25-Vue之ECharts-基本使用
Posted 爱学习de测试小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了25-Vue之ECharts-基本使用相关的知识,希望对你有一定的参考价值。
ECharts-基本使用
前言
- 本篇开始来学习下开源可视化库ECharts
ECharts介绍
- ECharts是百度公司开源的一个使用 javascript 实现的开源可视化库,兼容性强,底层依赖矢量图形
库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表 。官方文档
ECharts快速上手
- 步骤1:引入 echarts.js 文件(可使用本地文件、CDN方式等)
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
- 步骤2:准备一个呈现图表的盒子:决定图表显示的位置和大小
<div id='app' style="width: 600px;height: 400px"></div>
- 初始化 echarts 实例对象:通过id属性选择DOM元素
var myCharts = echarts.init(document.getElementById('app'))
- 准备配置项
var option =
xAxis:
type: 'category',
data: ['测试', '研发', '产品']
,
yAxis:
type: 'value'
,
series: [
name: '岗位',
type: 'bar',
data: [10, 90, 20]
]
- 将配置项设置给 echarts 实例对象
myCharts.setOption(option)
- 完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts快速上手</title>
<!-- 步骤1:cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div id='app' style="width: 600px;height: 400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数, dom,决定图表最终呈现的位置
var mCharts = echarts.init(document.getElementById('app'))
// 步骤4:准备配置项
var option =
xAxis:
type: 'category',
data: ['测试', '研发', '产品']
,
yAxis:
type: 'value'
,
series: [
name: '岗位',
type: 'bar',
data: [10, 90, 20]
]
// 步骤5:将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>
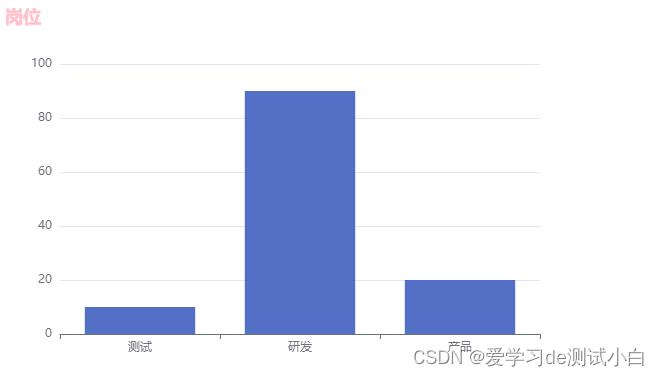
- 效果

ECharts配置说明
- xAxis:直角坐标系 中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的
呈现 - yAxis:直角坐标系 中的 y 轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去
series 下找数据进行图表的绘制 - series:系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts快速上手</title>
<!-- 步骤1:cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div id='app' style="width: 600px;height: 400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数, dom,决定图表最终呈现的位置
var myCharts = echarts.init(document.getElementById('app'))
// 步骤4:准备配置项
var option =
xAxis:
type: 'category', // 类目轴
data: ['测试', '研发', '产品']
,
yAxis:
type: 'value' // 数值轴
,
title:
text: '岗位', // 标题文本
link: 'https://blog.csdn.net/IT_heima', // 标题超链接
target: 'blank', // 打开新窗口, self: 当前窗口
textStyle: // 文字样式
color: 'pink', // 颜色
fontWeight: 'bold' // 字体粗细
,
series: [
name: '岗位',
type: 'bar', // 图表类型 bar:柱状图 line:折线图 pie:饼图
data: [10, 90, 20]
]
// 步骤5:将配置项设置给echarts实例对象
myCharts.setOption(option)
</script>
</body>
</html>

以上是关于25-Vue之ECharts-基本使用的主要内容,如果未能解决你的问题,请参考以下文章