六组件的生命周期与组件间之间的数据共享
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了六组件的生命周期与组件间之间的数据共享相关的知识,希望对你有一定的参考价值。
一、组件的生命周期
1.1、生命周期 & 生命周期函数
生命周期(Life Cycle)是指一个组件从创建→远行→销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由vue框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
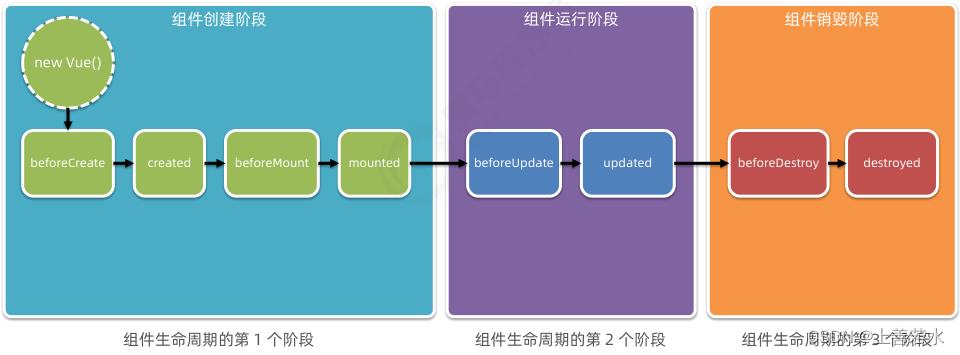
1.2、组件生命周期函数的分类

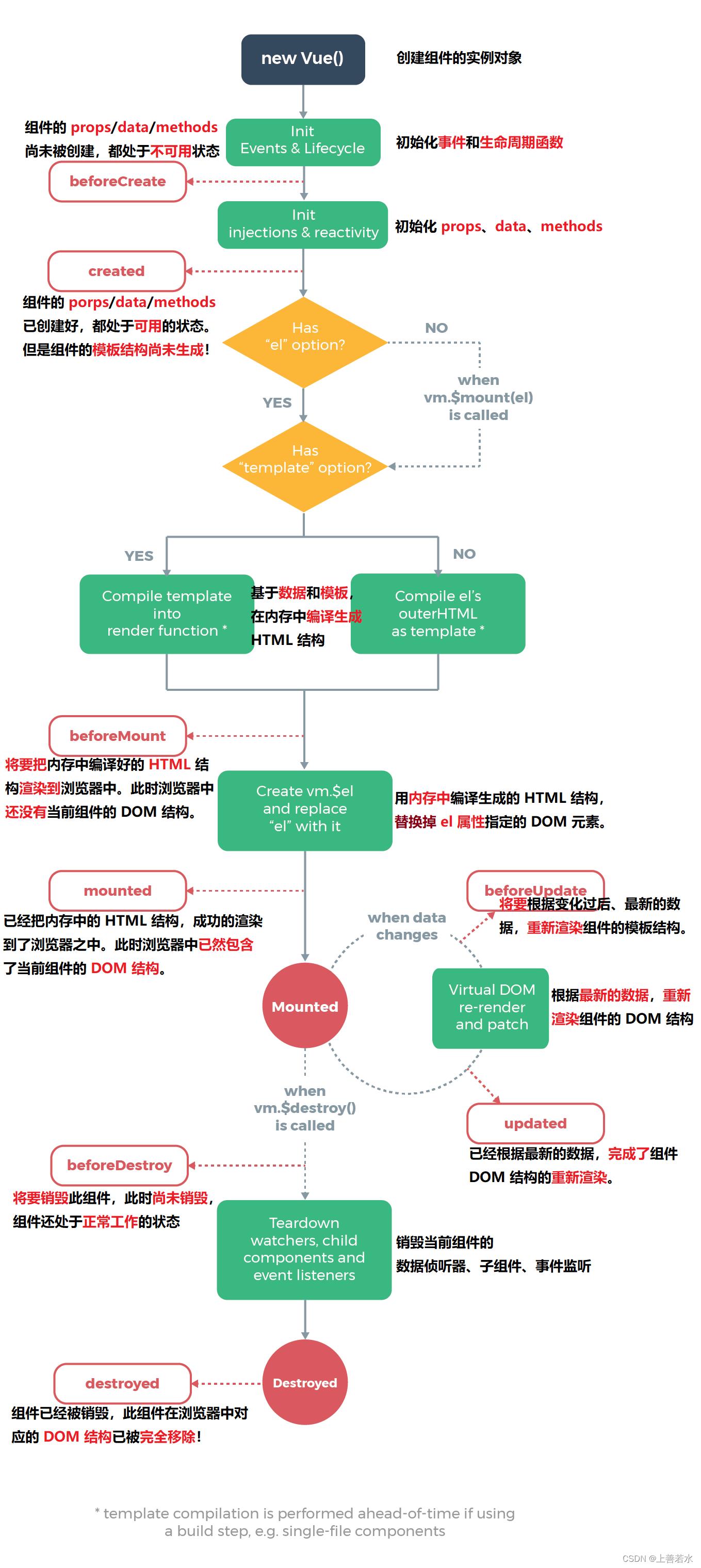
1.3、生命周期图示
可以参考 vue 官方文档给出的"生命周期图示",进一步理解组件生命周期执行的过程:
https://v2.cn.vuejs.org/v2/guide/instance.html → 生命周期图示

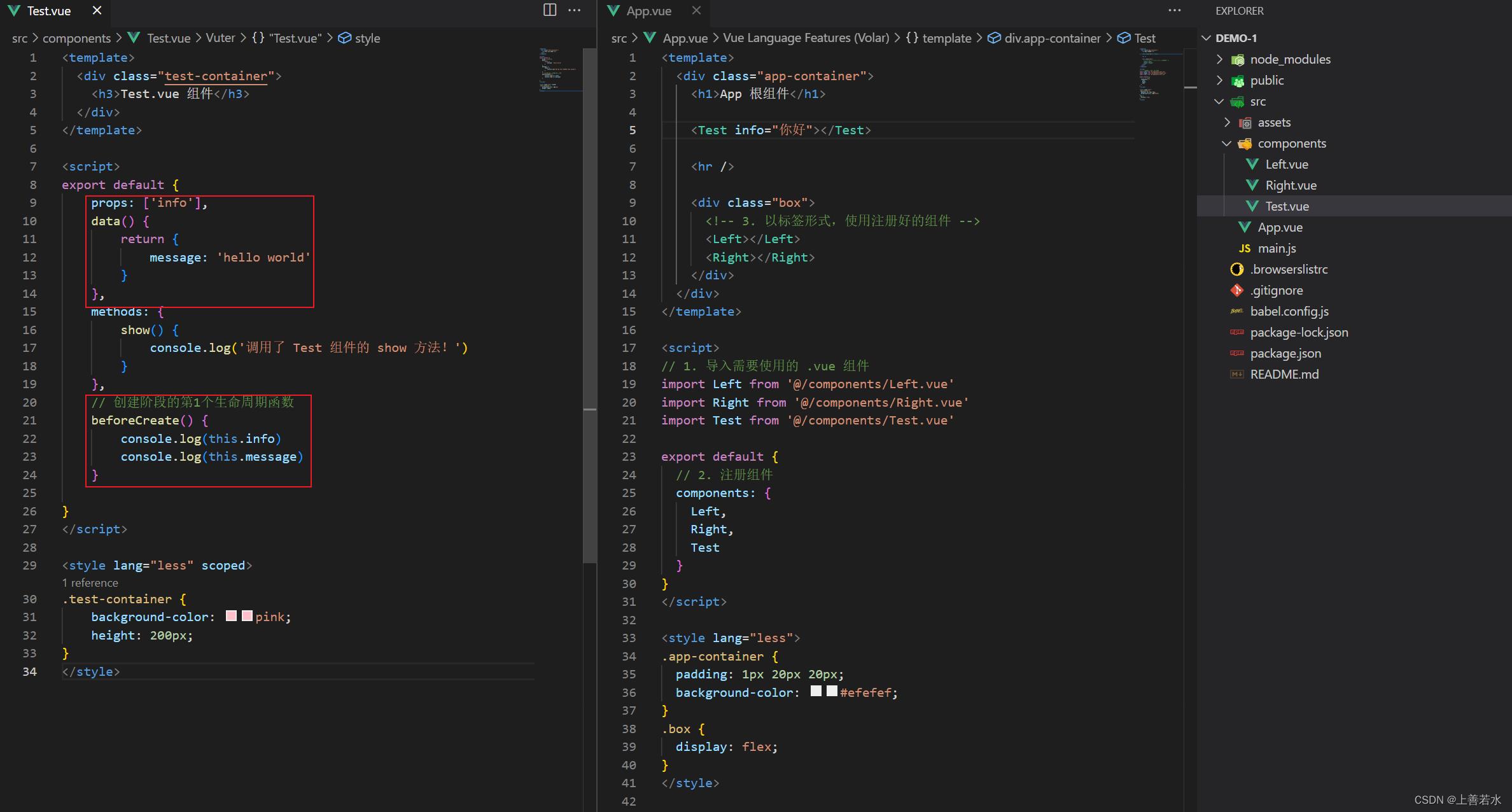
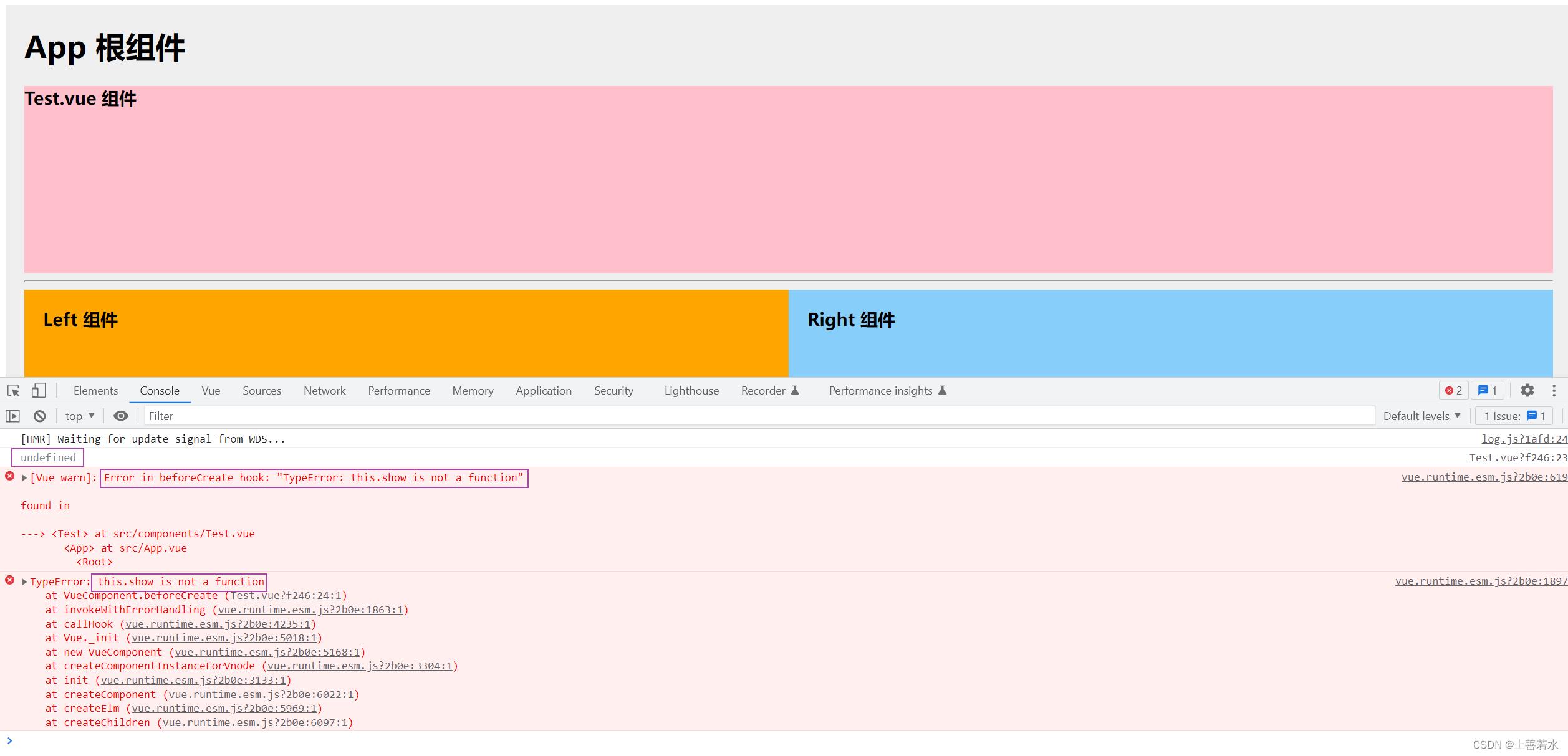
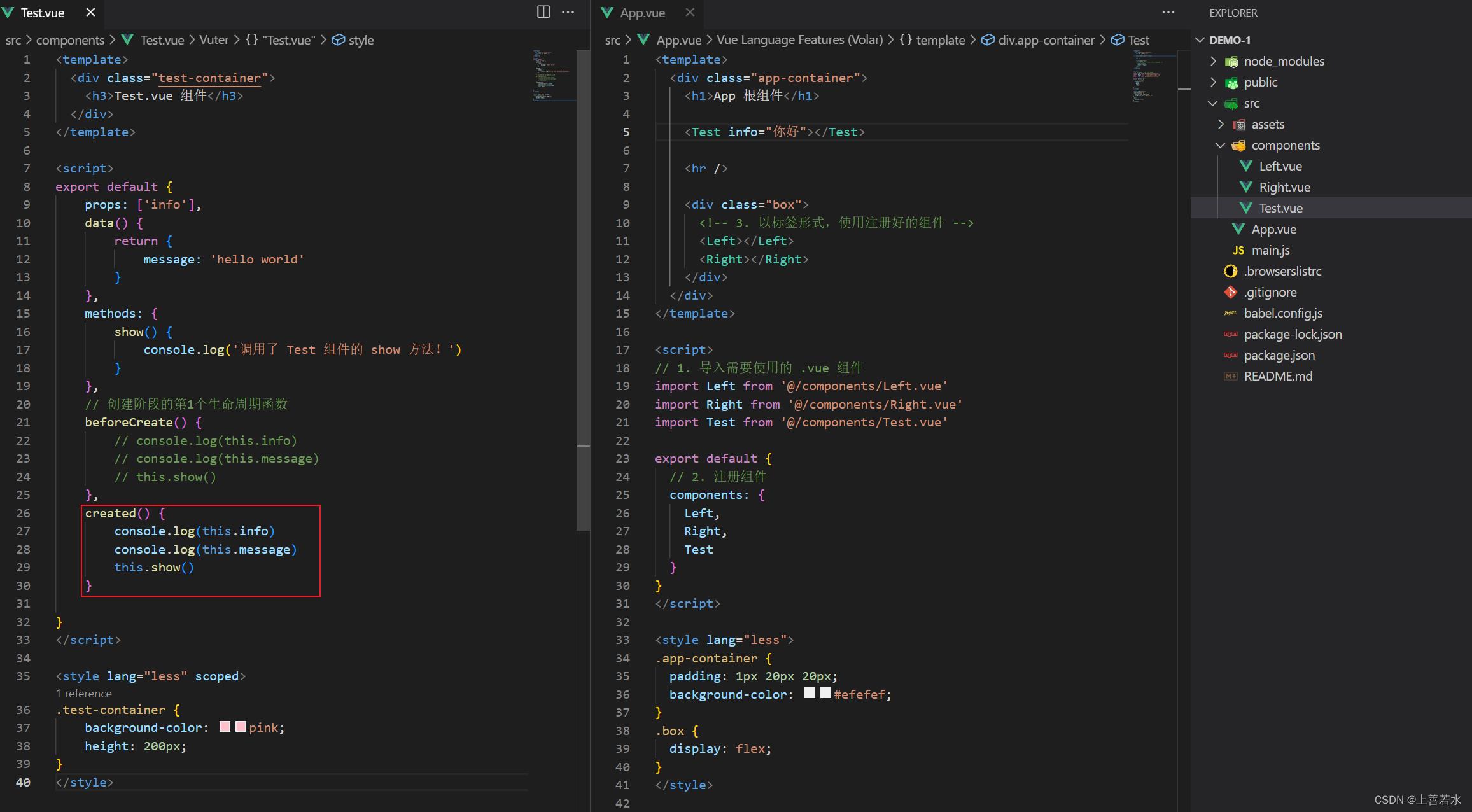
1.3.1、beforeCreate
组件的 props / data / methods尚未被创建,都处于不可用状态。




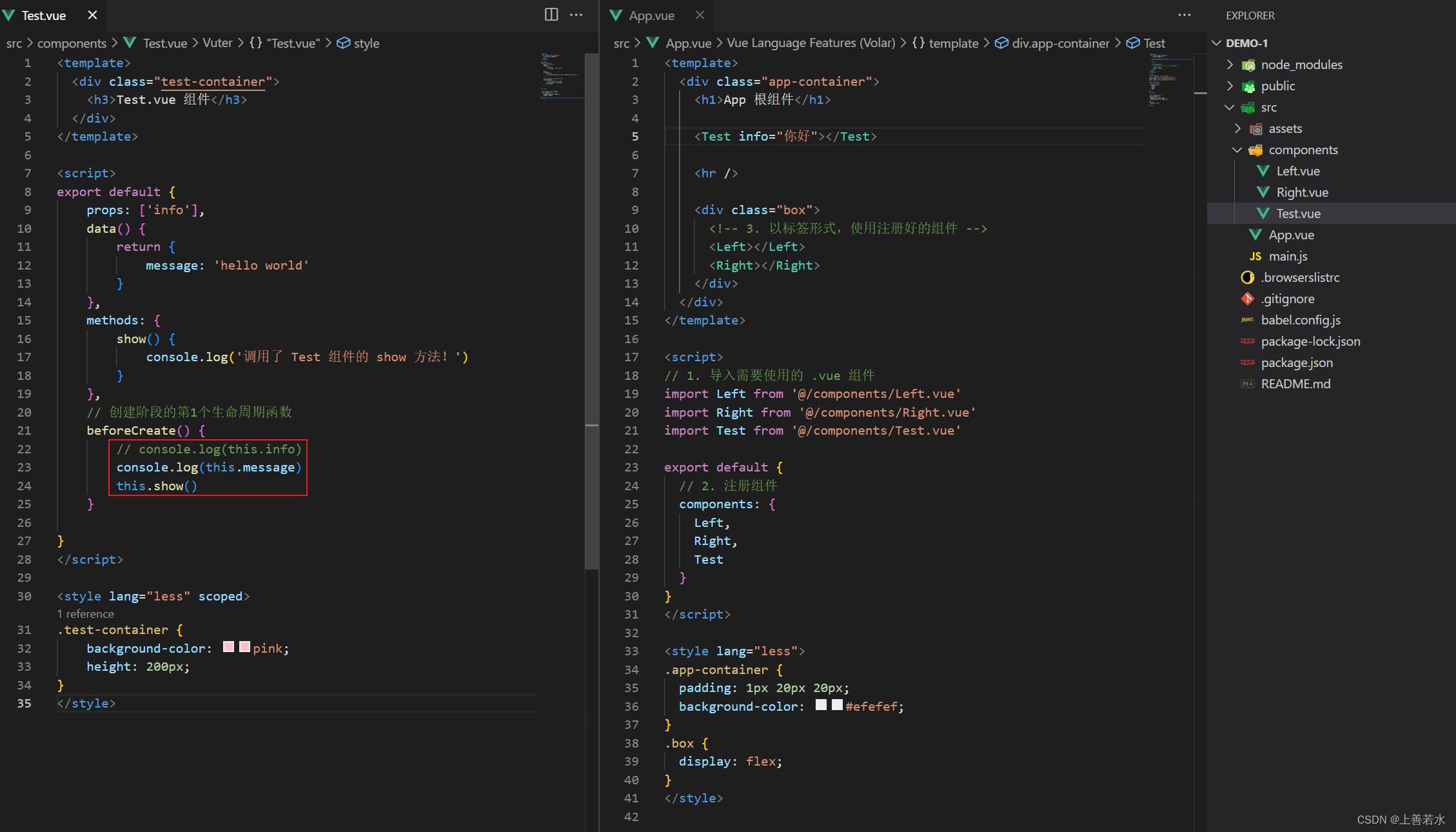
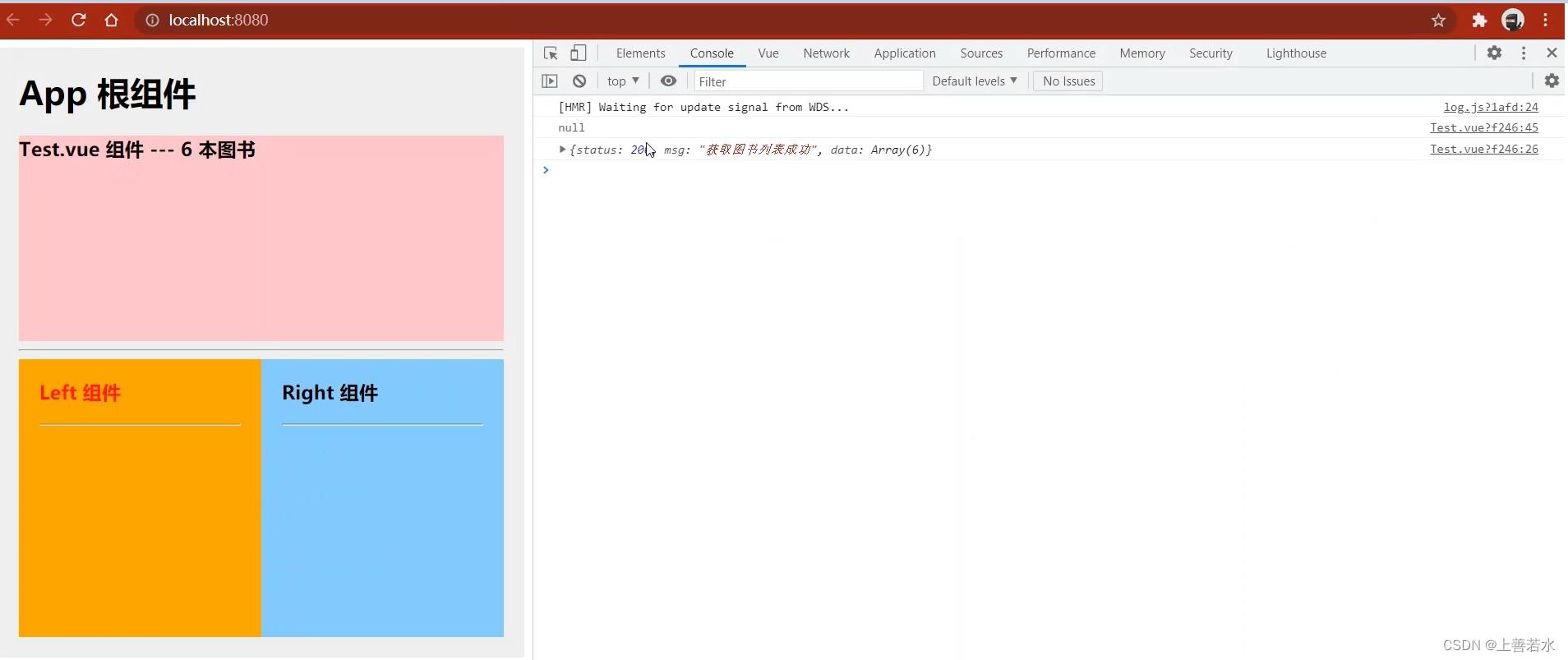
1.3.2、created
组件的props / data / methods已创建好,都处于可用的状态。但是组件的模板结构尚未生成!




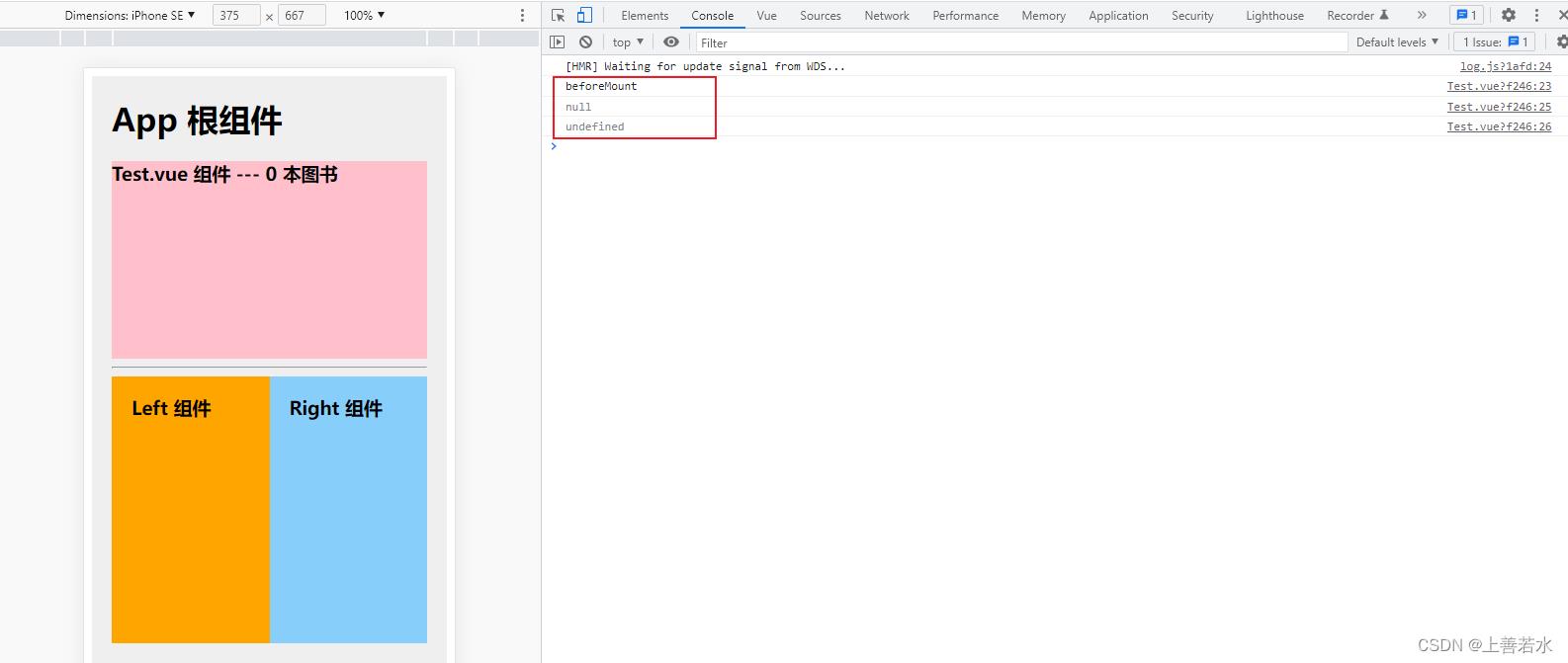
1.3.3、beforeMount
将要把内存中编译好的 html结构渲染到浏览器中。此时浏览器中还没有当前组件的DOM结构。


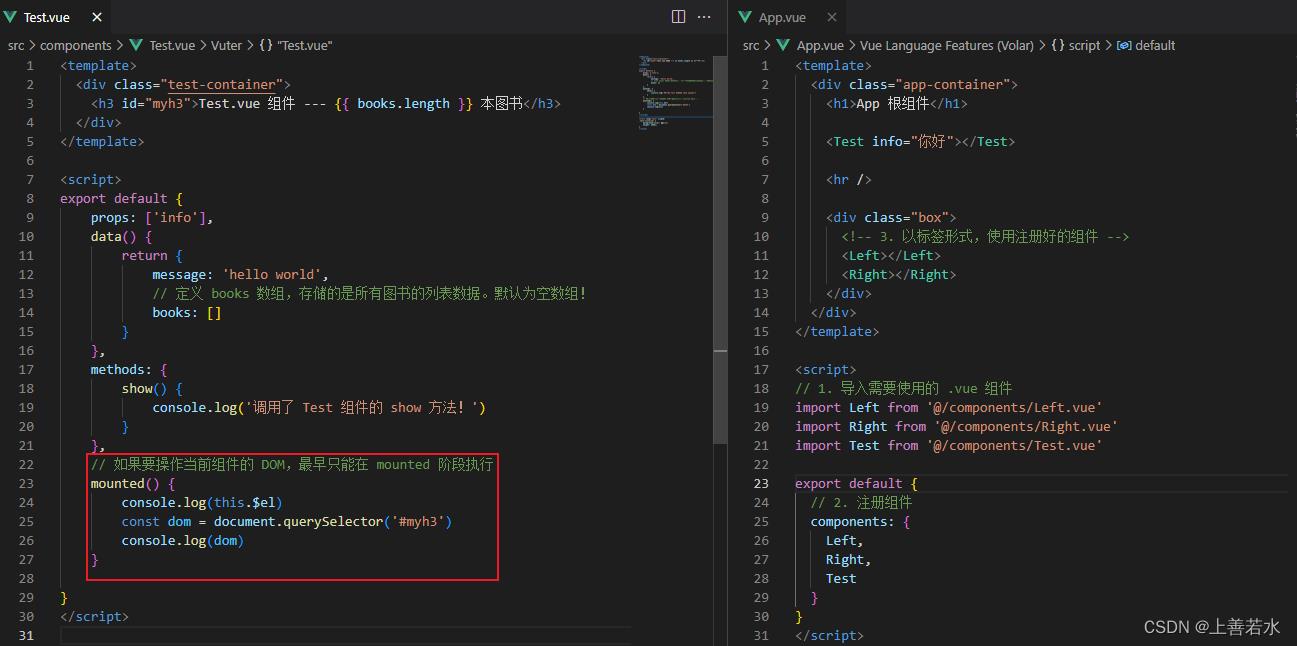
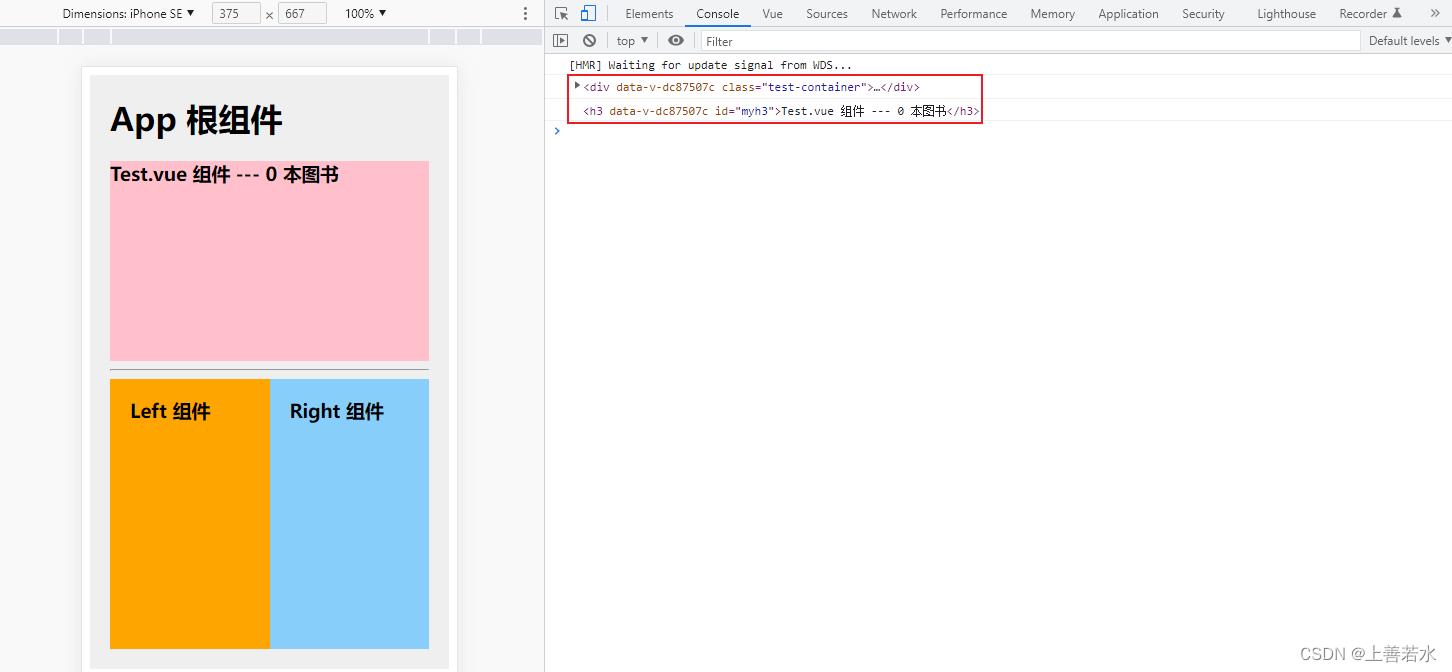
1.3.4、mounted
已经把内存中的 HTML 结构,成功的渲染到了浏览器之中。此时浏览器中已然包含了当前组件的DOM结构。


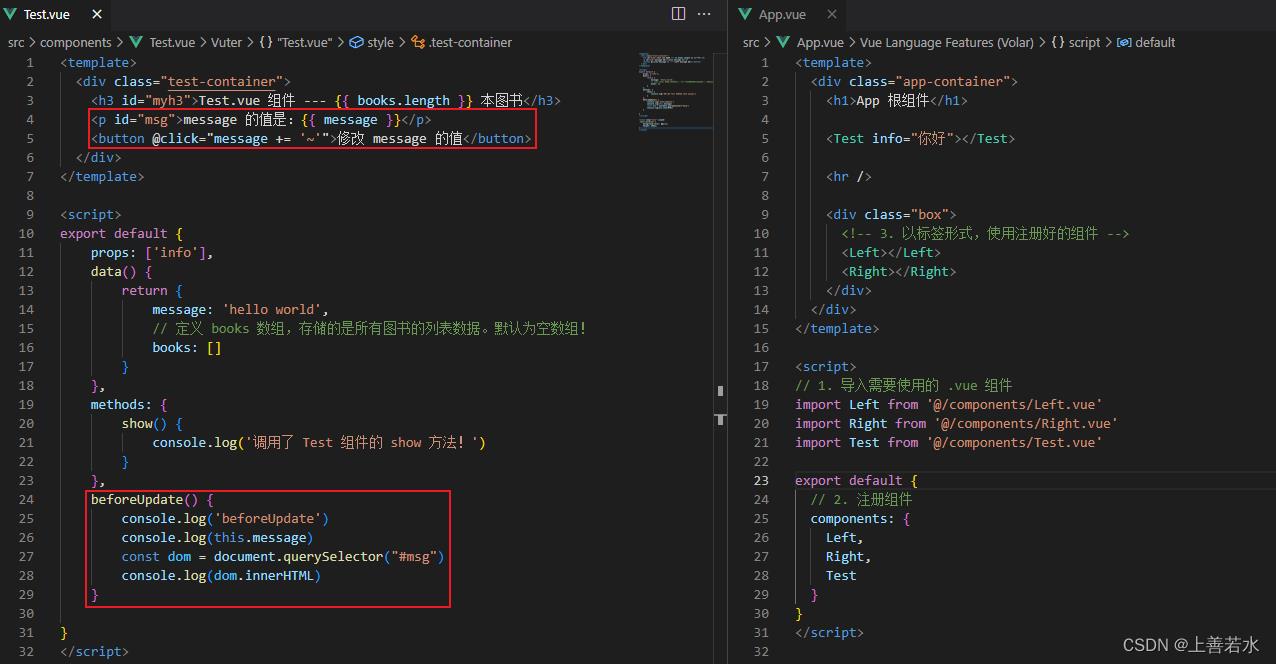
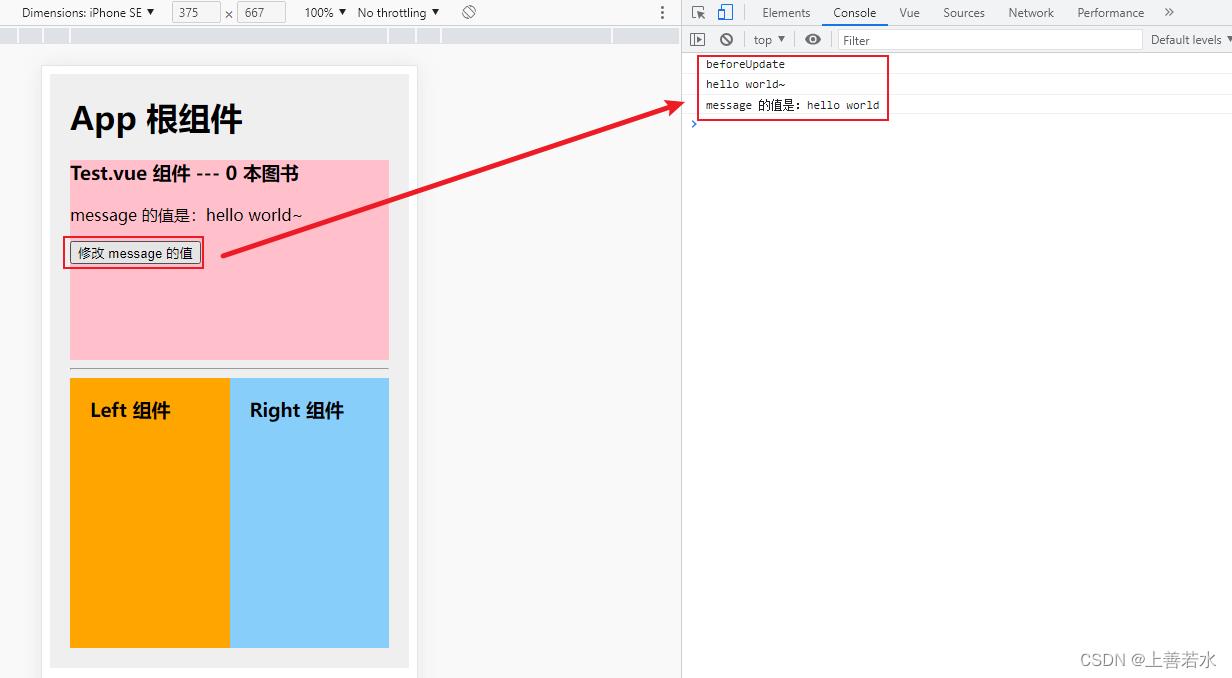
1.3.5、beforeUpdate
将要根据变化过后、最新的数据,重新渲染组件的模板结构。


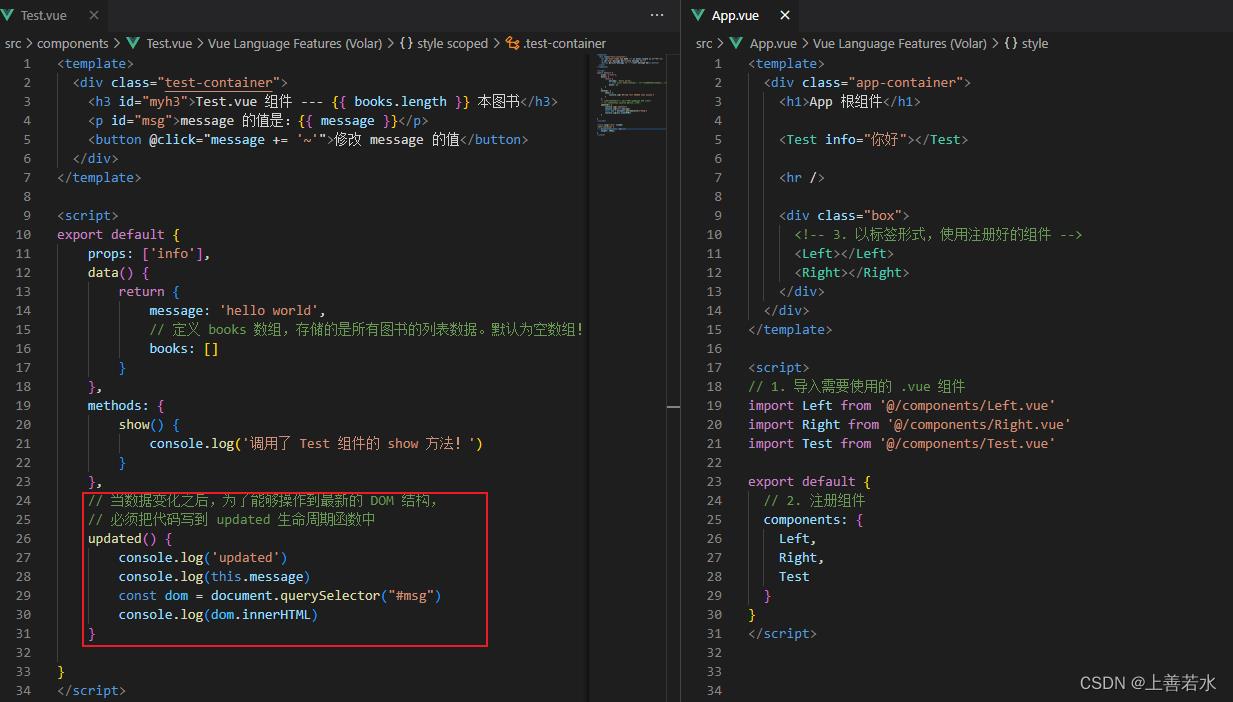
1.3.6、updated
已经根据最新的数据,完成了组件 DOM 结构的 重新渲染。


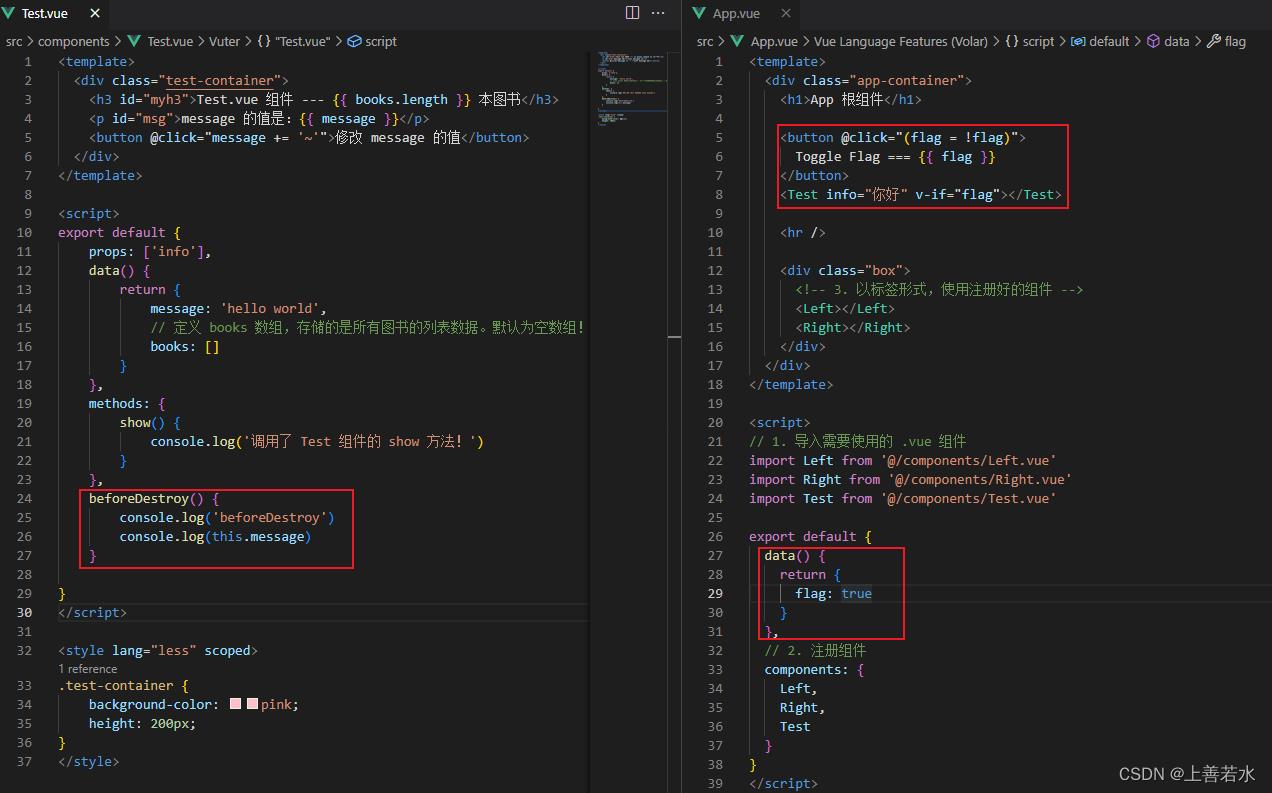
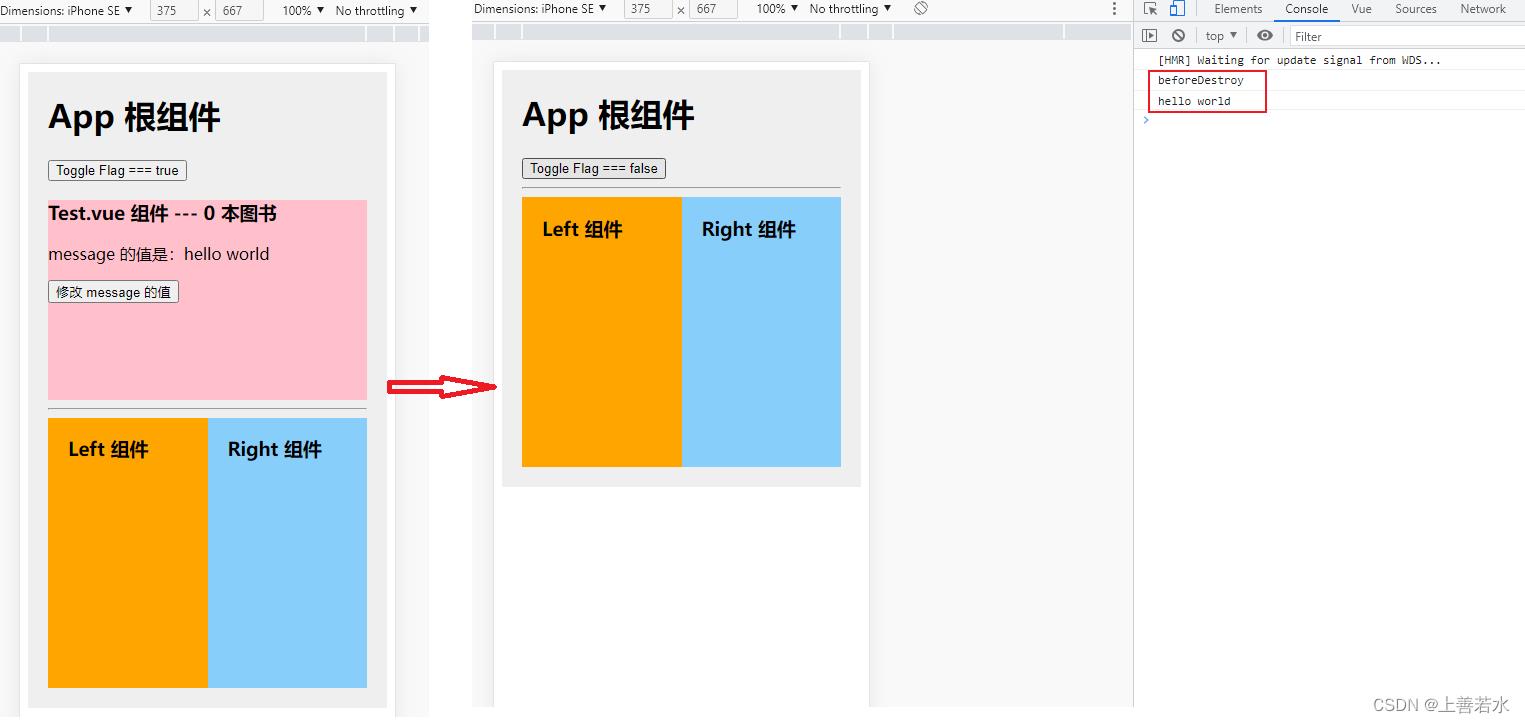
1.3.7、beforeDestory
将要销毁此组件,此时尚未销毁,组件还处于正常工作的状态。


1.3.8、destroyed
组件已经被销毁,此组件在浏览器中对应的 DOM结构已被完全移除!
1.4、总结

二、组件之间的数据共享
2.1、组件之间的关系
在项目开发中,组件之间的最常见的关系分为如下两种:父子关系、兄弟关系

2.2、父子组件之间的数据共享
父子组件之间的数据共享又分为:父→子共享数据、子→父共享数据
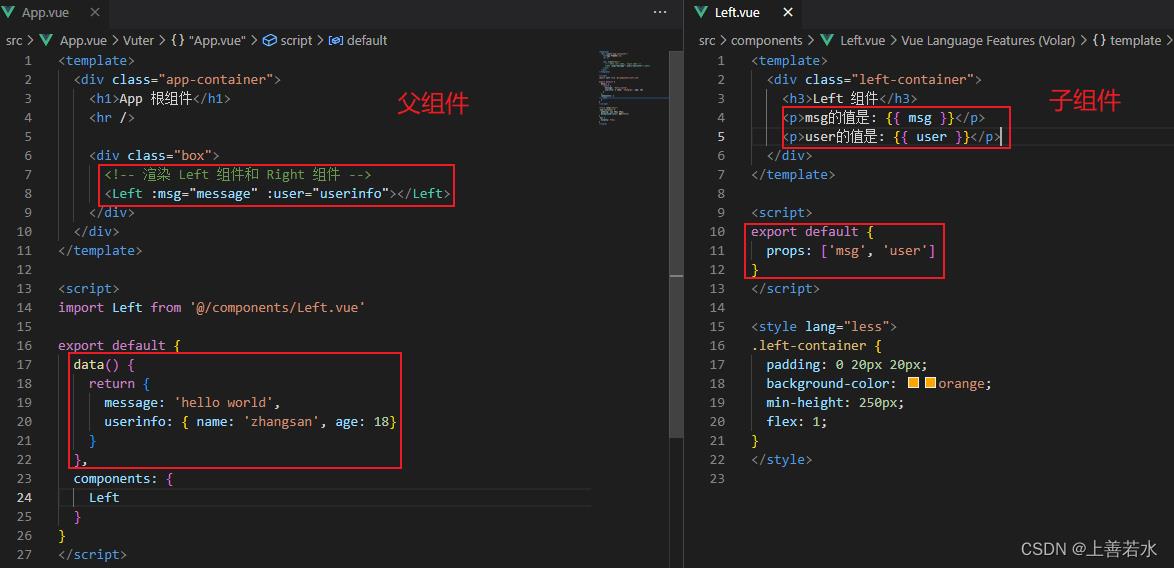
2.2.1、父组件向子组件共享数据
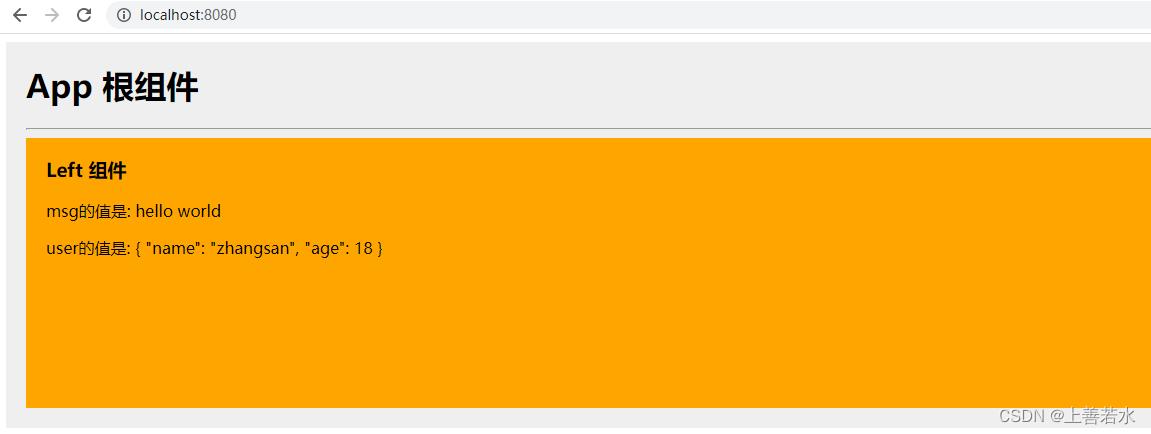
父组件向子组件共享数据需要使用自定义属性。示例代码如下:


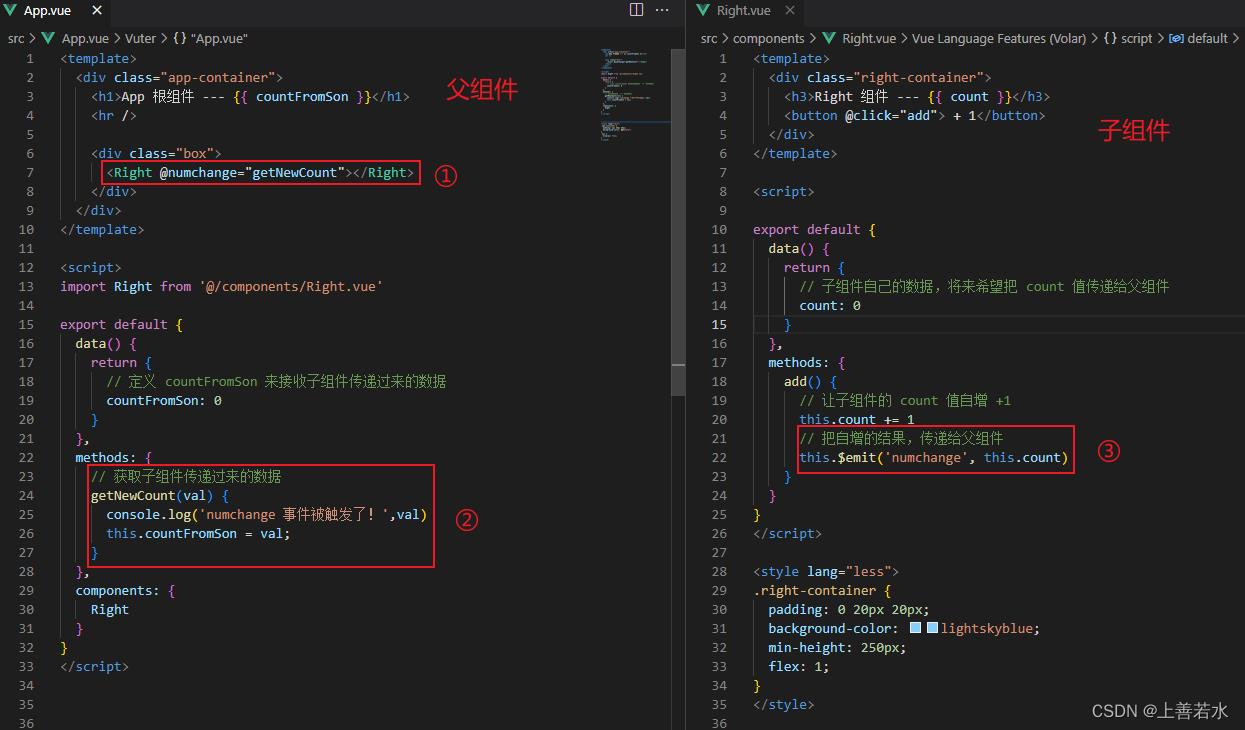
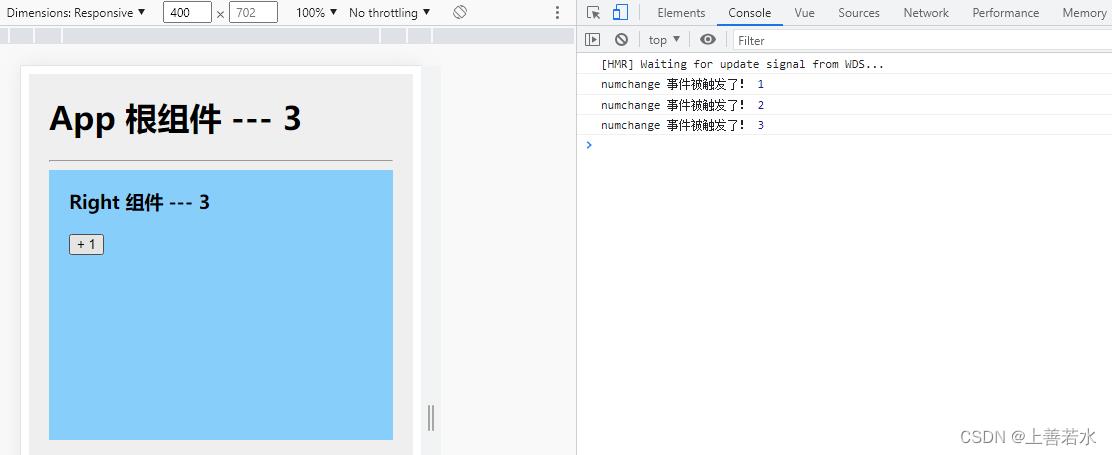
2.2.2、子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下:


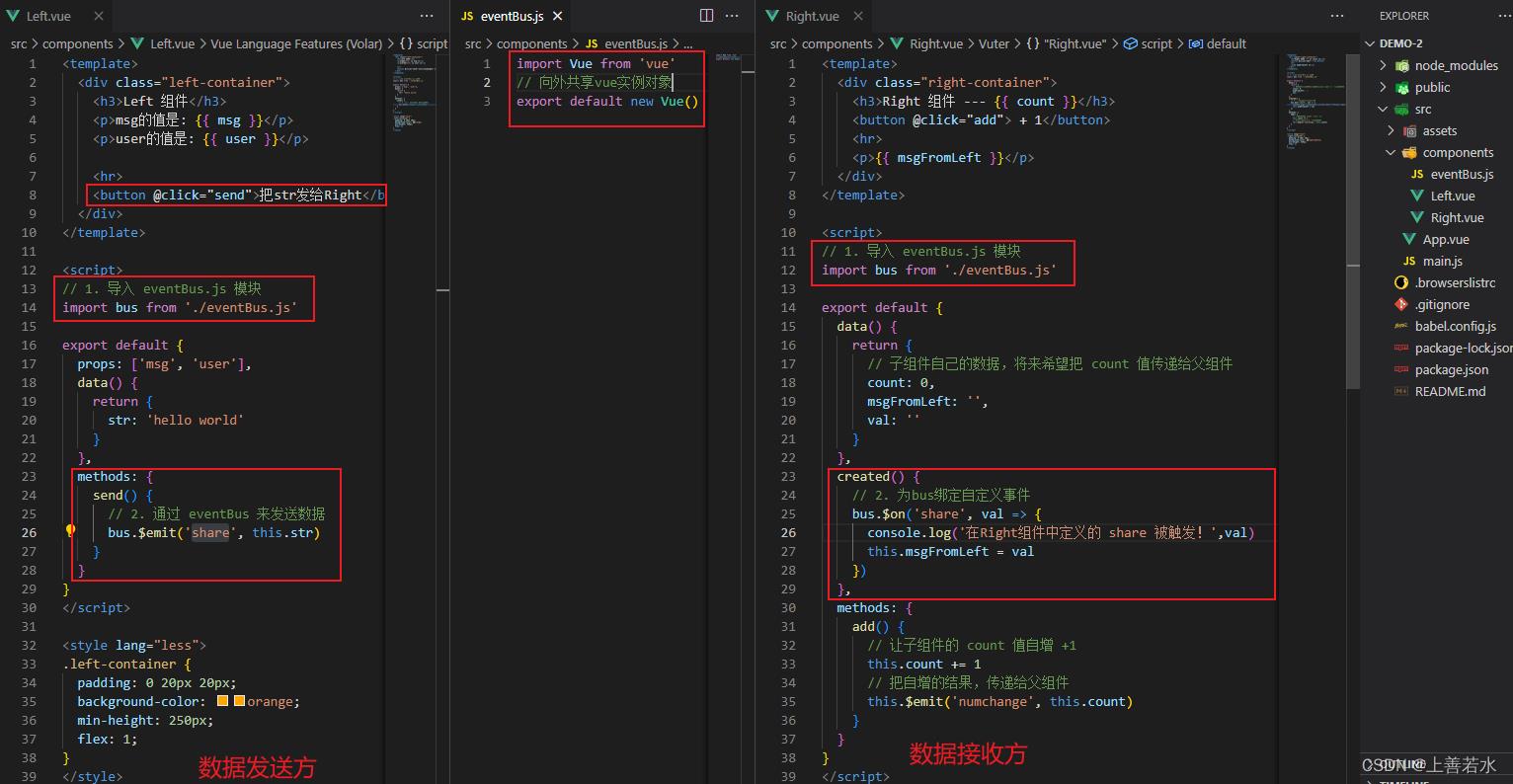
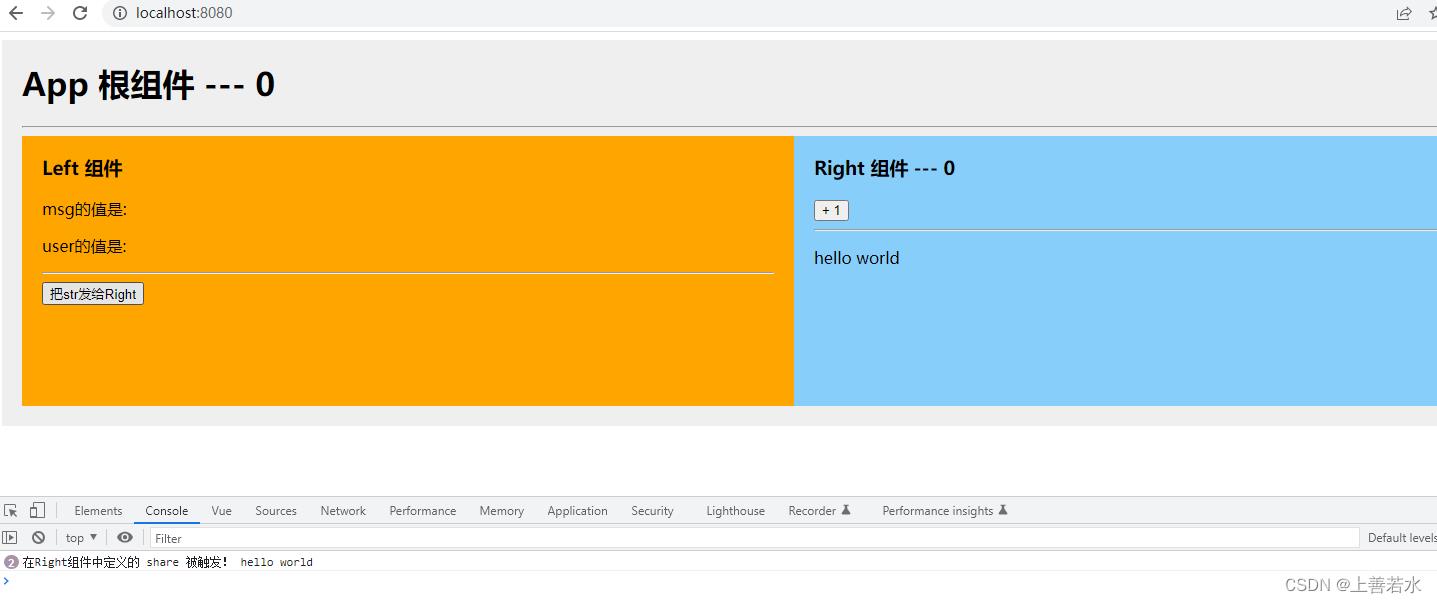
2.3、兄弟组件之间的数据共享
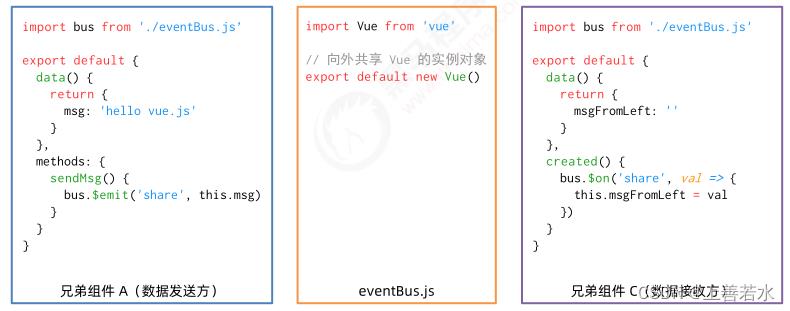
在vue2.x中,兄弟组件之间数据共享的方案是EventBus。

EventBus 的使用步骤
- 创建
eventBus.js模块,并向外共享一个Vue的实例对象 - 在数据
发送方,调用bus.$emit(‘事件名称’,要发送的数据)方法触发自定义事件 - 在数据
接收方,调用bus.$on(‘事件名称’,事件处理函数)方法注册一个自定义事件


以上是关于六组件的生命周期与组件间之间的数据共享的主要内容,如果未能解决你的问题,请参考以下文章