BootStrap<meta http-equiv="X-UA-Compatible" content="IE=edge" /; 的说明
Posted 谙忆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap<meta http-equiv="X-UA-Compatible" content="IE=edge" /; 的说明相关的知识,希望对你有一定的参考价值。
转载请注明出处:http://blog.csdn.net/qq_26525215
本文源自【大学之旅_谙忆的博客】
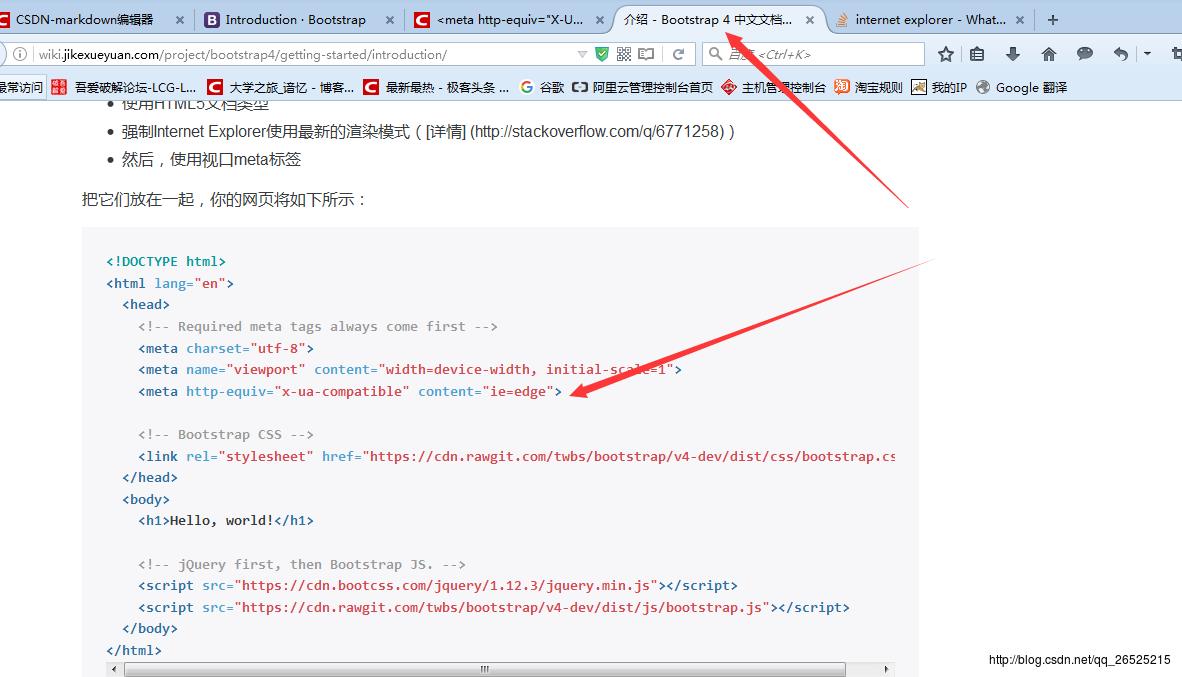
首先,这语句我是在BootStrap4中文文档上看到的。

这个网址号称是国内最先翻译BootStrap4的中文文档。
该网址是:http://wiki.jikexueyuan.com/project/bootstrap4/getting-started/introduction/
然而,我想说的是,这源码其实都是BootStrap3的。
英文的BootStrap4的模板是下面这个:
英文网址:https://v4-alpha.getbootstrap.com/getting-started/introduction/
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery first, then Tether, then Bootstrap JS. -->
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
</body>
</html>我英文不好,所以我一般都是看到中文的文档,但我发现这个问题后,我才知道我国的有些翻译人员很不负责任。真的、
至于我是为什么发现这个问题的,还是得从
<meta http-equiv="X-UA-Compatible" content="IE=edge" />此句说起。
一开始写的时候,我并没有写这句,后来看BootStrap4的中文文档时,发现了这一句,我就谷歌了一下,发现如下的内容:
X-UA-Compatible是针对ie8新加的一个设置,对于ie8之外的浏览器是不识别的,
这个区别与content="IE=7"在无论页面是否包含<!DOCTYPE>指令,
都像是使用了 Windows Internet Explorer 7的标准模式。
而content="IE=EmulateIE7"模式遵循<!DOCTYPE>指令。
对于多数网站来说,它是首选的兼容性模式。<meta http-equiv="X-UA-Compatible" content="edge" />
Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容,这实际上破坏了“锁定”模式。当然,看完后差不多明白了,就是使用IE时,如果版本不够,会使用最新的内核解析器,也就是使用你安装的浏览器的最新的内核解析器!
然后又在http://stackoverflow.com 网站上找到了类似的问题:
What does <meta http-equiv=“X-UA-Compatible” content=“IE=edge”> do?在这里,我才知道,此句其实对于BootStrap4来说是代码冗余了的。
因为BootStrap4已经不再支持IE9!
我也只看了个一点点懂,英文好的请自行去上面的网站查看!
但是我想,BootStrap才设计人员不可能会犯如此低级的错误啊!代码冗余!
然后我就去查找英文版的BootStrap4,结果,果然模板并不是中文档翻译的那样。。。。
在这里,也给同我一样英文不太好的朋友一个建议。
如果在看中文文档发现什么问题时,记得去看看英语原文。可能会有不一样的收获。如果看不懂,可以借助翻译工具。虽然翻译工具翻译的可能不太通顺,但是让自己理解,我相信还是可以的!只是速度没看中文档那么快!
另外,我也想对国内翻译技术文档的人说声,我很感谢国内有这么一些翻译团队在努力,真的很感谢。让我这种不怎么懂英文的人也能很好的自学。
希望大家都能少一些疏忽与遗漏。
也快过年了,祝大家新的一年中学习进步,工资涨涨涨
本文章由[谙忆]编写, 所有权利保留。
欢迎转载,分享是进步的源泉。
转载请注明出处:http://blog.csdn.net/qq_26525215
本文源自【大学之旅_谙忆的博客】
以上是关于BootStrap<meta http-equiv="X-UA-Compatible" content="IE=edge" /; 的说明的主要内容,如果未能解决你的问题,请参考以下文章