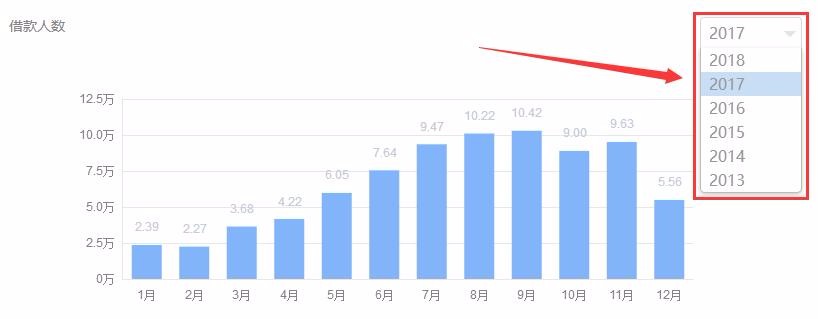
柱状图点击切换数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了柱状图点击切换数据相关的知识,希望对你有一定的参考价值。
怎么实现这种效果

这个下拉框不像是echarts的组件,似乎是自己写的一个下拉框;
如果 下拉框的 值 改变 ,就会产生一个事件,这个事件就是改变echarts柱状图的数据;
那么对应的代码语言就是:
<select id="selectYear"><option>2017</option>
<option>2018</option>
<option>2019</option>
</select>
<javascript type="text/javascript">
var selectValue=$("#selectYear").value;
$("#selectYear").change(function changeValue()
$.ajax(
type : "get",
data :
"selectValue":selectValue
,
dataType : "json",
url : "xxx.do/methodxxxx",
success : function(data)
//将你的取得的data 放到Echarts里
);
);
</javaScript> 参考技术A 这个其实很简单,下拉框选择不同的值的时候,加载对应的数据就可以了~追问
柱状图是用百度echarts写的,不知道点击怎么对应相同数据
追答我知道是echarts写的,你多看下文档把,把对应的data传进去就可以了~
这个我一下也说不清楚,你慢慢研究下,就懂了~
反正就多看api,然后考虑数据传入~
在vue中使用Echarts绘制叠堆折线面积图(可切换叠堆柱状图)
(文章目录)
效果


我这里用的框架是Element+vue,将可视化图表用card卡片包起来,这个叠堆折线面积图主要实现的功能有:
1.默认进入时看到的是叠堆折线面积图,在点击对应的元素切换显示该元素的详情,比如我这里点仓库库存则会改变显示为仓库库存的详情,并且切换成叠堆折线图。 2.右上角工具栏的设计,包含返回,保存为PDF图片,切换折线图,切换柱状图,数据视图 3.点击上边的卡片会切换90天,30天,7天的数据显示(暂未实现后续更新)
一、全局引入ECharts
1.安装ECharts
2.main.js全局引入
//引入ECharts制作数据可视化
import * as echarts from echarts
Vue.prototype.$echarts = echarts
new Vue(
echarts,
render: h => h(App)
).$mount(#app)
二、页面中使用
1.创建可视化图表的存放位置
<div class="mar-top-20" id="linechart" ref="linechart" style="width:100%;height:400px;"></div>
2.渲染ECharts
先上代码
linechart()
var chartDom = this.$refs[linechart]
var myChart = this.$echarts.init(chartDom);
var option;
var option1;
var option2
option1 =
title:
text:
,
tooltip:
trigger: axis,
axisPointer:
type: cross,
label:
backgroundColor: #6a7985
,
legend:
data: [`$this.$t(Warehouse_capacity)`, 使用库容, 在途库容, 剩余库容, 使用仓位,可用仓位],
left:left
,
toolbox:
feature:
saveAsImage: ,
dataView:,
magicType: type: [line, bar]
,
grid:
left: 3%,
right: 4%,
bottom: 3%,
containLabel: true
,
xAxis: [
type: category,
boundaryGap: false,
data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]
],
yAxis: [
type: value
],
series: [
name: 仓库库容,
type: line,
stack: Total,
areaStyle: ,
emphasis:
focus: series
,
data: [120, 132, 101, 134, 90, 230, 210]
,
name: 使用库容,
type: line,
stack: Total,
areaStyle: ,
emphasis:
focus: series
,
data: [220, 182, 191, 234, 290, 330, 310]
,
name: 在途库容,
type: line,
stack: Total,
areaStyle: ,
emphasis:
focus: series
,
data: [150, 232, 201, 154, 190, 330, 410]
,
name: 剩余库容,
type: line,
stack: Total,
label:
show: true,
position: bottom
,
areaStyle: ,
emphasis:
focus: series
,
data: [320, 332, 301, 334, 390, 330, 320]
,
name: 使用仓位,
type: line,
stack: Total,
label:
show: true,
position: bottom
,
areaStyle: ,
emphasis:
focus: series
,
data: [820, 932, 901, 934, 1290, 1330, 1320]
,
name: 可用仓位,
type: line,
stack: Total,
label:
show: true,
position: bottom
,
areaStyle: ,
emphasis:
focus: series
,
data: [100, 932, 901, 934, 1290, 1330, 1320]
],
;
option2 =
title:
text: 各仓库详细数据
,
tooltip:
trigger: axis
,
legend:
data: [CEBU01, MNL-01-VALENZUELA, MANILA02, CDO01, TAIWAN02,MNL-02-BULACAN]
,
grid:
left: 3%,
right: 4%,
bottom: 3%,
containLabel: true
,
toolbox:
itemSize: 15,
itemGap:8,
feature:
myBreak:
show:true,
title:返回,
icon: `image://$require(@/assets/images/back.png)`,
onclick:function ()
myChart.clear();
option = option1;
option && myChart.setOption(option);
,
saveAsImage: ,
dataView:,
magicType: type: [line, bar]
,
xAxis:
type: category,
boundaryGap: false,
data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]
,
yAxis:
type: value
,
series: [
name: CEBU01,
type: line,
stack: Total,
data: [120, 132, 101, 134, 90, 230, 210]
,
name: MNL-01-VALENZUELA,
type: line,
stack: Total,
data: [220, 182, 191, 234, 290, 330, 310]
,
name: MANILA02,
type: line,
stack: Total,
data: [150, 232, 201, 154, 190, 330, 410]
,
name: CDO01,
type: line,
stack: Total,
data: [320, 332, 301, 334, 390, 330, 320]
,
name: TAIWAN02,
type: line,
stack: Total,
data: [820, 932, 901, 934, 1290, 1330, 1320]
,
name: MNL-02-BULACAN,
type: line,
stack: Total,
data: [820, 932, 901, 934, 1290, 1330, 1320]
]
;
// 默认显示第一个chart
option = option1;
option && myChart.setOption(option);
//根据窗口的大小变动图表 --- 重点
window.onresize = function()
option && myChart.setOption(option);
myChart.resize();
// 点不同的按钮,就切换不同的option,要记得先清除上一个chart,否则会叠加在一起显示
myChart.on(click,(params)=>
if (option == option1)
myChart.clear();
option = option2;
option && myChart.setOption(option);
else
return
console.log(params);
)
chartDom:获取创建的div的Dom myChart:渲染主体 option:渲染内容,此处注意一个重要的点,切换可视化视图本质就是切换option中的显示,我这里有两个option(option1,option2),在不同的情况下进行显示切换
这行就代表渲染,当窗口改变时需要重新渲染,当切换显示时也需要重新渲染
获取窗口改变的事件,在窗口改变时触发重绘,达到自适应图标的目标
这里就是获取图标的点击事件,触发函数执行对应的逻辑
总结
这里有一些**知识点(keng)**需要注意
toolbox
toolbox:
itemSize: 15,
itemGap:8,
feature:
myBreak:
show:true,
title:返回,
icon: `image://$require(@/assets/images/back.png)`,
onclick:function ()
myChart.clear();
option = option1;
option && myChart.setOption(option);
,
saveAsImage: ,
dataView:,
magicType: type: [line, bar]
,
toolbox是自定义工具栏,这里需要注意一点在调用自己本地的图标时,一定要保证格式正确,调用前必须加:image://,否则无效 我这里是vue中使用的方法需要require()才可以生效:
除了这种调用方式还有:
1、URL 为图片链接例如:
2、URL 为 dataURI 例如:
3、通过 path:// 将图标设置为任意的矢量路径
然后就是一些属性
-
toolbox中的属性,不包含五个工具。里面最主要的就是feature这个,这是toolbox的配置项,五个工具的配置就是在这个里面实现的。
toolbox.show
boolean
默认值为true,是否显示工具栏组件
toolbox.orient
stirng
默认值为horizontal,工具栏 icon 的布局朝向。可选项为“horizontal”和“vertical”
toolbox.itemSize
number
默认值为15,工具栏 icon 的大小。
toolbox.itemGap
number
默认值为10,工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
toolbox.showTitle
boolean
默认值为true,是否在鼠标 hover 的时候显示每个工具 icon 的标题。
toolbox.feature
Object
各工具配置项。
除了各个内置的工具按钮外,还可以自定义工具按钮。
注意,自定义的工具名字,只能以 my 开头。
-
下面来分别介绍这五个工具
saveAsImage:这个工具可以把图表保存为图片。里面有些常用的参数,type->保存图片的格式,name->保存文件的名字,backgroundColor->保存图片的背景色,show->是否显示该工具,还有一些别的属性可以自己再使用的时候查询API文档。
restore:配置项还原。主要属性是show->是否显示该工具。
dataView:数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。show->是否显示该工具,readOnly->是否不可编辑,optionToContent->自定义 dataView 展现函数,用以取代默认的 textarea 使用更丰富的数据编辑。可以返回 dom 对象或者 html 字符串,backgroundColor->数据视图浮层背景色。
dataZoom:数据区域缩放。目前只支持直角坐标系的缩放(这里的含义就是柱状体,折线图可以缩放,但是像饼状图就不能缩放)。show->是否显示该工具。
magicType:动态类型切换。show->是否显示该工具,type->这是个数组,启用的动态类型,包括line(切换为折线图), bar(切换为柱状图), stack(切换为堆叠模式), tiled(切换为平铺模式)。
ECharts鼠标事件
事件是用户或浏览器自身执行的某种动作,如click、mouseover、页面加载完毕后触发load事件,都属于事件。 为了记录用户的操作和行为路径,需要完成鼠标事件处理和组件交互的行为事件的处理。
以上是关于柱状图点击切换数据的主要内容,如果未能解决你的问题,请参考以下文章