使用CSS3绘制一个简易的3D相册
Posted 旗smile
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用CSS3绘制一个简易的3D相册相关的知识,希望对你有一定的参考价值。
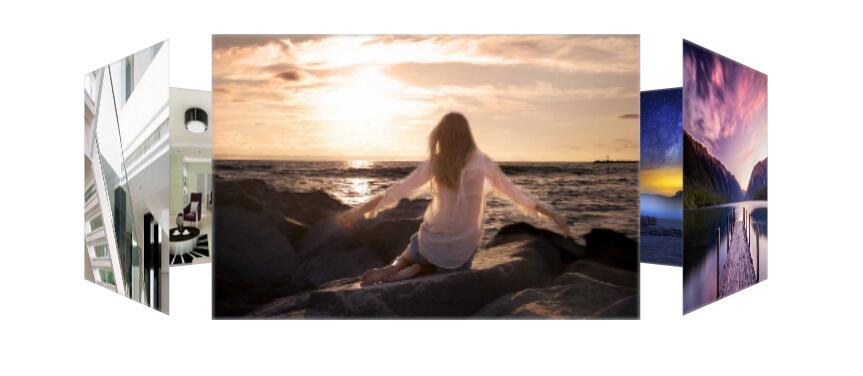
使用CSS3绘制一个简易的3D相册,先来看一下完成的静态效果图,:

关于CSS3中的transform3D的属性已经在学习CSS3 3D转换,制作一个3D立方这篇文章中讲解了,接下来我们直接来说如何实现一个3D相册。
总体布局
<div class="container">
<div class="box" id="box">
<div class="img img1"></div>
<div class="img img2"></div>
<div class="img img3"></div>
<div class="img img4"></div>
<div class="img img5"></div>
<div class="img img6"></div>
</div>
</div>样式说明
container是总体的容器,设置3D视图距离prespective。
.container
width:800px;
height: 400px;
margin:0 auto;
perspective: 1000px;
接下来是防止图片的容器box,需要将transform-style属性设置为preserve-3d,设置子元素变换方式为3d变换,否则3d效果会不起作用,动画效果我们在最后设置,作用是让相册动起来。
.box
position: relative;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-animation:animate 12s linear infinite;
-o-animation:animate 12s linear infinite;
animation:animate 12s linear infinite;
接下来设置所有图片的样式,因为这里设置的是所有的图片,所以不需要设置3d属性,3d属性需要在分别设置。
.img
position: absolute;
width:300px;
height: 200px;
background: #8959a8;
top: 100px;
left:250px;
box-shadow: inset 0 0 5px #bbbbbb;
现在所有的图片应该是叠加在一起的,我们看一下这个时候的效果:

看出来了,毛效果都没有,接下来设置单个图片的样式,这里设置的样式基本上都一样,只是背景图片和在Y轴的旋转角度不一样,我放了6张图片,所以每个旋转60度,如果放置的图片张数不一样那旋转的角度就不一样。
.img1
background: url("../img/1.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(0deg);
/*****/
.img6
background: url("../img/6.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(300deg);
这个时候应该是有效果了,我们来看一下:

这个时候效果已经出来了,只是照片都挤在一起了,这个时候我们可以将每个照片都向自己的z轴方向往前移一点,那照片就不会挤在一起了,我们可以修改代码,添加 translateZ(300px):
.img1
background: url("../img/1.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(0deg) translateZ(300px);
/*****/
.img6
background: url("../img/6.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(300deg) translateZ(300px);
这样以后效果就可以了,我们来看一下:

ok,这个时候效果已经完成了,只要再加上动画就可以了:
@keyframes animate
0%
transform: rotateY(0deg);
100%
transform: rotateY(360deg);
将动画添加到相册的容器上,
.box
animation:animate 12s linear infinite;
好啦,这样一个基本的3D相册就完成了。
下面是全部的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D相册</title>
<style>
.container
width:800px;
height: 400px;
margin:0 auto;
perspective: 1000px;
.box
position: relative;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-animation:animate 12s linear infinite;
-o-animation:animate 12s linear infinite;
animation:animate 12s linear infinite;
.img
position: absolute;
width:300px;
height: 200px;
background: #8959a8;
top: 100px;
left:250px;
box-shadow: inset 0 0 5px #bbbbbb;
.img1
background: url("../img/1.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(0deg) translateZ(300px);
.img2
background: url("../img/2.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(60deg) translateZ(300px);
.img3
background: url("../img/3.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(120deg) translateZ(300px);
.img4
background: url("../img/4.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(180deg) translateZ(300px);
.img5
background: url("../img/5.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(240deg) translateZ(300px);
.img6
background: url("../img/6.jpg") no-repeat;
-webkit-background-size:cover;
background-size:cover;
transform: rotateY(300deg) translateZ(300px);
@keyframes animate
0%
transform: rotateY(0deg);
100%
transform: rotateY(360deg);
</style>
</head>
<body>
<div class="container">
<div class="box" id="box">
<div class="img img1"></div>
<div class="img img2"></div>
<div class="img img3"></div>
<div class="img img4"></div>
<div class="img img5"></div>
<div class="img img6"></div>
</div>
</div>
</body>
</html>以上是关于使用CSS3绘制一个简易的3D相册的主要内容,如果未能解决你的问题,请参考以下文章