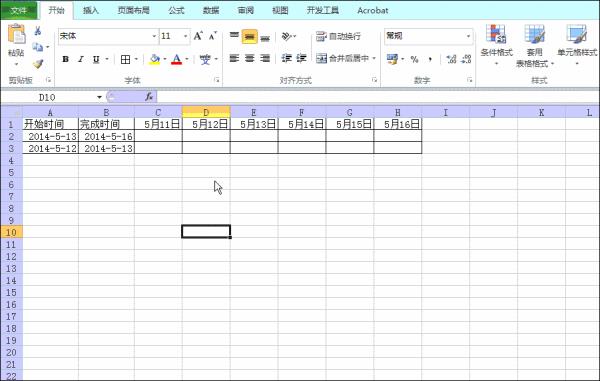
Excel中如何让进度中的时间随着开始时间和结束时间的变化而发生颜色变化呢?请各位大神不吝赐教,重谢!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Excel中如何让进度中的时间随着开始时间和结束时间的变化而发生颜色变化呢?请各位大神不吝赐教,重谢!相关的知识,希望对你有一定的参考价值。
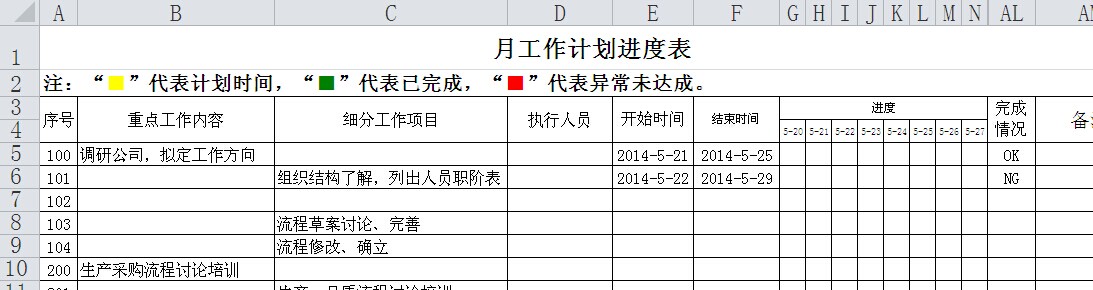
图表是这样的,进度日期由于显示过长,刚刚才缩了些,把整体给截出来了,请不吝赐教,真心感谢!

这个可以用条件格式实现,你这里表达不充分,什么样才算达标哇,我就给你举个列子好了,比如,在选定的这些单元格内,使60一下的数据显示为红色,并且增加背景

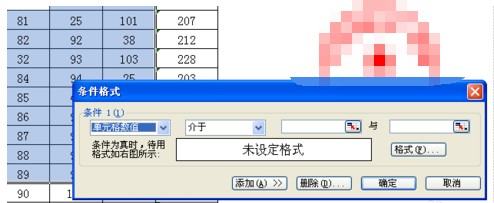
那么,步骤就是:“格式”——“条件格式”

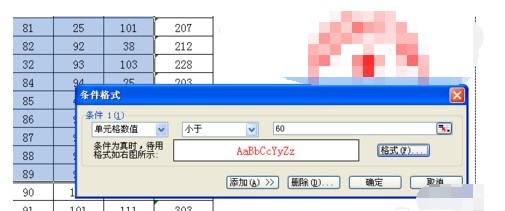
接着,选择“条件”,在下拉菜单选择“单元格数字”——“小于”,输入60

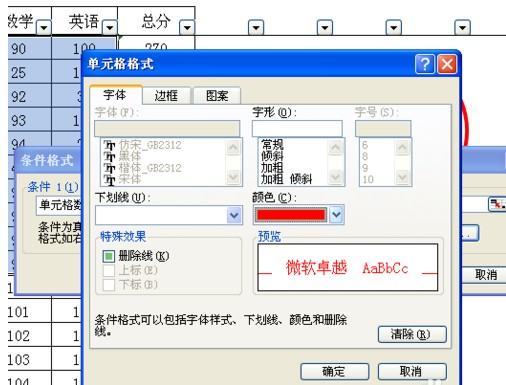
然后点击“格式”,进入“单元格格式”,在“字体”选项卡,然后颜色选择红色,

然后点击“格式”,进入“单元格格式”,在“图案”选项卡,然后“单元格底纹”颜色选择蓝色,确定,

然后,条件格式设置完成,确定

结果就是,小于60的字体全部变成红色,背景蓝色,这样既完成了条件格式的设置

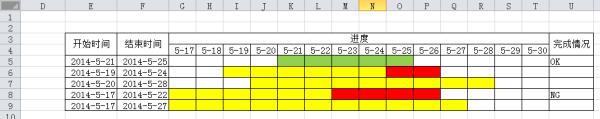
当我填上开始时间和结束时间后,对应的单元格会变成黄色;当时间往后递增时,对应单元格也会对应变成绿色(当完成情况下的单元格填写OK时,5-21至5-25之下对应的单元格会变成绿色);当时间超过结束时间,工作仍未完成结案(未填写OK,或填写NG,则结束时间之后的单元格变成红色。

集思广益,还望不吝赐教,真心感谢了!

选中G5:N100,开始,条件格式,公式
=($O5="OK")*(G$4>=$E5)*(G$4"")*($O5"OK")*(G$4>$F5)
下面挑选红色填充色,确定。
亲,看不到行列表,所以只能做个演示范例给您参照一下了。条件格式输入的公式:=AND(C$1>=$A1,C$1<=$B1)
如果图片显示不出来,就在“【】”内点击一下,在新打开的窗口查看。
【 】
】
亲,你发的示例真心有用,可是问题还有一点儿,解决后必定追加,真心感谢!
例如:
当我填上开始时间和结束时间后,对应的单元格会变成黄色;当时间往后递增时,对应单元格也会对应变成绿色(当完成情况下的单元格填写OK时,5-21至5-25之下对应的单元格会变成绿色);当时间超过结束时间,工作仍未完成结案(未填写OK,或填写NG,则结束时间之后的单元格变成红色。
可以吗?


亲,尝试理解一下您的逻辑……:
1、黄色是计划:根据E/F两列的起止时间,把G~N列的单元格设置成黄色。这个已经解决!但根据您追加的描述,是否要加两个判断条件:AL列不是OK,且“今天”的日期没超过F列的结束时间。
2、绿色代表已完成:是不是根据AL列填写的OK?只要一填写OK,就把第1点的G~N列黄色的计划单元格,都变为绿色?
3、红色代表异常:如果“今天”的日期超过了F列的结束时间,且AL列不是OK,就把第1点结束日期到“今天”单元格都变为红色?
是的,就是这个意思!
追答亲,请查收附件,是按您要求做的一个范例。如果看不见,请按F5刷新页面。
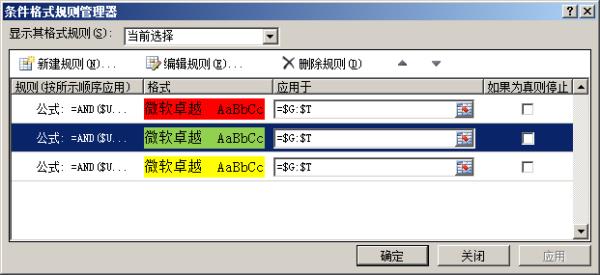
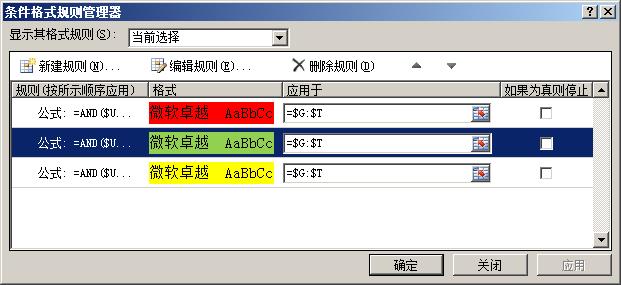
建了3个条件格式:
=AND($U1<>"OK",G$4>=$E1,G$4<=$F1),设为黄色
=AND($U1="OK",G$4>=$E1,G$4<=$F1),设为绿色
=AND($U1<>"OK",G$4<=TODAY(),G$4>$F1,$F1<>""),设为红色




亲,请你再将全视频给我发一次吧,谢谢你了!私信里面的那个打不开!
追答您好,请下载附件。如果看不见,请按F5刷新页面。
Html 视频结束事件不适用于元素中的开始和结束时间声明
【中文标题】Html 视频结束事件不适用于元素中的开始和结束时间声明【英文标题】:Html Video ended event not working with start and end time declaration in element 【发布时间】:2019-07-29 06:42:56 【问题描述】:我在 html 视频标签中添加开始和结束时间,并在视频结束事件中编写代码。但问题是当我在 html 视频标签中使用开始和结束时间时,结束的事件不起作用但它在不使用开始和结束时间的情况下工作正常。
Html 视频标签
<video style="object-fit: fill;" class="videocls" id="vid">
<source src="/newhope/upload/1562979764.mp4#t=55,72" type="video/mp4">
</video>
视频停止事件
$("#vid").bind("ended", function()
alert('hit me');
);
我想在 html 视频标签中提到的特定持续时间完成时触发此结束事件。
【问题讨论】:
签出这个答案***.com/a/41047289/7035903 “我在 html 视频标签中添加了开始和结束时间”——你指的是源代码中的#t=55,72 部分吗?这不是 HTML5 本身提供的任何类型的功能,AFAIK - 所以它可能依赖于某种额外的库/代码来使它做任何事情?然后你应该提到那是什么。
@misorude 是的,我指的是同一个
您是否尝试过收听onTimeUpdate 事件?您可以轻松检查 this.currentTime 是否 === 您的结束时间。
感谢大家的关注。我找到了解决方案并发布在答案中
【参考方案1】:
我找到了解决这个问题的方法。当视频完全结束时触发结束事件。为此,我使用 onpause 事件。当我们在其中使用开始和结束间隔时,会暂停视频而不是结束视频,因此 onpause 事件正在使用它。这是我现在使用的代码及其对我的工作
document.getElementById("vid").onpause = function()
alert("The video has been paused");
;
【讨论】:
以上是关于Excel中如何让进度中的时间随着开始时间和结束时间的变化而发生颜色变化呢?请各位大神不吝赐教,重谢!的主要内容,如果未能解决你的问题,请参考以下文章
c#中的状态栏(statusStrip)不能及时更新,如何解决?