react native布局小知识之主次轴,排列方式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native布局小知识之主次轴,排列方式相关的知识,希望对你有一定的参考价值。
参考技术A在react native中,我们使用方便快捷的Flex Box来实现页面的布局,在这里我总结了几个点让我们能更加好的理解: 主轴 , 次轴 ;以及在组件View 和Text中默认的子组件布局顺序:
在布局中有的人以为主轴就是竖直向下的轴,横轴就是水平向右的轴,其实主此轴是可变的,那么根据什么变呢,我的总结是:
1:若当前组件是View,那么它子组件的默认排列方式是竖直向下的,也就是他的 flexDirection 属性默认是 column ,那么它的主轴就是向下的这个轴,次轴就是横着的轴(垂直主轴的轴叫做次轴)。
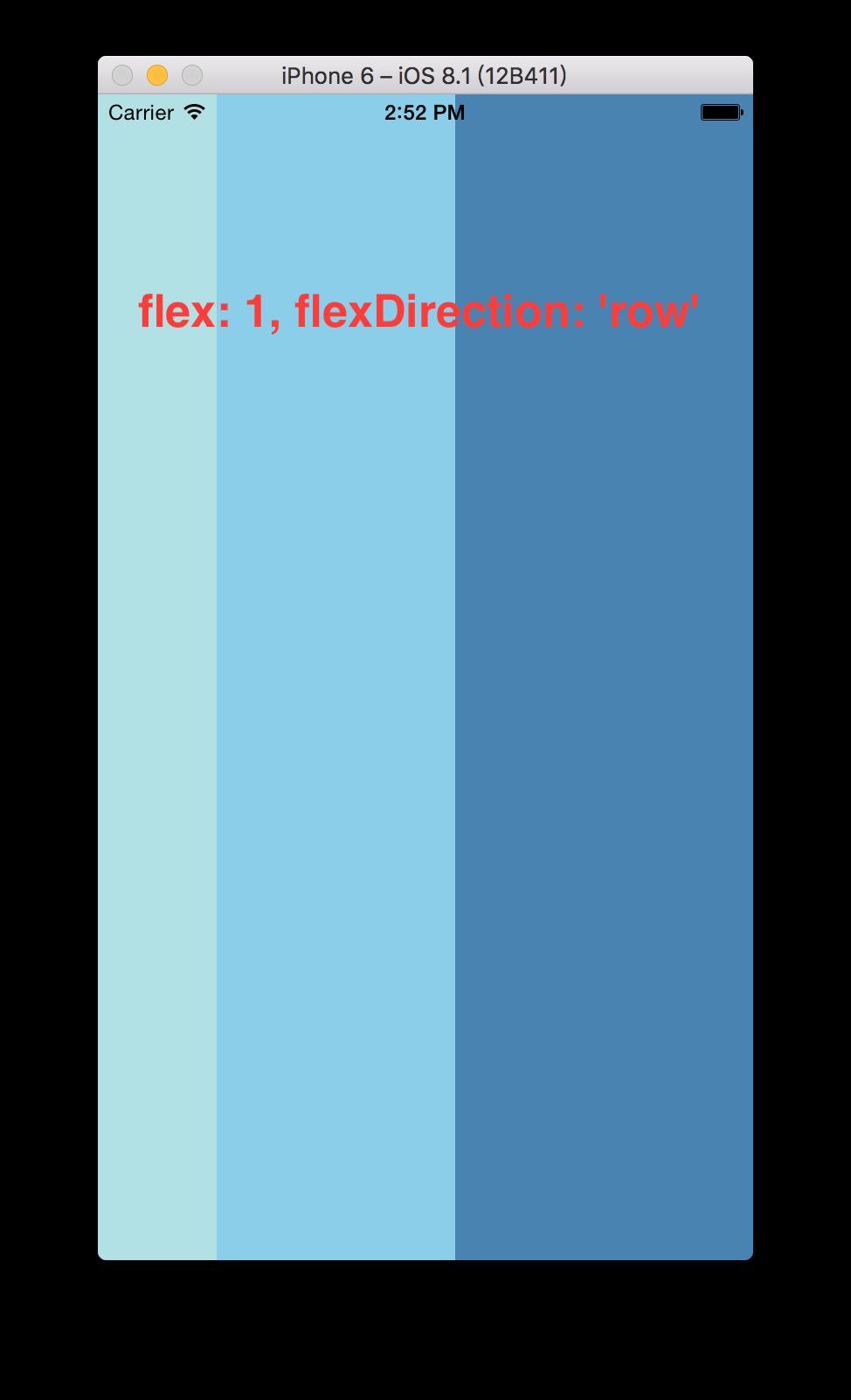
2.若当前组件是Text,那么它的子组件的默认排序方式是水平向右的,也就是他的 flexDirection 属性默认是 row ,那么他的主轴就是水平轴,次轴就是竖直于主轴的轴。
只需要记住主轴就是平行于 flexDirection 属性的轴且不论这个属性是默认的还是自己写的样式;
注意: Text组件不能包裹在View组件外边,这样会报错。
精简判断方式: 看当前的主轴次轴以及布局排列方式,主要瞅准一个属性那就是 flexDirection ;如果组件没写这个属性,那么他们的 flexDirection 属性就按默认的值考虑;View默认值为 column ,Text的默认值就是 row (一般布局就用这俩兄弟),排列方式则是平行于主轴依次排列。
React Native 之 Flexbox(弹性盒子布局)
参考:http://www.tuicool.com/m/articles/JzmMryr
Flexbox可以在不同屏幕上提供一致的布局结构,一般使用flexDirection、justifyContent、alignItems三个样式来辅助设计。
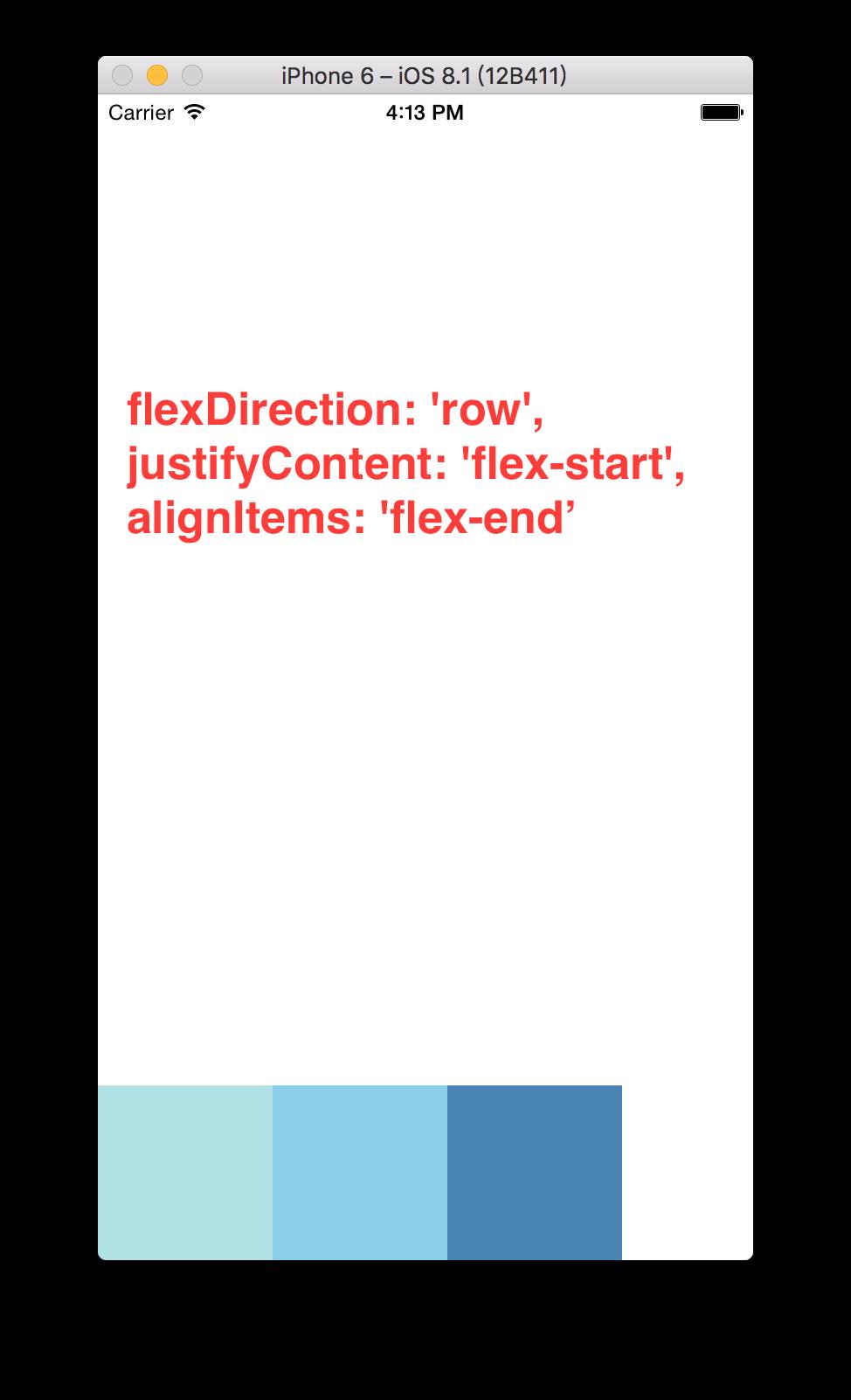
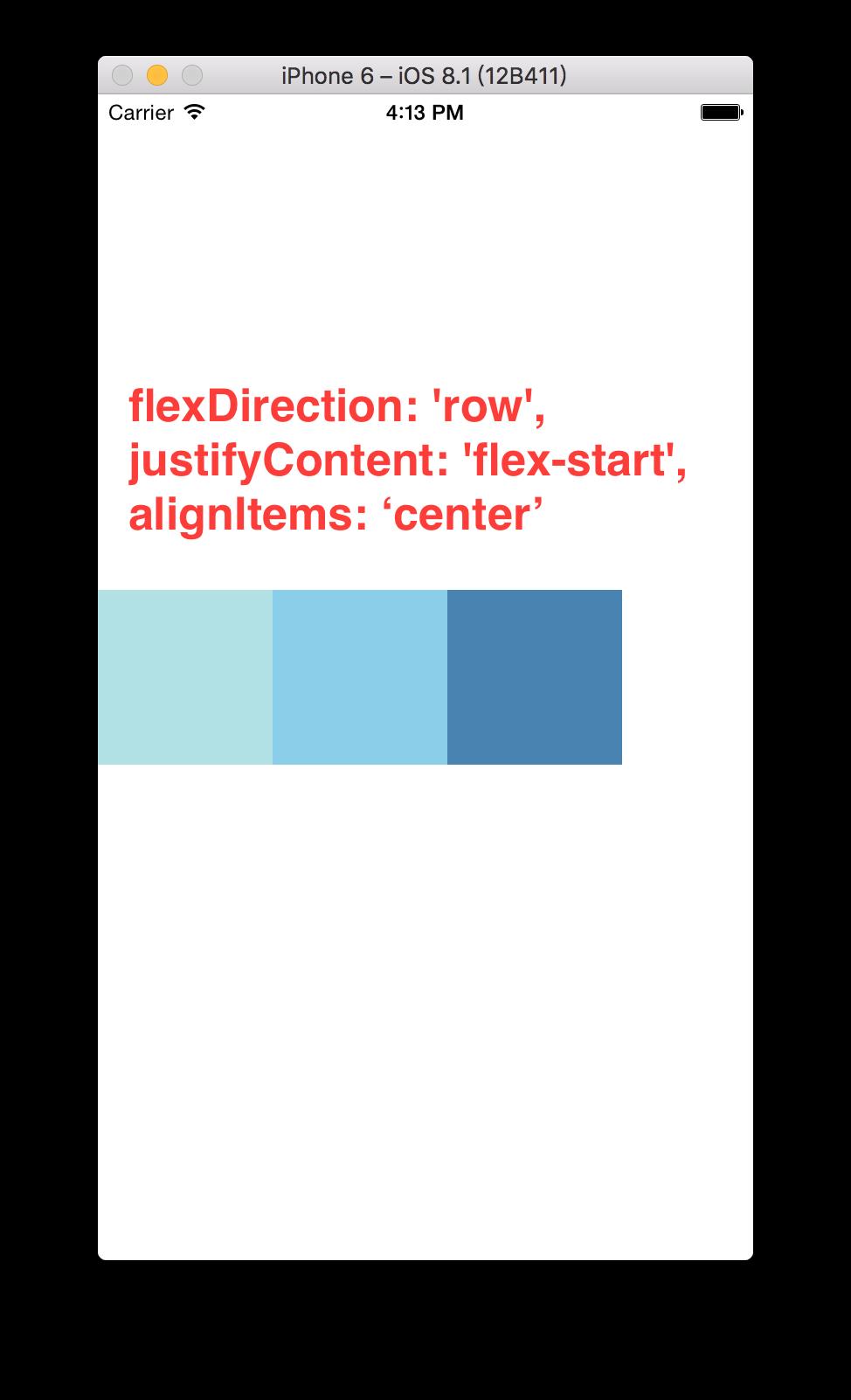
1.flexDirection:在组件的style中设置可以决定其子组件的主布局(主轴),默认是竖直方向 - 纵轴‘colunm’(从上到下依次排列子组件),另一个是横向 - 横轴‘row’(从左到右依次排列子组件)。

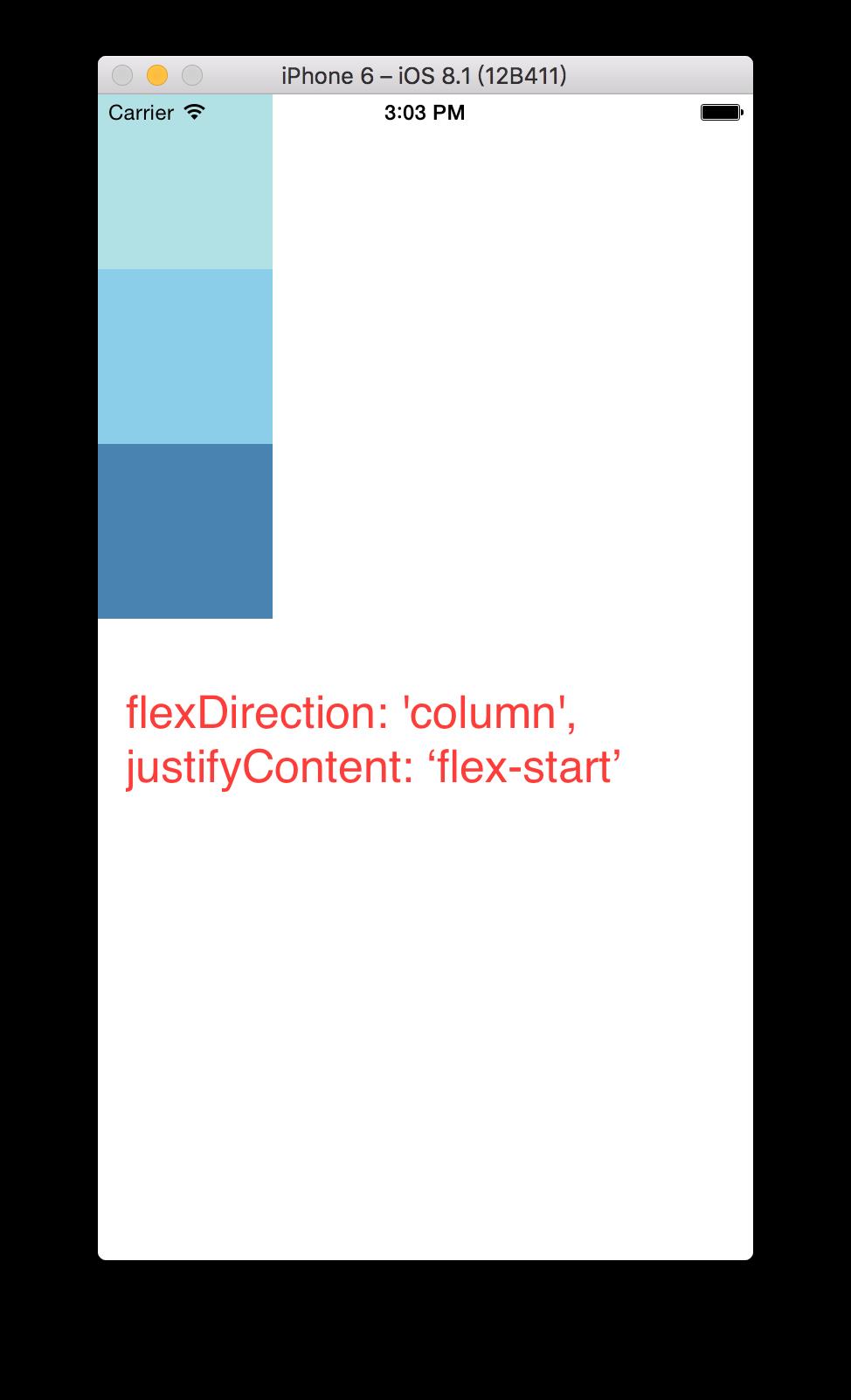
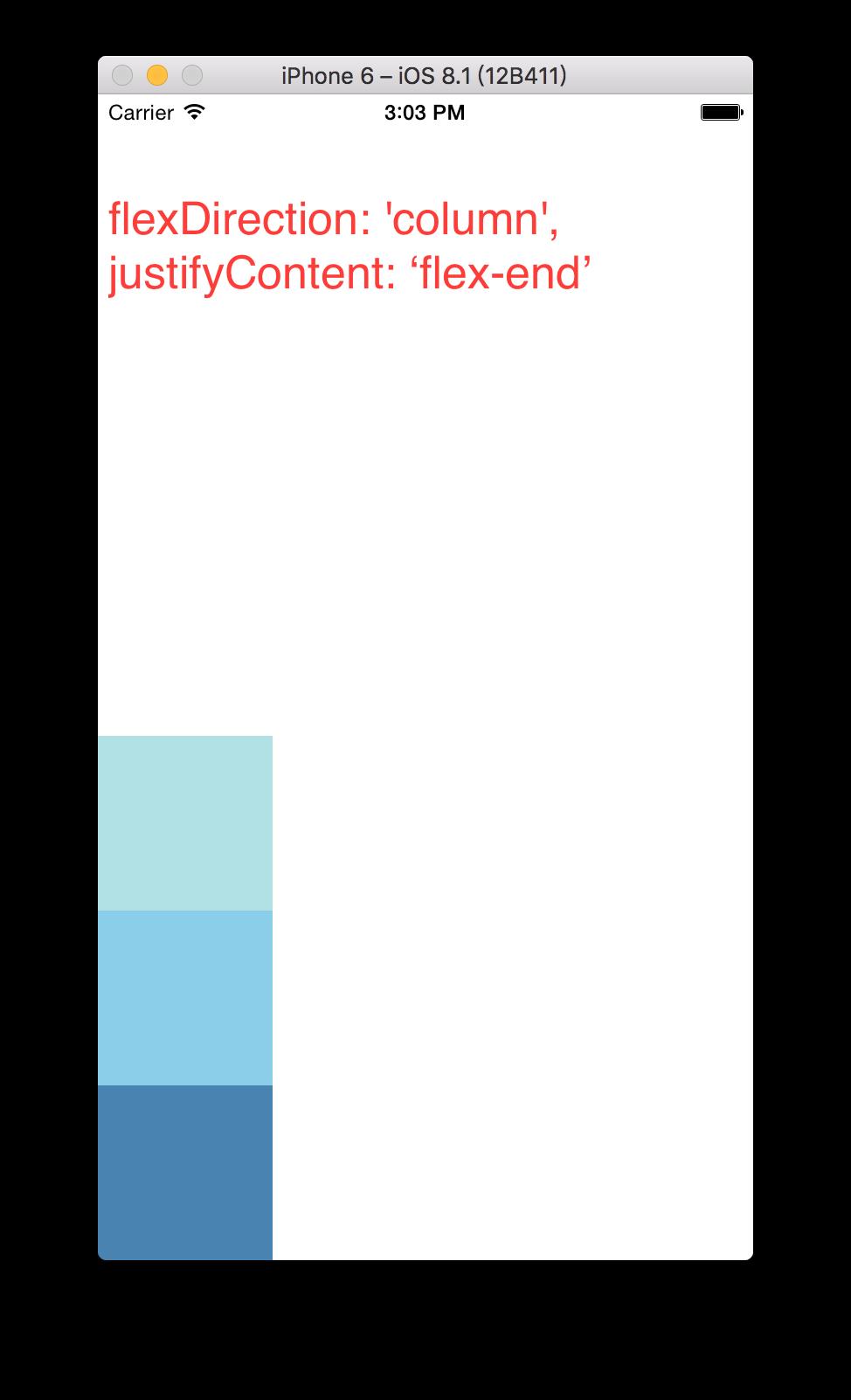
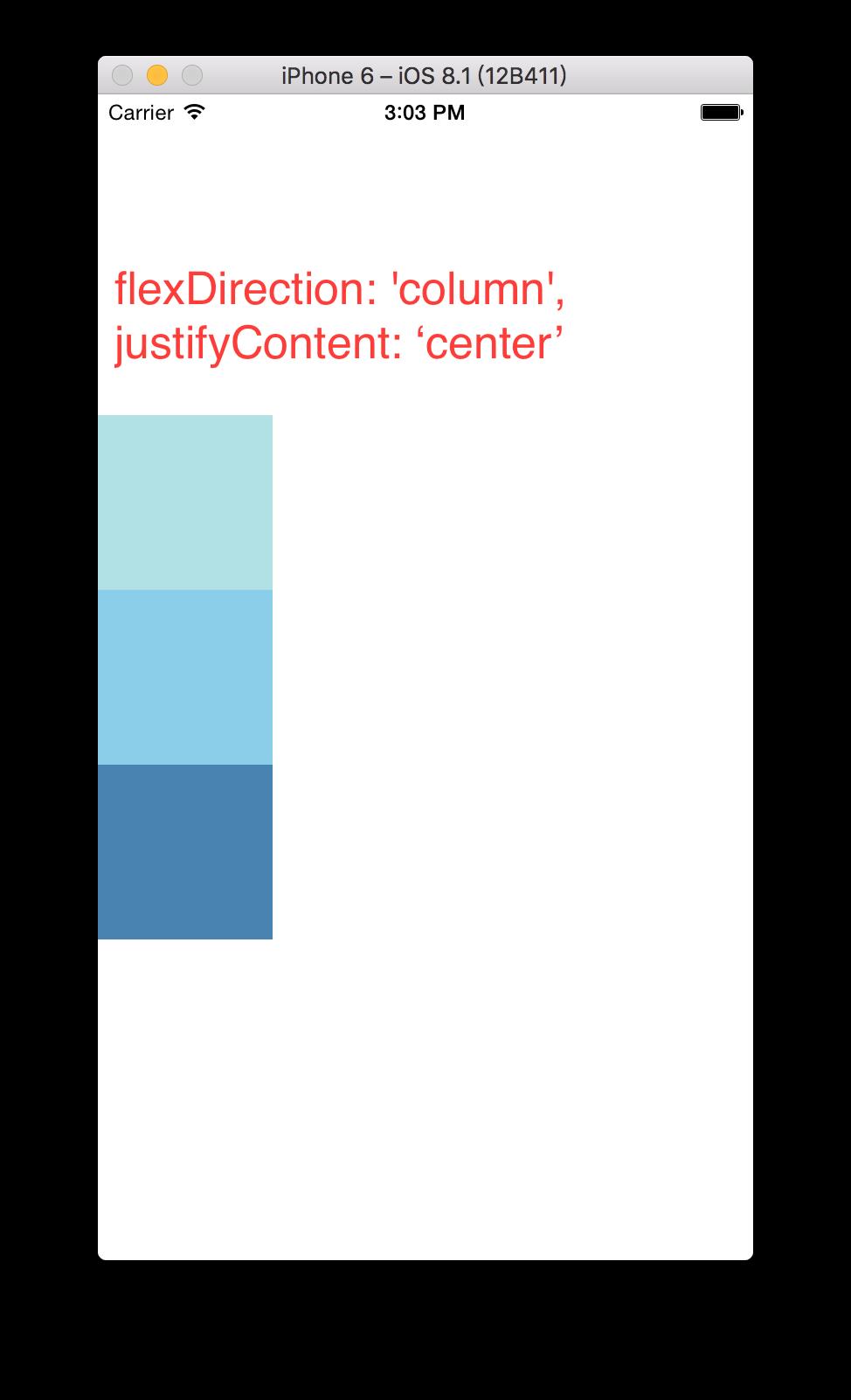
2.justifyContent:决定子组件按照主轴的排列方式
A.flex-start: 伸缩项目与父容器左端靠齐
B.flex-end: 与父容器右端靠齐。
C.center: 水平居中。
D.space-between: 第一个子组件位于父容器左端,最后一个子组件位于父容器最右端。然后平均分配在父容器水平方向上。
E.space-around: 所有子组件平均分配在父容器的水平方向上,左右都有留空隙。





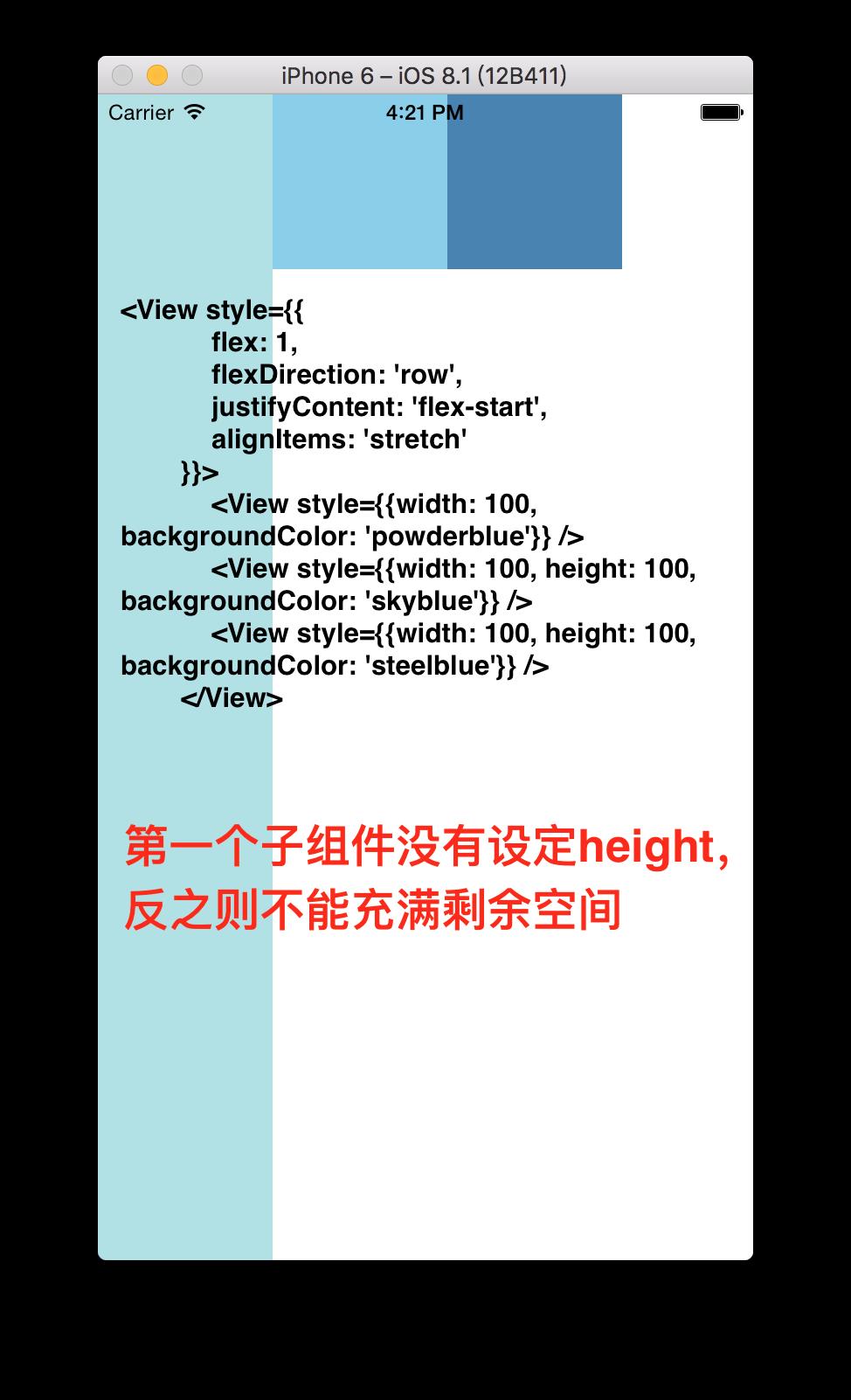
3.alignItems:子组件沿着次轴的排列方式(主轴row,次轴colunm)
A.flex-start: 与父组件的 顶部 对齐
B.flex-end: 与父组件的 底部 对齐
C.center: 处于父容器的中间位置
D.stretch: 竖直上填充整个容器。 (这个要和子组件自行设定width、height配合使用)




以上是关于react native布局小知识之主次轴,排列方式的主要内容,如果未能解决你的问题,请参考以下文章