javascript如果给html页面标签加属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript如果给html页面标签加属性相关的知识,希望对你有一定的参考价值。
html页面中有一个a标签及属性<a href="" target="_blank"></a>能通过js把target属性加进html的a标签没 <script text/javascript>//实现代码</script><a href=""></a> 效果等于<a href="" target="_blank"></a>别问我为什么这么做,有特殊需求的时候.达到实现效果就是王道,已通过JS将所有的触发a标签的事件写成target了剩下图片img标签,所以我想如果在页面刚加载的时候就能用JS把target属性加进a标签,那么问题就能解决``下面这段代码是实现a标签全部blank的效果<script type="text/javascript">document.onclick = function(e) e = e || event; var el = e.target || e.srcElement; if ( el.tagName=='A'||el.tagName=="IMG" ) el.target = "_blank" ; </script>onclick事件触发的是a标签,所以当点击图片链接的时候根本无法实现target="_blank"
function addTarget()var Sigma = document.getElementsByTagName(\'a\');
for (var i = Sigma.length - 1; i >= 0; i--)
Sigma[i].setAttribute("target","_blank");
;
window.onload = addTarget; 参考技术A 如果你只对一个A标签这么做,那么先给a标签一个id,然后:
document.getElementById(“a标签的id”).target="_blank"; 参考技术B 通过id得到你要的标签然后赋值
JavaScript基础—dom,事件
Js基础—DOM
1:dom:文档对象模型
Dom就是html页面的模型,将每个标签都作为一个对象,js通过调用dom中的属性,方法就可以对网页中的文本框,层等元素进行编程控制。Dom就是一些让javascript能操作html页面控件的类,函数。
这就是文档对象模型。按照xml文档的理解就可以。
à页面中的属性,标签要是没有注明给那个对象,则统一时给window的,我们都可以通过window点击出来,进行操作,这个js中理解的一样。但是我们现在通过document.getElementById(‘btn‘)可以找到元素。
- <div>
- ????<form id="form1" action="/" method="GET">
- ????????<input type="text" id="txt1" name="name" value=""/>
- ????????<input type="button" id="btn" value=""/>
- ????</form>
- </div>
- <script type="text/javascript">
- ????document.getElementById(‘txt1‘).value=‘你好,世界‘;
- </script>
àwindow.onload事件
这是在整个页面加载完成之后再执行的事件。这个可以解决某些标签没有注册就在前面js中使用的情景。<网页是从上往下执行的>
- window.onload = function() {
- ????document.getElementById(‘txt1‘).value = ‘你好,世界‘;
- ????document.getElementById(‘btn‘).value = ‘aaaa====‘;
- };
à动态注册事件使得html和js进行分离
我们进行分类是不想让在html中邪js代码,我们添加点击事件可以放到window.onload中。争取都是用匿名函数来注册事件。
- <script type="text/javascript">
- ????//为窗体注册一个加载事件
- ????window.onload = function() {
- ????????//为按钮注册单击事件
- ????????document.getElementById(‘i‘).onclick = function() {
- ????????????alert(‘啊你 ‘);
- ????????};
- ????};
- </script>
à下面是两个重要的区分[fun,fun()]
- window.onload = function() {
- ????document.getelementById(‘aaa‘).onclick = function() {
- ????????alert(‘你好‘);
- ????};
- ????document.getElementById(‘aaa‘).onclick = fun(); //这是将fun()函数的返回值传递过来,是错误的
- ????document.getElementById(‘aaa‘).onclick = fun; //这是将函数传递过来,什么时候执行不知道,等点击了之后才知道。
- ????function fun() {
- ????????alert(‘我不好‘);
- ????};
- };
2:window对象的函数
à其实我们页面上的匿名函数,变量等都是window的函数,比如alert();这是window的函数。
àconfirm();
确认对话框。
- <script type="text/javascript">
- ????window.onload= function() {
- ????????document.getElementById(‘btn1‘).onclick = function() {
- ????????????if (confirm(‘你确定要删除吗?‘)) {
- ????????????????alert(‘删除成功!‘);
- ????????????} else {
- ????????????????alert(‘取消删除!‘);
- ????????????}
- ????????};
- ????};
- </script>
àjs中按钮的跳转
Window.navigate(‘http://www.baidu.com‘);这个现在只有IE浏览器支持,别的浏览器都不支持了,我们现在使用window.location.href=‘http://www.baidu.com‘;来进行跳转。
- window.onload = function() {
- ????document.getElementById(‘btn2‘).onclick = function () {
- ????????//window.navigate(‘http://www.baidu.com‘); //这个只有IE支持,别的浏览器都不支持。
- ?????????window.location.href=‘http://www.baidu.com‘;
- ?????};
- ?};
àwindow.setInterval(code.delay);
Code:表示一段代码,那么就写在匿名函数中就行。Delay:延迟时间。
计时器放回值是个id,这个id只有关闭的时候才需要使用,所以定义为全局变量。
Setinterval是重复的定时执行,setTimeout也是定时执行,但是,它只执行一次,Interval:间隔,timeout:超时。
- <script type="text/javascript">
- ????var intervalId;
- ????window.onload = function () {
- ????????//开始
- ????????document.getElementById(‘btnStart‘).onclick = function () {
- ????????????//启动一个计时器,这里面的参数code是代码块,那就写个匿名函数就行了。1000毫秒是1秒。
- ????????????intervalId = setInterval(function () {
- ????????????????//思路:先获取到文本框中的值,接着为其执行累加,在为其文本框赋值。
- ????????????????//第一钟写法
- ????????????????//var txtobj = document.getElementById(‘txt1‘);
- ????????????????//var s = txtobj.value;
- ????????????????//s = parseInt(s) + 1;
- ????????????????//txtobj.value = s;
- ????????????????//第二钟写法
- ????????????????document.getElementById(‘txt1‘).value++;
- ????????????}, 1000);
- ????????};
- ????????//停止
- ????????document.getElementById(‘btnStop‘).onclick = function () {
- ????????????clearInterval(intervalId);
- ????????};
- ????};
- </script>
这里必须将计时器放到一个外部变量中,这样就好关闭了,应为关闭的时候也需要这个变量,clearInterval(计时器变量);
Eg:利用计时器实现标题栏的滚动。
- <title>阿辉,你要加油。</title>
- <script type="text/javascript">
- ????//目标:实现标题栏的滚动效果;思路:向左滚,每隔一秒截取标题左边的字符串,放到标题的右边。向右滚思路一样。
- ????//直接启动计时器
- ????setInterval(function () {
- ????????var txtTitle = document.title;
- ????????var leftTitle = txtTitle.charAt(0); //截取出第一个字符串
- ????????var right = txtTitle.substring(1); //从第一个字符到最后一个,这就是剩余的字符串。
- ?????document.title= right + leftTitle;
- ????},1000);
- </script>
Eg:通过按钮来调节标题滚动的方向。
- <title>阿辉,你要加油。</title>
- <script type="text/javascript">
- ????//目标:实现标题栏的滚动效果;思路:向左滚,每隔一秒截取标题左边的字符串,放到标题的右边。向右滚思路一样。
- ????//直接启动计时器
- ????var direction = ‘left‘;
- ????window.onload = function () {
- ????????setInterval(function () {
- ????????????var txtTitle, leftTitle, rightTitle, end1, end2;
- ????????????txtTitle = document.title;
- ????????????if(direction==‘left‘) {
- ?????????????????leftTitle = txtTitle.charAt(0); //截取出第一个字符串
- ?????????????????end1= txtTitle.substring(1); //从第一个字符到最后一个,这就是剩余的字符串。
- ????????????????document.title = end1+ leftTitle;
- ????????????} else {
- ????????????????rightTitle = txtTitle.charAt(txtTitle.length - 1);
- ????????????????end2 = txtTitle.substring(0, txtTitle.length - 1);
- ????????????????document.title = rightTitle + end2;
- ????????????}
- ????????}, 1000);
- ????document.getElementById(‘btnLeft‘).onclick = function () {
- ????????direction = ‘left‘;
- ????};
- ????document.getElementById(‘btnRight‘).onclick = function () {
- ????????direction = ‘Right‘;
- ????};
- ????};
- </script>
àwindow.onload()
页面加载后触发,这是在整个页面全部都执行完之后,才进行触发,浏览器一边下载文档,一边解析执行,可能会出现js执行时需要操作某个元素,这个元素还没有加载,这样就需要放到onload事件中,或者可以把js放到元素之后,
àwindow.onbeforeunload()
页面卸载之前执行,弹出对话框,就像教务管理系统里面的一样。Return"";出来的字符串js安装正常的显示执行。下面一样。
àwindow.onunload();
页面卸载之后执行。
- <script type="text/javascript">
- ????window.onload = function() {
- ????????alert(‘你好吗‘);
- ????};
- ????window.onbeforeunload = function () {
- ????????return ‘aaa‘;
- ????};
- ????window.onunload = function() {
- ????????return ‘aaaaaaaaaaaa‘;
- ????};
- </script>
3:Window对象的属性
àwindow.Location
这个之前说是可以利用js进行跳转(超链接),直接window.location.href=‘http://www.baidu.com‘;这样就可以进行超链接了。
也可以直接获取到当前的url中的地址。就是利用上面的语句。Alert(window.location.href);利用.reload可以进行网页的刷新。
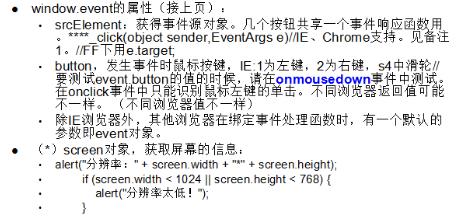
à事件对象event widnow.event
这个是事件对象,可以查看出鼠标点击下的状态,比如鼠标左键同时按下shift键,这是可以通过这个事件对象来获取到的。《这个事件对象对于不同的浏览器存在差异》
差异:在ie8以及更早的ie中需要通过window.event来获取事件对象,但是现在在标准的浏览器火狐等中通过在事件处理的匿名函数中写参数来代表事件的对象。这个可以通过浏览器的兼容代码解决。
Event事件不局限于window对象的事件,所有的元素的事件都可以通过event属性取到相关信息。
- <script type="text/javascript">
- ????window.onload = function() {
- ????????document.getElementById(‘div1‘).onclick = function (event) {
- ????????????/*浏览器兼容*/ //这里的参数是事件对象
- ????????????var e = window.event || event;
- ????????????if (e.altKey) {
- ????????????????alert(‘同时按下了alt‘);
- ????????????} else {
- ????????????????if (e.shiftKey) {
- ????????????????????alert(‘按下了shift‘);
- ????????????????} else {
- ????????????????????if (e.ctrlKey) {
- ????????????????????????alert(‘按下了ctrl键‘);
- ????????????????????} else {
- ????????????????????????alert(‘其它‘);
- ????????????????????}
- ????????????????}
- ????????}
- ????};
- ????};
- </script>
àevent事件的其它属性

- <script type="text/javascript">
- ????window.onload = function() {
- ????????document.getElementById(‘div1‘).onclick = function(event) {
- ????????????var e = window.event || event;
- ????????????//相对于页面左上角的偏移坐标
- ????????????var x = e.clientX;
- ????????????var y = e.clientY;
- ????????????alert(x + ‘ ‘ + y);
- ????????????//相当于屏幕左上角的偏移坐标
- ????????????var x = e.screenX;
- ????????????var y = e.screenY;
- ????????????alert(x + ‘ ‘ + y);
- ????????????//相当于自己元素左上角的偏移坐标
- ????????????var x = e.offsetX;
- ????????????var y = e.offsetY;
- ????????????alert(x + ‘ ‘ + y);
- ????????};
- ????};
- </script>
在事件的点击函数中里面的this就代表的是这个元素。可以通过this获取到元素的所有页面上的值。
àthis中的事件冒泡
这里的冒泡是指某个标签在几个标签里面包含着,我们使用点击事件,外面的标签也会一起执行,这就是事件的冒泡。
在js中this代表的是当前的元素对象,我们使用this的时候一定注意事件冒泡,这个是从里面到外面一次的都执行。 This和window.event.srcElement大体上是一个意思,但是在事件冒泡上面,二者就有了分别,event.srcElement始终表示最初引发事件的对象(冒泡依旧继续,但是在每个事件中的event.srcElement都是代表最初引发事件的对象, 于this不同,this代表的是当前事件的对象)。
如何阻止事件冒泡:window.event.cancelBubble=true;
à鼠标按下获取是按下了那个键
这次不是onclick事件了,是鼠标按下事件。
- <script type="text/javascript">
- ????window.onload = function() {
- ????????document.getElementById(‘div1‘).onmousedown = function(event) {
- ????????????var e = window.event || event;
- ????????????alert(e.button);
- ????????};
- ????};
- </script>
à剪切板对象(只支持IE)
利用clipboardData属性来操作,它里面有setData,getData,clearData等,来操作里面具体的数据
- <script type="text/javascript">
- ????window.onload = function() {
- ????????//拷贝
- ????????document.getElementById(‘btnCopy‘).onclick = function() {
- ????????????var txt = document.getElementById(‘txt1‘).value;
- ????????????window.clipboardData.setData(‘text‘, txt);
- ????????????alert(‘内容写入剪切板‘);
- ????????};
- ????????//剪切
- ????????document.getElementById(‘btnPaste‘).onclick = function() {
- ???????????var s= window.clipboardData.getData(‘text‘);
- ???????????document.getElementById(‘txt2‘).value = s;
- ????????????alert(‘粘贴成功‘);
- ????????};
- ????};
- </script>
à复制小尾巴dom
Document.body.oncopy是复制事件。
- <script type="text/javascript">
- ????window.onload = function() {
- ????????document.body.oncopy = function () {
- ????????????setTimeout(function() {
- ????????????????var msg = clipboardData.getData(‘text‘);
- ????????????????msg += ‘此文出自:http://www.ahui.com‘;
- ????????????????clipboardData.setData(‘text‘, msg);
- ????????????}, 100);
- ????????};
- ????};
- </script>
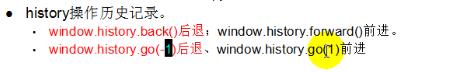
àhistoty操作历史纪录

以上是关于javascript如果给html页面标签加属性的主要内容,如果未能解决你的问题,请参考以下文章