在你的css里加上以下代码即可,网页马上变黑白灰色
Posted 晚星@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在你的css里加上以下代码即可,网页马上变黑白灰色相关的知识,希望对你有一定的参考价值。
一般在清明节,全国哀悼日,大地震的日子,以及一些影响力很大的伟人逝世或纪念日的时候,身为站长的我们都会让自己的网站的全部网页变成灰色(黑白色),以表示我们对逝者的悼念。那么今天小编就说说,通过几行简单的代码,来实现这个功能。
修改CSS文件
我们可以在网页的CSS文件中添加以下的CSS代码,来实现网页黑白色,也就是网站变灰
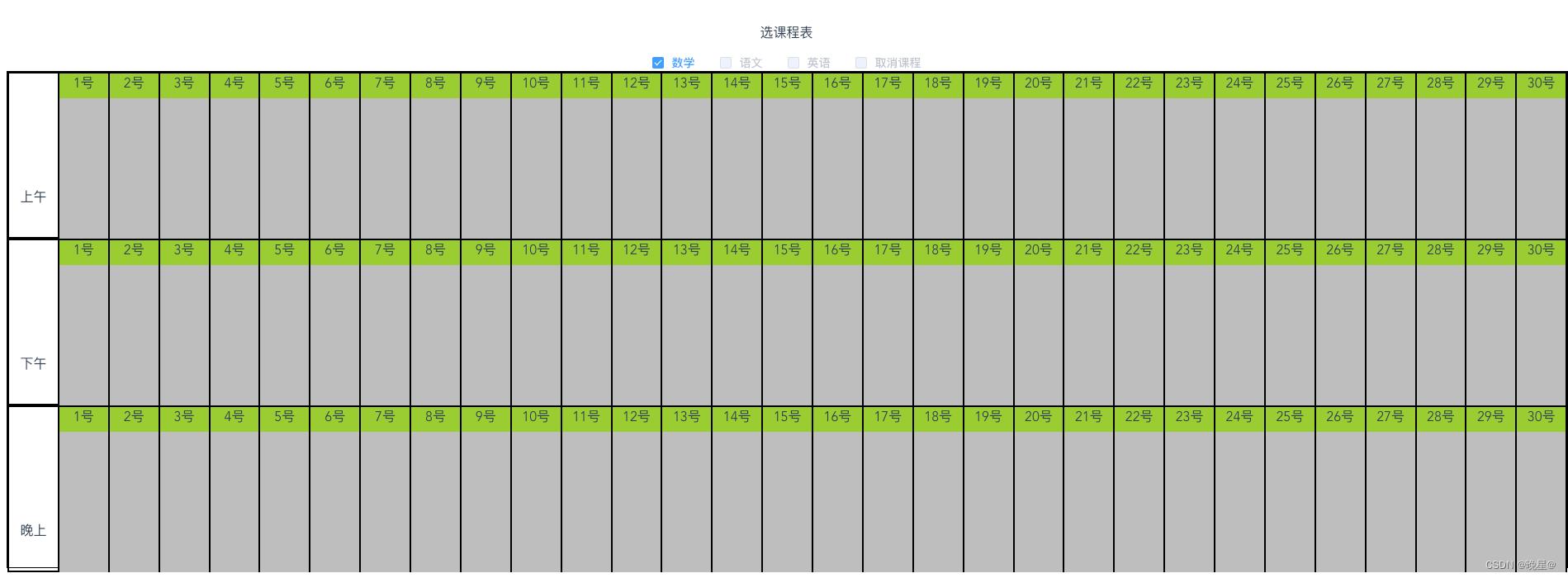
例如以下这个demo,这是正常显示的样式

css
html
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
加完css后的效果

以上是关于在你的css里加上以下代码即可,网页马上变黑白灰色的主要内容,如果未能解决你的问题,请参考以下文章