求网站jq右侧客服悬浮窗代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求网站jq右侧客服悬浮窗代码相关的知识,希望对你有一定的参考价值。
参考技术A <body><div style="height:10000px;"></div>
<div class="suspension">
<div class="suspension-box">
<a href="#" class="a a-service "><i class="i"></i></a>
<a href="javascript:;" class="a a-service-phone "><i class="i"></i></a>
<a href="javascript:;" class="a a-qrcode"><i class="i"></i></a>
<a href="#" class="a a-cart"><i class="i"></i></a>
<a href="javascript:;" class="a a-top"><i class="i"></i></a>
<div class="d d-service">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<a href="#" class="clearfix"><span class="circle"><i class="i-qq"></i></span><h3>咨询在线客服</h3></a>
</div>
</div>
</div>
<div class="d d-service-phone">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<span class="circle"><i class="i-tel"></i></span>
<div class="text">
<p>服务热线</p>
<p class="red number">4001-123-456</p>
</div>
</div>
<div class="d-service-intro clearfix">
<p><i></i>功能和特性</p>
<p><i></i>价格和优惠</p>
<p><i></i>获取内部资料</p>
</div>
</div>
</div>
<div class="d d-qrcode">
<i class="arrow"></i>
<div class="inner-box">
<div class="qrcode-img"><img src="images/side_ewm.jpg" alt=""></div>
<p>微信服务号</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
/* ----- 侧边悬浮 ---- */
$(document).on("mouseenter", ".suspension .a", function()
var _this = $(this);
var s = $(".suspension");
var isService = _this.hasClass("a-service");
var isServicePhone = _this.hasClass("a-service-phone");
var isQrcode = _this.hasClass("a-qrcode");
if(isService) s.find(".d-service").show().siblings(".d").hide();
if(isServicePhone) s.find(".d-service-phone").show().siblings(".d").hide();
if(isQrcode) s.find(".d-qrcode").show().siblings(".d").hide();
);
$(document).on("mouseleave", ".suspension, .suspension .a-top", function()
$(".suspension").find(".d").hide();
);
$(document).on("mouseenter", ".suspension .a-top", function()
$(".suspension").find(".d").hide();
);
$(document).on("click", ".suspension .a-top", function()
$("html,body").animate(scrollTop: 0);
);
$(window).scroll(function()
var st = $(document).scrollTop();
var $top = $(".suspension .a-top");
if(st > 400)
$top.css(display: 'block');
else
if ($top.is(":visible"))
$top.hide();
);
);
</script>
</body> 参考技术B 想要啥样式的 参考技术C 留邮箱,jq代码我直接发到你邮箱里本回答被提问者采纳
Vue悬浮窗和聚焦登录组件经验总结
前言
本文整理了实现悬浮窗以及聚焦登录组件的功能。
为的是方便大家和自己的学习。
省流:可以只看1.2 和 2的代码即可
1 悬浮窗
![ \\[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QHAOwAni-1665545585406)(https://gitee.com/you-tanzhi/pic/raw/master/某奇艺.gif)\\] 【Vue】悬浮窗和聚焦登录组件经验总结_css](https://image.cha138.com/20221018/9355d33e10794bd1a592870fbff6676f.jpg)
现在各大流行视频网站的平台都在使用这种悬浮显示的效果,我就想这种东西是怎样搞出来的呢!几经尝试,终于找到了一个实现方式,记录一下自己的开发历程,方便以后的使用,也为了各C友提供便利。
1.1 使用display
尝试用display实现,利用display:none和block的切换,来实现悬浮窗的显示/关闭。
把方法加在div1(悬浮窗)、div2(带图片背景的组件)共同的父组件div上,这样可以实现悬浮窗的效果

<template>
<div class="div1" @mousemove="showDiv1()" @mouseout="hideDiv1()">
<div class="div_header">
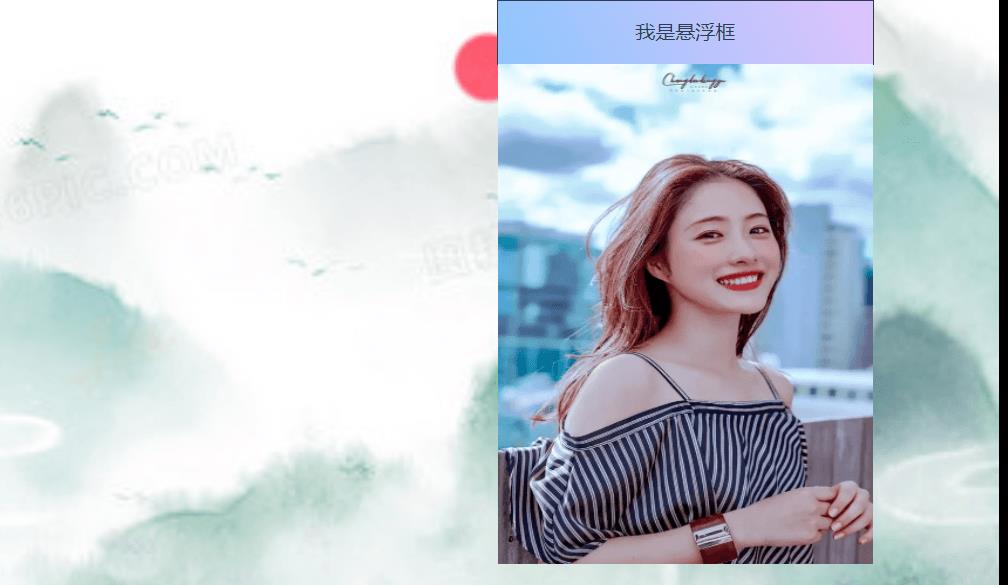
我是悬浮框
</div>
<div class="div_main" id="div_main">
</div>
</div>
</template>
<script>
export default
name: Header,
methods:
showDiv1()
var d1 = document.getElementById(div_main);
d1.style.cssText = display:block;
,
hideDiv1()
var d1 = document.getElementById(div_main);
d1.style.cssText = display:none;
</script>
<style scoped>
.div1
height: 50px;
width: 300px;
border: 1px solid;
position: fixed;
top: 0px;
right: 100px;
cursor: pointer;
.div_header
width: 300px;
height: 50px;
/* border: 1px solid; */
line-height: 50px;
text-align: center;
background-color: #8EC5FC;
background-image: linear-gradient(62deg, #8EC5FC 0%, #E0C3FC 100%);
.div_main
height: 400px;
width: 300px;
/* margin-top: 10px; */
background-image: url(@/assets/十元.png);
background-size: 300px 400px;
display: none;
</style>
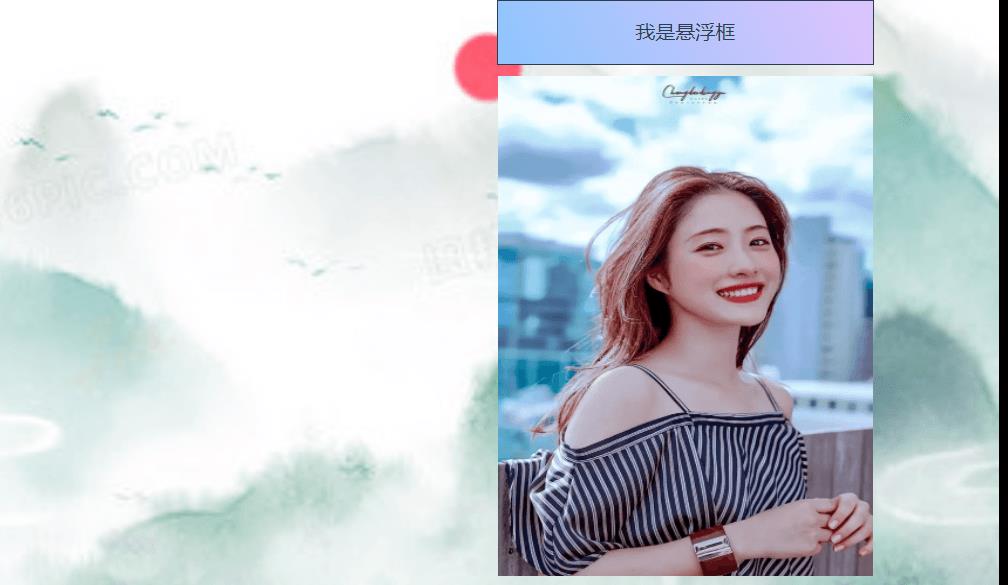
但是一旦两者之间有了间隙,这样的效果,就不太好了。这要求你必须有一定的手速,才能实现想要的效果
![\\[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OCerYxpc-1665545585416)(https://gitee.com/you-tanzhi/pic/raw/master/2.gif)\\] 【Vue】悬浮窗和聚焦登录组件经验总结_ide_03](https://image.cha138.com/20221018/26983e06dc3341d991f65ea946c184e4.jpg)
而且这不符合流行网站的形式,因为在鼠标移出图标的时候,他总是有一个"缓冲"效果,延时片刻,再消失。
这里很容易想到要用动画的形式,但当我添加了动画效果之后,意外的发现动画的效果无效。在CSDN上搜索了一下,发现display是不能和动画一块使用的,否则就会无效。
所以即使这里写了动画,也是不生效的

利用动画解决不生效
<template>
<div class="div1" @mousemove="showDiv1()" @mouseout="hideDiv1()">
<div class="div_header">
我是悬浮框
</div>
<div class="div_main" id="div_main">
</div>
</div>
</template>
<script>
export default
name: Header,
methods:
showDiv1()
var d1 = document.getElementById(div_main);
d1.style.cssText = display:block;
,
hideDiv1()
var d1 = document.getElementById(div_main);
d1.style.cssText=animation-name:example; animation-duration:1s;animation-fill-mode: forwards;;
</script>
<style>
@keyframes example
from
display: block;
to
display: none;
</style>
<style scoped>
.div1
height: 50px;
width: 300px;
border: 1px solid;
position: fixed;
top: 0px;
right: 100px;
cursor: pointer;
.div_header
width: 300px;
height: 50px;
/* border: 1px solid; */
line-height: 50px;
text-align: center;
background-color: #8EC5FC;
background-image: linear-gradient(62deg, #8EC5FC 0%, #E0C3FC 100%);
.div_main
height: 400px;
width: 300px;
margin-top: 10px;
background-image: url(@/assets/十元.png);
background-size: 300px 400px;
display: none;
</style>
1.2 使用visibility(☆)
将display:none 改为 visibility: hidden,将display: block;改为visibility: visible;
这样是可以实现的,这里我特意把消失的时间放长了一下

这是正常的效果

<template>
<div class="div1" @mousemove="showDiv1()" @mouseout="hideDiv1()">
<div class="div_header">
我是悬浮框
</div>
<div class="div_main" id="div_main">
</div>
</div>
</template>
<script>
export default
name: Header,
methods:
showDiv1()
var d1 = document.getElementById(div_main);
d1.style.cssText = visibility: visible;
,
hideDiv1()
var d1 = document.getElementById(div_main);
d1.style.cssText=animation-name:example; animation-duration:0.1s;animation-fill-mode: forwards;;
</script>
<style>
@keyframes example
from
visibility: visible;
to
visibility: hidden;
</style>
<style scoped>
.div1
height: 50px;
width: 300px;
border: 1px solid;
position: fixed;
top: 0px;
right: 100px;
cursor: pointer;
.div_header
width: 300px;
height: 50px;
/* border: 1px solid; */
line-height: 50px;
text-align: center;
background-color: #8EC5FC;
background-image: linear-gradient(62deg, #8EC5FC 0%, #E0C3FC 100%);
.div_main
height: 400px;
width: 300px;
margin-top: 10px;
background-image: url(@/assets/十元.png);
background-size: 300px 400px;
/* display: none; */
visibility: hidden;
</style>
说来很奇怪,我在实战的时候,将位置设置为position:fixed;明明不可以,后来换成absolute就可以了,但是再写这篇博客的时候,换成fixed也是可以的,原来使用的地方,居然也莫名其妙用fixed可以了,有些莫名其妙。
2 全屏只能点击登录组件

原理
有一个空的div(宽高为0),z-index的等级大于所有的标签(除了登录页面),点击登录按钮的时候,设置div的宽高覆盖整个页面,同时显示出登录界面,这时候除了登录页面其他的组件都不能被点击,因为其他的组件都被这个空的div覆盖了。
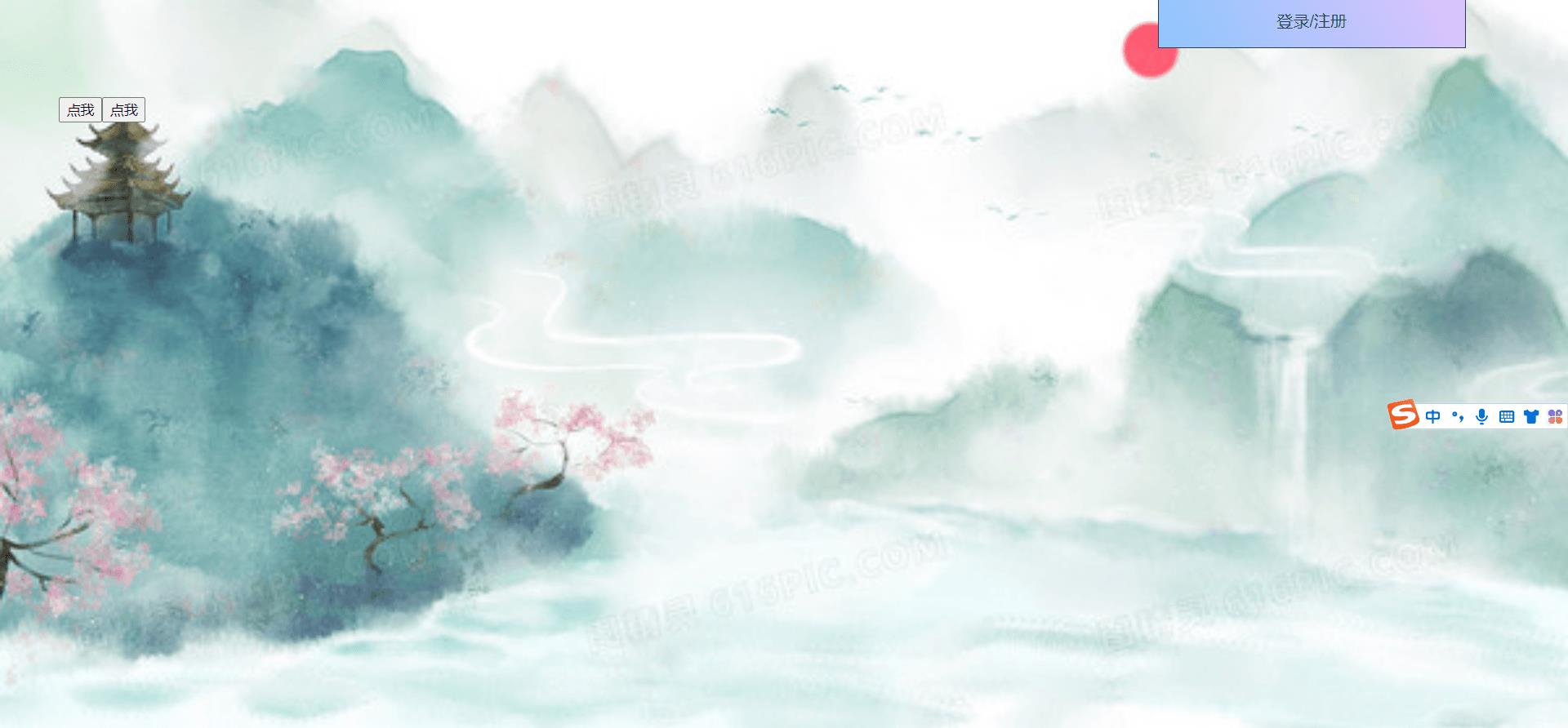
刚开始的页面是这样的

当点击登录按钮的时候,让用于隐藏组件具有整个屏幕的宽高,从而覆盖怎么屏幕,同时让登录组件展示,因为登录组件的层级大于用于隐藏的组件,所有用于隐藏的组件覆盖了除登录组件的所有的组件,这也就也解释了为什么只有登录组件可以使用。

关闭:想要关闭的时候,在利用一个函数,设置为不显示即可,display:none;
代码
<template>
<div>
<div class="div1">
<div class="div_header" @click="showDiv1()">
登录/注册
</div>
<div class="button_main">
<button style="cursor: pointer;">点我</button>
<button style=" cursor: pointer;">点我</button>
</div>
</div>
<div class="login_main" id="login_main">
用户名:<input type="text" placeholder="用户名" />
<br>
密 码: <input type="password" placeholder="密码">
</div>
<div class="hide_main" id="hide_main"></div>
</div>
</template>
<script>
export default
name: HelloWorld,
methods:
showDiv1()
var d1 = document.getElementById(login_main);
var d2 = document.getElementById(hide_main);
d2.style.height = "100vh";
d2.style.width = "100%";
d2.style.display = "block";
d1.style.cssText = display:block
,
</script>
<style scoped>
.div1
height: 50px;
width: 300px;
border: 1px solid;
position: fixed;
top: 0px;
right: 100px;
cursor: pointer;
.div_header
width: 300px;
height: 50px;
/* border: 1px solid; */
line-height: 50px;
text-align: center;
background-color: #8EC5FC;
background-image: linear-gradient(62deg, #8EC5FC 0%, #E0C3FC 100%);
.login_main
width: 500px;
height: 400px;
display: none;
background-color: aquamarine;
position: fixed;
top: 100px;
left: 500px;
z-index:1050;
.hide_main
border: solid 3px green;
/* background: #000; */
position: fixed;
display: none;
top: 0;
z-index: 1040;
.button_main
position: fixed;
width: 100px;
height: 200px;
top: 100px;
left: 50px;
</style>
以上是关于求网站jq右侧客服悬浮窗代码的主要内容,如果未能解决你的问题,请参考以下文章