IE7下div里内容右溢出,其他浏览器正常,怎么解决?试过很多方法无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE7下div里内容右溢出,其他浏览器正常,怎么解决?试过很多方法无效相关的知识,希望对你有一定的参考价值。
贴代码
.clearFix:after
clear:both;
display:block;
visibility:hidden;
height:0;
line-height:0;
content:".";
.clearFix
zoom:1;
/*兼容IE6/7*/
#notcll
height:290px;
margin-bottom:15px;
#notHeb
position:relative;
width:326px;
height:27px;
line-height:27px;
background-color:#f2f2f2;
border:#cdcdcd solid 1px;
#notHeb h3
font-weight:bold;
font-size:14px;
padding-left:12px;
#notHeb span
position:absolute;
top:0px;
right:10px;
#notBob
border:#cdcdcd solid 1px;
border-top:none;
padding-top:5px;
overflow:hidden;
position:relative;
#notBob ul
width:160px;
margin:0 auto;
#notBob li
line-height:24px;
.list_div01
width:325px;
height:120px;
border-bottom:1px #CCC dashed;
padding:8px 0 0 0;
margin:0;
position:relative;
.divimg01 width:149px; height:112px;float:left;padding-left:5px;
.divtext01 width:160px; height:112px;float:right;
.list_div01:hover background:#f3f3f3;
.divtext01 ul li width:160px; height:22px; line-height:22px; color:#676767;
<div id="notcll">
<div id="notHeb" class="clearFix">
<h3><a href="pindao/?1-1.html" tppabs="pindao/?1-1.html">新闻人物</a></h3>
<span>| <a href="pindao/?1-1.html" tppabs="pindao/?1-1.html">更多</a></span></div>
<div id="notBob">
<li>
<div class="list_div01">
<div class="divimg01">
<a href="/ShowNews/?290-1.html" title="理想主义者宋卫平:为绿城选接班人"><img src="" alt="理想主义者宋卫平:为绿城选接班人" height="112" width="151" /></a>
</div>
<div class="divtext01">
<ul>
<li class="div_color">理想主义者宋卫平:为...</li>
<li>
“宋卫平的个性十分随心随意,骨子里有文人的理想主义,这是企业遭遇问题的重要原因。”绿城的... </li>
</ul>
</div>
</div>
</li>
<li>
<div class="list_div01">
<div class="divimg01">
<a href="/ShowNews/?272-1.html" title="柳井正:如何从“边缘角色”蜕变成日本首富"><img src="" alt="柳井正:如何从“边缘角色”蜕变成日本首富" height="112" width="151" /></a>
</div>
<div class="divtext01">
<ul>
<li class="div_color">柳井正:如何从“边缘...</li>
<li>
年轻的柳井正是一个唠叨青年,抱怨多于建设;懵懵懂懂跟着进入“最古老”的行业,... </li>
</ul>
</div>
</div>
</li>
</div>
</div>

id为notBob的DIV,没给宽度,肯定是默认全屏显示了.如果仅令是IE7的话,可以用hack来写追问
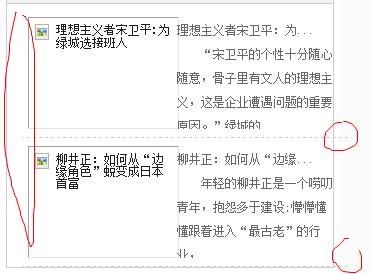
其他浏览器下正常显示
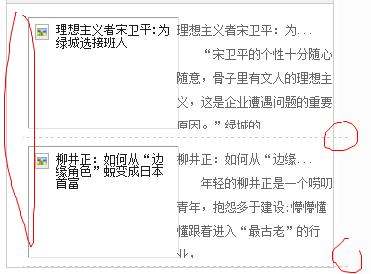
IE7下内容右偏溢出



那是你在divtext01 div上定的宽度有关系,这个可以不用宽宽度,也可以不用浮动,让它自动就行了。这样写
.divtext01
height: 112px;
overflow: hidden;
里面那个li的宽度都可以去掉了
嗯,那样,文字确实不溢出了,但是list_div01这个DIV还是整体右偏呢


有没有连接?或直接把你这个页面贴上来,你上面贴的代码不对,我浏览了,跟你截图的效果不一样.
总之,divtext01里面所有的内容都不需要定宽度,明白么?可以给右边给个内间距,要不然跟左边的图片太靠近了不美观.
css reset也很重要。看你贴的代码上没有,不知道你调用没.
结构还有个很严重的错误,ul都没有,直接跳出来个li。要知道ul li是一定要联用的,他们是一对兄弟,不可分开.

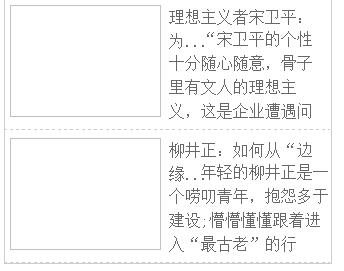
最后总结下,你这个是因为全局没有reset css导致的.还有什么不懂的,可以继续问.看我给你改的效果. chrome下的效果



谢谢,对CSS不懂,你可以根据我的板式重新写一段DIV+CSS吗
追答代码贴不上来呢,说字数超了,咋办?


那你能在百度云盘里分享一下吗?贴一下分享连接,我的问题是只在IE7下面才有右偏溢出哦,其他浏览器都是显示正常的。
追答恩,放在云盘里了,你自己下载下来看看吧,我没有IE7,也没有测试咯.
http://pan.baidu.com/s/1hqxN6YS
*overflow:hidden; 参考技术C 不同浏览器对应html标签的默认设置是不一样的,,请问你有先引入reset文件吗??不知道的话建议百度查找下yui reset的css样式引入到你的页面中,然后在去写页面或者排错,出现溢出,最大的可能就是子元素的div没设定宽度,或者使用的padding、margin、width总和超出了父元素设定的宽度~~~
电脑IE浏览器的字体显示不正常,怎么调
首先为确定是否是IE的问题,从网上下载了非IE核心中文版浏览器并安装后,页面终于显示是否正常,如果正常IE有问题:1.
调整IE“查看”菜单下的“文字大小”选项,失败;
2.
更改“Internet选项→常规”中的“字体”和“颜色”设置,失败;
3.
调整“控制面板”下的“显示”属性设置,调整默认字体大小,失败;
4.
更改注册表中的IE相关参数,并重新安装IE
6
SP1,失败;
5.
换用其他基于IE核心的浏览器,如
遨游、GreenBrowser等,失败;
6.
在命令符状态下,从其他显示正常的计算机上复制“宋体”、“新宋”等常用字体,失败。
上网查询,发现也有其他网友遇到过类似问题,都是靠重新安装操作系统解决问题的。感觉惟一的方法也就是重装系统了,但是心里又不甘,在“控制面板”的选项中随意点击,忽然发现“辅助功能选项”下有一“显示”标签,单击该标签后看到“使用高对比度”选项被勾选,如图2所示。清除该选项后,重新启动IE,故障消除。
辅助功能选项
辅助功能选项中的“使用高对比度”项原是为视力有损伤的人设计的。通过用可选的颜色组合来提高屏幕对比度,而使这些用户更容易查看屏幕,而通过更改字体大小,可以使这些用户更容易阅读。但是没想到这个方便视障人群的小措施竟然给正常人使用IE制造了小小的麻烦。 参考技术A 重置IE浏览器设置:
http://jingyan.baidu.com/article/9158e0008cf7fea255122843.html
以上是关于IE7下div里内容右溢出,其他浏览器正常,怎么解决?试过很多方法无效的主要内容,如果未能解决你的问题,请参考以下文章