Android背景色内部渐变
Posted 怀化纱厂球迷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android背景色内部渐变相关的知识,希望对你有一定的参考价值。
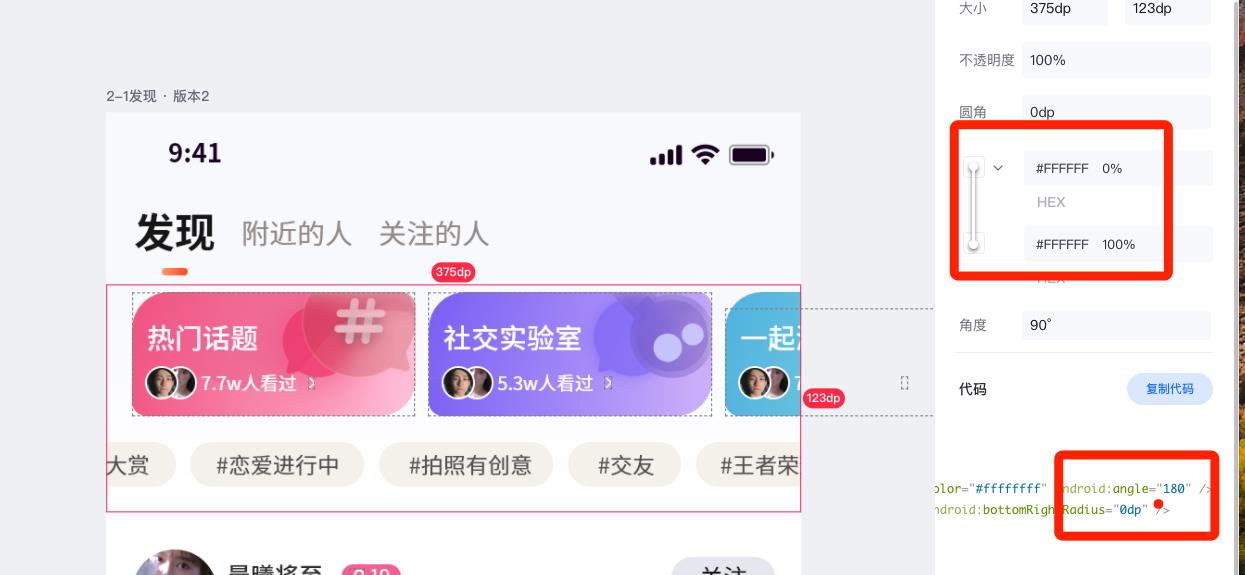
看到群友们在讨论这个渐变色,然后我也想到,我们自己APP很多地方也用到这个
不过目前使用的是一个第三方的库,
com.lihang.ShadowLayout
除了这个还能用别的实现,使用shape的gradient属性实现渐变
效果图

线性渐变

圆形渐变

扫描渐变
线性渐变
在drawable文件夹下新建shape资源:
属性值
- android:angle (必须是45的整数倍. )
Integer:渐变颜色的角度
android:angle="0": left to right
android:angle="90": bottom to top
android:angle="180": right to left
android:angle="270": top to bottom
默认是 0.该属性只有在type=linear情况下起作用,默认的type为linear。
默认情况下,从左到右: - android:startColor
Color. 颜色渐变的开始颜色
android:startColor="#000000" - android:endColor
Color. 颜色渐变的结束颜色
android:endColor="#ffffff" - android:centerColor
Color. 颜色渐变的中间颜色,主要用于多彩。
从左到右渐变
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--left to right-->
<gradient
android:angle="0"
android:endColor="@android:color/white"
android:startColor="@android:color/black" />
<corners android:radius="4dp" />
</shape>
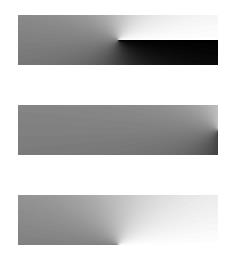
左到右
依次改变angle角度,90(下到上)、180(右到左)、270(上到下)

下到上.png

右到左.png

image.png
加入 android:centerColor="@android:color/holo_blue_light"
上到下.png

圆形|放射形渐变
属性值
- android:type="radial"(必须设置gradientRadius属性值,否则会报错)
渐变类型 - android:gradientRadius
Float.渐变颜色半径 - android:centerY
Float.(0~1.0)相对Y的渐变位置 - android:centerX
Float.(0~1.0)相对X的渐变位置
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:centerX="0.5"
android:centerY="0.5"
android:endColor="@android:color/white"
android:gradientRadius="50"
android:startColor="@android:color/black"
android:type="radial" />
</shape>

以上是关于Android背景色内部渐变的主要内容,如果未能解决你的问题,请参考以下文章