两种明暗程度,暗(灰或者深灰),以及明(明亮或更明亮)。
4.不要使用太相似的颜色。 除非你想画一个很模糊的精灵,不然没有理由使用两种非常相似的颜色。
保持原色是像素画艺术家不得不担心的问题。在不用更多的颜色来显示阴影,有一种方法叫 “抖动 dithering” 的技术。类似于传统的绘画手法 “十字线” 或 “点彩” ,你把两种颜色交织起来,保持它们的均匀。
简单的例子
复杂的例子
相对上方用PS渐变工具处理过的图片来说,下方是用三种颜色抖动做出来的图片。注意用不同的颜色搭配来创建图案。你可以尝试用不同的排列组合来创建新的纹理。
抖动显示能让你精灵呈现复古的感觉,因为很多老游戏只能依靠抖动显示来创作出有限的调色板(看看Sega Genesis的例子)。这不是我常用的方式,为了让你学习它,我把这个方式应用在了这个精灵身上。
你可以尝试一下抖动显示。老实说,我就看到过很少的人能用好这个方法。
选择性轮廓,或叫 “selout” ,是一种类似阴影的轮廓。我们不用黑色,而是用一种更接近精灵本身的颜色。此外,我们沿着轮廓改变明度,让光源来决定应该用什么颜色。
现在,我们把轮廓涂成黑色。这没有什么问题,它看上去不错而且挺和谐的。但在用黑色的时候,我们舍弃了真实感,让它更有 “卡通” 的感觉。选择性轮廓真的不错,看下图:
你会注意到我同样用选择性轮廓把它的肌肉纹理处理的更自然。终于精灵开始看上去像一个整体而不是一堆独立的部分。
我们做一个比较:
抗锯齿有一个前提:添加中间色来使线条更自然。举个例子,如果你把一条黑线放在白背景上,那你可以在线的边缘添加点灰色让它看上去更自然一些。
通常你要在断裂和不自然的地方添加一些中间色。如果看上去还是不自然,涂点明度更高的颜色。沿着曲线的方向处理中间区域。
我解释的很明白了。看图片你会明白我的意思:
现在我们用一下抗锯齿。记住如果你想让你的精灵在任何背景上效果很好,不要用抗锯齿处理轮廓。否则,你将看到你精灵周围有一圈很难看的 “光晕”。
你可能会问为什么我们不用油漆工具直接填色,让它变得更光滑?回答是,除了手工制作没有一种工具可以实现让它变得很自然。你有完整控制权,不单单是颜色的数量,还有从哪里获取这些颜色。而且你知道在哪些区域处理的光滑、哪些区域使用抗锯齿后会失去细节(丢失像素)。
哇哦,终于到了关电脑来一瓶冰啤酒的时候了。现在还不是时候!这是区分新手和专家的最后一步!
退一步,仔细看一下你的精灵。有可能它依然有点粗糙。花一些时间去完善它,确保每一个细节都完美。不管多累,实际上这是最有意思的环节。添加一些小细节会让你的精灵更有趣。这是真正显示你经验和技巧的时候。
你可能有疑问,为什么 Lucha Lawyer 全程都没有眼睛,或者这个头巾一直包裹着他的头。这是因为我想在最后处理这些小细节。包括在它手臂上添加臂环,裤子增加拉链等……还有,男人怎么可以没有乳头??我还加深了他的下半身、他的左手,来突出他的躯干部分。
你终于完成了他!!!Lucha Lawyer 用了45种颜色,算是比较简单的(难度取决于你的调色板限制),尺寸在150 x 115 个像素。现在你可以去畅饮啤酒了!
这总是最有意思的,在GIF图片 (点击查看) 里可以看到它的变化。
1.学习绘画的基本原理,用传统的方法练习。所有的绘画填色技巧和经验都可以用在像素画中。
2.从画小的精灵开始。最难的部分是学习用像素来画一些小细节,而不是画一个超大的精灵(真的浪费时间)。
3.学习去临摹一些艺术家的作品,不要怕去临摹。在工作之余去学习它,你需要时间去找到你自己的风格。
4.如果你没有数位板,那就买一块把。重复的点击鼠标很乏力,一定不会给你留下什么好印象。我用一块小的数位板,很适合我 —— 我喜欢在小房间里用它,在书桌上,便携性很好。你可能喜欢更大的数位板,不过你一定得先去店里试试!
5.向大家分享你的作品,获得反馈。你可能会碰到一些新朋友,或者一些键盘侠,谁知道呢!!
新手快速入门教程:Sandbox官方像素画教程2nd
文 | 三二 (转载请注明出处)
微博:教你画像素画2014
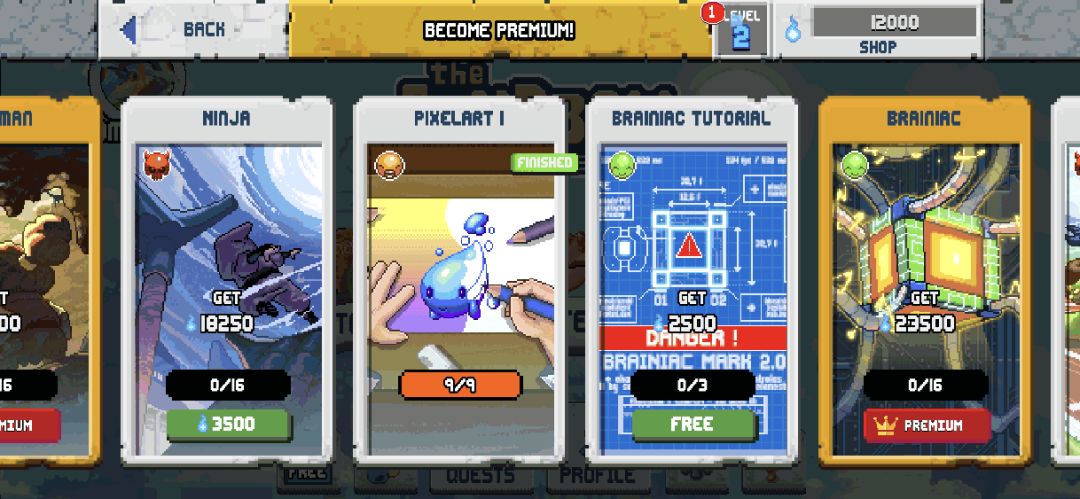
留言区有人提问如何下载Sandbox正版,我发现appstore上就有免费下载。Sandbox是一个F2P游戏,依靠广告和IAP盈利。
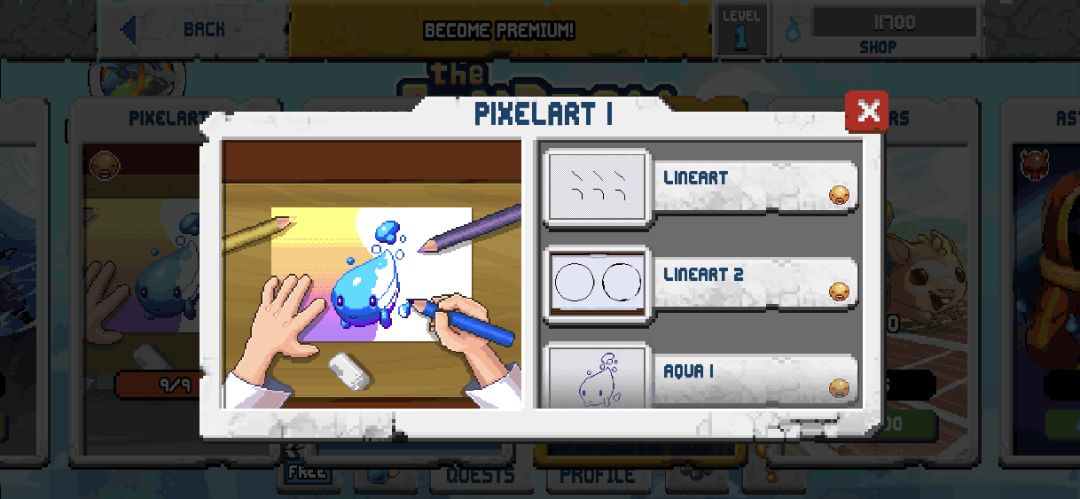
游戏里的教程是以专题Story的形式发布的,只找到PIXELART 1。教程内容还是很靠谱的。一共有9课,每一课针对性的解决一个像素画知识点。我觉得这种看完知识点,马上就能动手点点点的教程,还挺有效的。
总结了像素画最重要的几个知识点,可以帮助新人快速入门和概览像素画。
一起来看看吧。


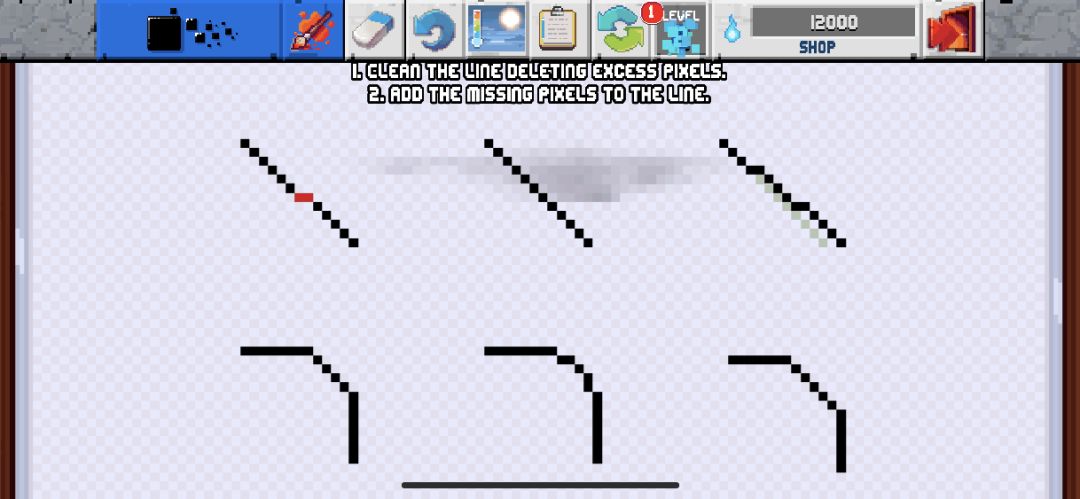
第1课、线条清理
第1课练习画出正确的直线和曲线,避免出现锯齿。下面图片中只有中间的线条是正确的。
玩家需要对照正确的线条,将最右边错误的线条改正确。首先用橡皮擦去错误的像素,然后用铅笔画上正确的像素。

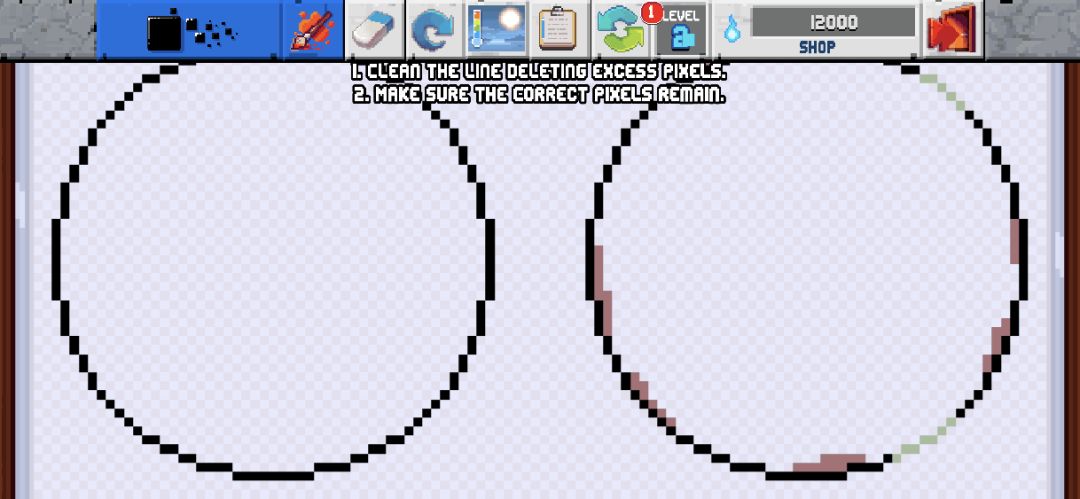
第2课、形状清理
第2课需要清理圆形中的错误的像素,然后加上缺少的像素,画出准确的圆形。

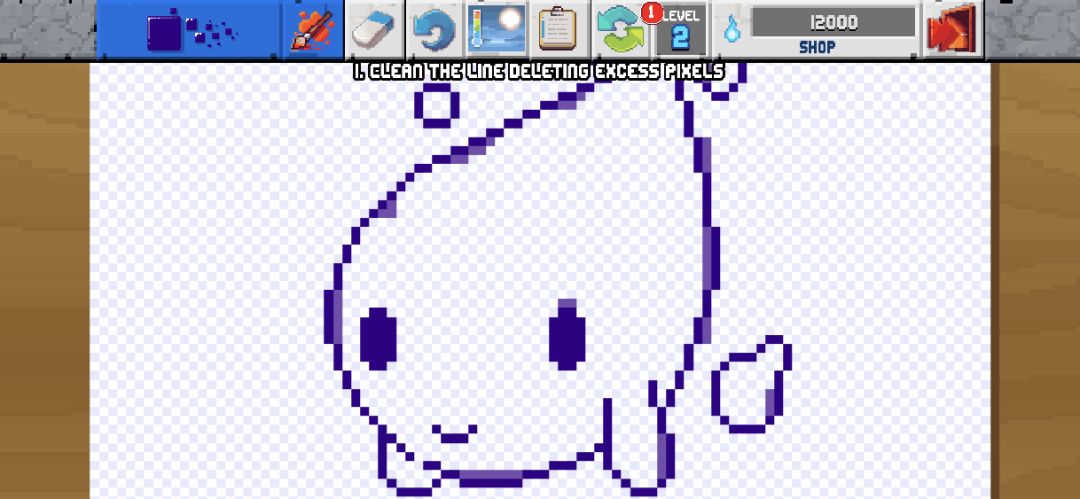
第3课、案例练习
第3课结合案例来练习线条清理,擦去水滴怪物身上多余的像素,然后加上缺少的像素。

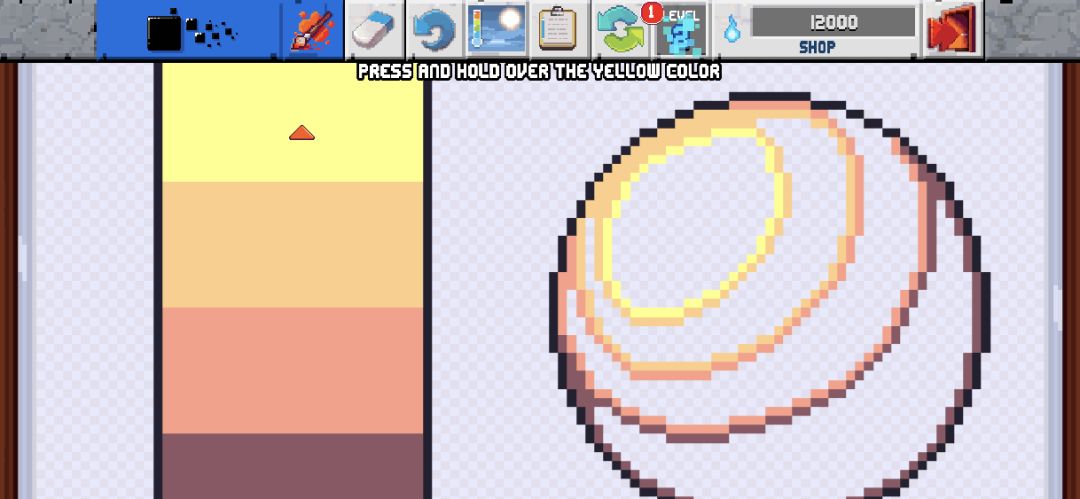
第4课、球体明暗上色
第4课明暗上色,从亮到暗的颜色渐变已经选好了,玩家只需要选择合适的颜色填充即可。球体比较特殊,球面是曲线,因此明暗层次的分布是椭圆形的。左上角最亮填充亮黄,越往右下角越暗,颜色也开始偏向红色。

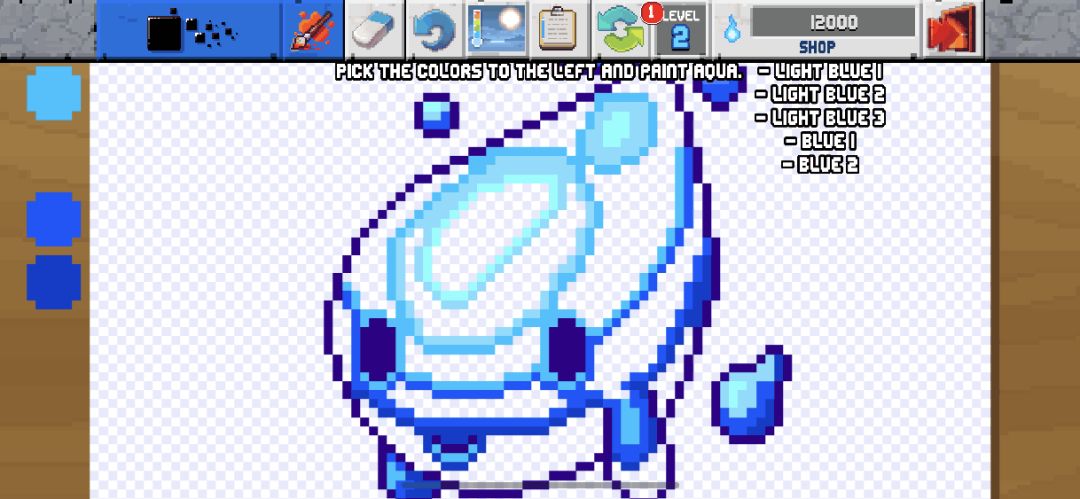
第5课、案例练习
第5课案例练习,玩家需要从右侧选择颜色然后填充水滴怪物。这个水滴一样的怪物,体积结构和球体非常相似,注意明暗形成的形状也是椭圆形的。

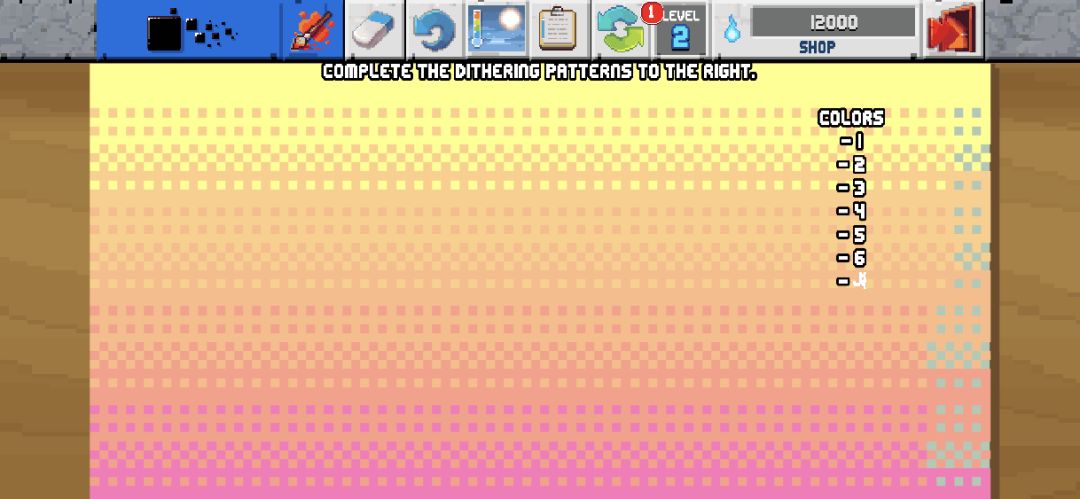
第6课、抖动
第6课了解抖动技巧。抖动就是不增加颜色实现颜色渐变的技巧,早期的像素画颜色严重受限,美术为了增加颜色层次就会使用抖动。
将2种颜色的像素按照棋盘格纹样放置,就可以产生新的颜色(眯起眼睛看)。下图右侧COLORS 1-6(6个颜色层次),就是用3种颜色抖动处理之后产生的。

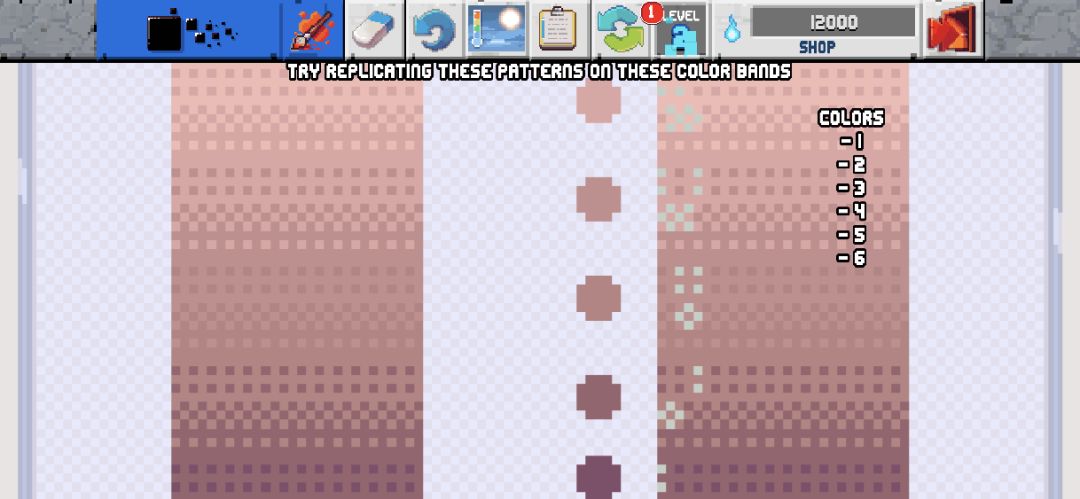
第7课、抖动练习
第7课练习和第6课差不多,将下图右侧缺少的像素补上即可。

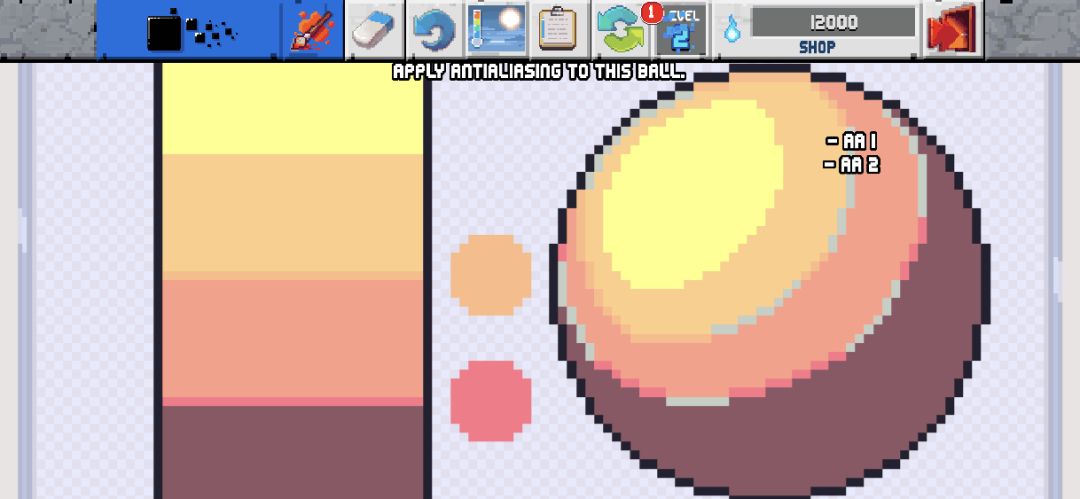
第8课、AA手工抗锯齿
第8课AA手工抗锯齿可能对新人有难度,简单的理解AA就是增加了1个过渡颜色,有了AA像素画就可以更圆滑减少锯齿感。
下图右侧的球体加上1像素的AA之后,明暗渐变就会比之前不加的时候更细腻。

第9课、案例练习AA
案例练习,给水滴怪物身体明暗渐变形状加上AA。
完。
本账号系网易新闻-网易号“各有态度”签约账号
喜欢我们就点在看哦▼
以上是关于Pixel Art Tutorial 像素画教程的主要内容,如果未能解决你的问题,请参考以下文章
MATLAB中mesh函数的使用:基于像素强度画3D密度图(create a 3D density plot based on the pixel intensity:mesh function)(代