建立语义化版本并提交组件库到NPM仓库
Posted 天界程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了建立语义化版本并提交组件库到NPM仓库相关的知识,希望对你有一定的参考价值。
语义化版本是这样规定的。
版本格式:主版本号.次版本号.修订号(MAJOR.MINOR.PATCH),版本号递增规则如下:
- 主版本号:当你做了不兼容的
API修改; - 次版本号:当你做了向下兼容的功能性新增;
- 修订号:当你做了向下兼容的问题修正。
以 Vue 的版本为例 :
Vue2.6.0Vue2.7.0 - 新增 Composition API;Vue2.7.1 - 修正 bug;Vue3.0.0 - alpha - 新版本Vue的第一个预览版、与以前版本 API 不兼容;Vue3.0.0 - alpha.2 - 第二个预览版;Vue3.0.0 - beta - 测试版、也叫公开测试版;Vue3.0.3 - RC - Release Condidate 已经具备正式上线条件的版本,也叫做上线候选版;Vue3.0.0 - GA - General Availability 正式发布的版本;Vue3.0.1 - 修正 bug。
了解了语义化版本的知识,下面我们就可以按照社区通行的规则发布自己的版本了。
具体参考地址:语义化版本控制规范(SemVer)
修改 Package 版本信息
发布一个版本首先要做的就是修改 package.json 上的版本信息。对于 npm 软件包管理器来讲, package 上的版本号就是唯一的版本标识。
文件名:package.json
"version": "1.0.0",
如果了解发布npm包的小伙伴应该知道可以通过命令修改版本号
// 自动更改版本号,并且commit
// npm version xxx
// 控制台会返回下一个小版本号 如v1.0.0 ===> v1.0.1
npm version patch
// 重新发布
npm publish
注意:如果你更新了你的工程,需要重新发布,记得要commit你的代码,不然会报错
// patch:补丁号,修复bug,小变动,如 v1.0.0->v1.0.1
npm version patch
// minor:次版本号,增加新功能,如 v1.0.0->v1.1.0
npm version minor
// major:主版本号,不兼容的修改,如 v1.0.0->v2.0.0
npm version major
根据你所修改的功能和版本差距,来修改你的版本号
设置 Git 版本库标签
Tag 是 git 版本库的一个标记, 指向某个 commit 的指针。
在发布版本的时候,应该给 git 打上一个 v.1.0.0 这样的版本标记 。
# 创建版本号对应的 git tag
git tag 1.0.0
# 将新的 git tag 推送到 github 上面
git push --tag
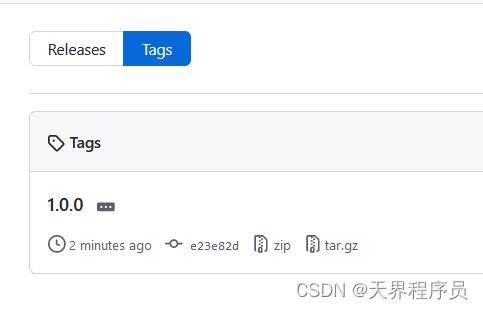
推送版本到 Github ,就可以在 Git 上面看到一个版本标记,而且可以提供此版本的 zip 打包下载。实际上这个也可以作为一种软件分发方式,只不过相对于使用 npm 包管理器,没有提供自动依赖安装。

确认要发布的文件
文件名:package.json
"files": ["dist/**/*"],
files字段描述了将软件包作为依赖项安装时要包括的条目,默认值为[“*”],这意味着它将包括所有文件。
如果需要把打包后的代码也发布到 NPM 仓库,我们这里只需要将dist目录包含即可
还可以在包的根目录或子目录中提供.npmignore 文件,以防止某些文件被发布。
.npmignore 文件的工作原理与.gitignore 一样。
如果存在.gitignore 文件,而缺少.npmignore, 则将改用.gitignore 的内容。
files字段内容会覆盖.npmignore 和.gitignore的内容
文件名:.npmignore
node_modules
.vscode
.github
.husky
config
demo
docs
test
.DS_Store
.gitignore
src
.eslintignore
.eslintrc.cjs
index.html
commitlint.config.js
jsdom-config.js
pnpm-lock.yaml
tsconfig.json
vite.config.ts
利用GitHub Action 实现自动发布
传统的做法是使用命令实现。在项目的根目录下,运行 npm publish 就可以实现。
还有一种方法就是利用 CI 工具实现,实际上这个过程叫做 CD 持续交付,对于组件库来讲,最终的交付就是推送到版本仓库中。
推送仓库的触发条件,肯定不是每次 push, 而是在有新的版本发布时,发布新版的动作可以通过判断 publish 提交的方法判定。具体做法为,首先单独划分一个 publish 分支,当发布版本时,就建立一个 pull request 到 publish 分支,当在 github 上 merge 分支时就触发发布流程。
首先,先划分 publish 分支。
git checkout -b publish-smarty-ui-vite
git push --set-upstream origin publish-smarty-ui-vite
根据目前的npm规则,首次发布比较严格,需要识别验证码。所以需要在本地发布。 在项目根目录下建立一个 publish.sh 文件。 这个 Shell 脚本的功能包括
- 切换镜像仓库 (主要是由于国内默认是
taobao这种第三方仓库、需要切换到原始库) - 认证
- 发布
- 还原
Taobao镜像仓库
文件名:publish.sh
#!/usr/bin/env bash
npm config get registry # 检查仓库镜像库
npm config set registry=http://registry.npmjs.org
echo '请进行登录相关操作:'
npm login # 登陆
echo "-------publishing-------"
npm publish # 发布
npm config set registry=https://registry.npm.taobao.org # 设置为淘宝镜像
echo "发布完成"
exit
使用命令行工具执行
# 修改执行权限
chmod +x publish.sh
# 执行
./publish.sh
由于我这里执行过程失败,我使用手动发布:
- 检查仓库镜像库
npm config get registry
结果:
https://registry.npm.taobao.org/
我这里是淘宝镜像,所以要切换为官方镜像
- 使用nrm查看镜像列表
nrm ls
结果:
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
tencent ------ https://mirrors.cloud.tencent.com/npm/
cnpm --------- https://r.cnpmjs.org/
taobao ------- https://registry.npmmirror.com/
npmMirror ---- https://skimdb.npmjs.com/registry/
- 切换为官方镜像
nrm use npm
结果:
Registry has been set to: https://registry.npmjs.org/
- 登录NPM
npm login
结果:
npm WARN adduser `adduser` will be split into `login` and `register` in a future version. `adduser` will become an alias of `register`. `login` (currently an alias) will become its own command.
npm notice Log in on https://registry.npmjs.org/
Username: geniusman
Password:
Email: (this IS public) geniusmanyxh@gmail.com
npm notice Please check your email for a one-time password (OTP)
Enter one-time password: 60513851
Logged in as geniusman on https://registry.npmjs.org/.
- 发布包
npm publish
结果:
npm notice
npm notice 📦 study-vue-ui@1.0.0
npm notice === Tarball Contents ===
npm notice 1.1kB LICENSE
npm notice 956B README.en.md
npm notice 1.9kB README.md
npm notice 8.4kB dist/assets/entry.cb9ba4f4.css
npm notice 9.8kB dist/smarty-ui.iife.js
npm notice 3.1kB dist/smarty-ui.iife.js.map
npm notice 1.7kB dist/smarty-ui.mjs
npm notice 3.3kB dist/smarty-ui.mjs.map
npm notice 10.0kB dist/smarty-ui.umd.js
npm notice 3.1kB dist/smarty-ui.umd.js.map
npm notice 1.5kB package.json
npm notice === Tarball Details ===
npm notice name: study-vue-ui
npm notice version: 1.0.0
npm notice filename: study-vue-ui-1.0.0.tgz
npm notice package size: 8.0 kB
npm notice unpacked size: 44.8 kB
npm notice shasum: 8c6d4e3556c6f4222ccc3a4ac5d54ec636e5a590
npm notice integrity: sha512-TajKl38rDMBKl[...]/T6jUCfM6HPfA==
npm notice total files: 11
npm notice
npm notice Publishing to https://registry.npmjs.org/
+ study-vue-ui@1.0.0
发布成功。
首次发布后,其余更新就可以使用 CI 工具自动完成了。
编写一个 Action 脚本用于自动打包,并推送新的软件包到 npm。
Action 的方法和前面讲的持续集成类似,只是发布动作,可以使用一个现成的 publish 插件完成。
插件地址:https://github.com/primer/publish
在需要提交 npm 库时需要认证,我们通过向 npm 申请 token 完成。
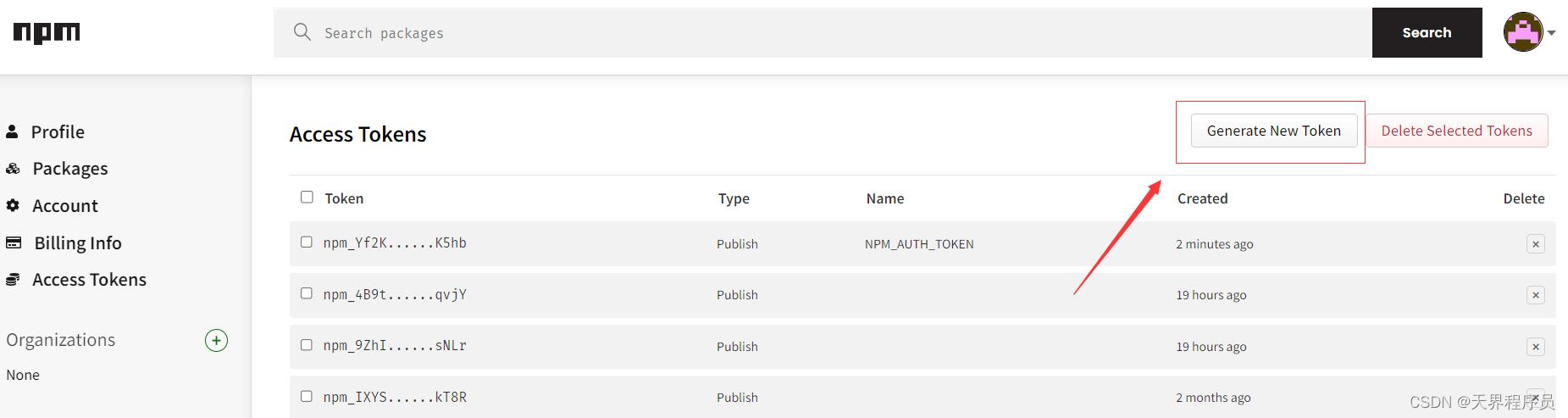
- 申请token

- 生成token

这个 Token 相当于随意操作你自己 npm 库的授权,提交的时候需要用到。但是又不能放在 Action 代码中,因为代码是公开的,一旦公开了 Token,相当于任何人都可以操作你的 npm 库,解决的办法就是使用 Action Secret 功能。
Action Secret 相当于建立了一个不公开的环境变量。只有项目的所有者可以设定,其他人则看不到。
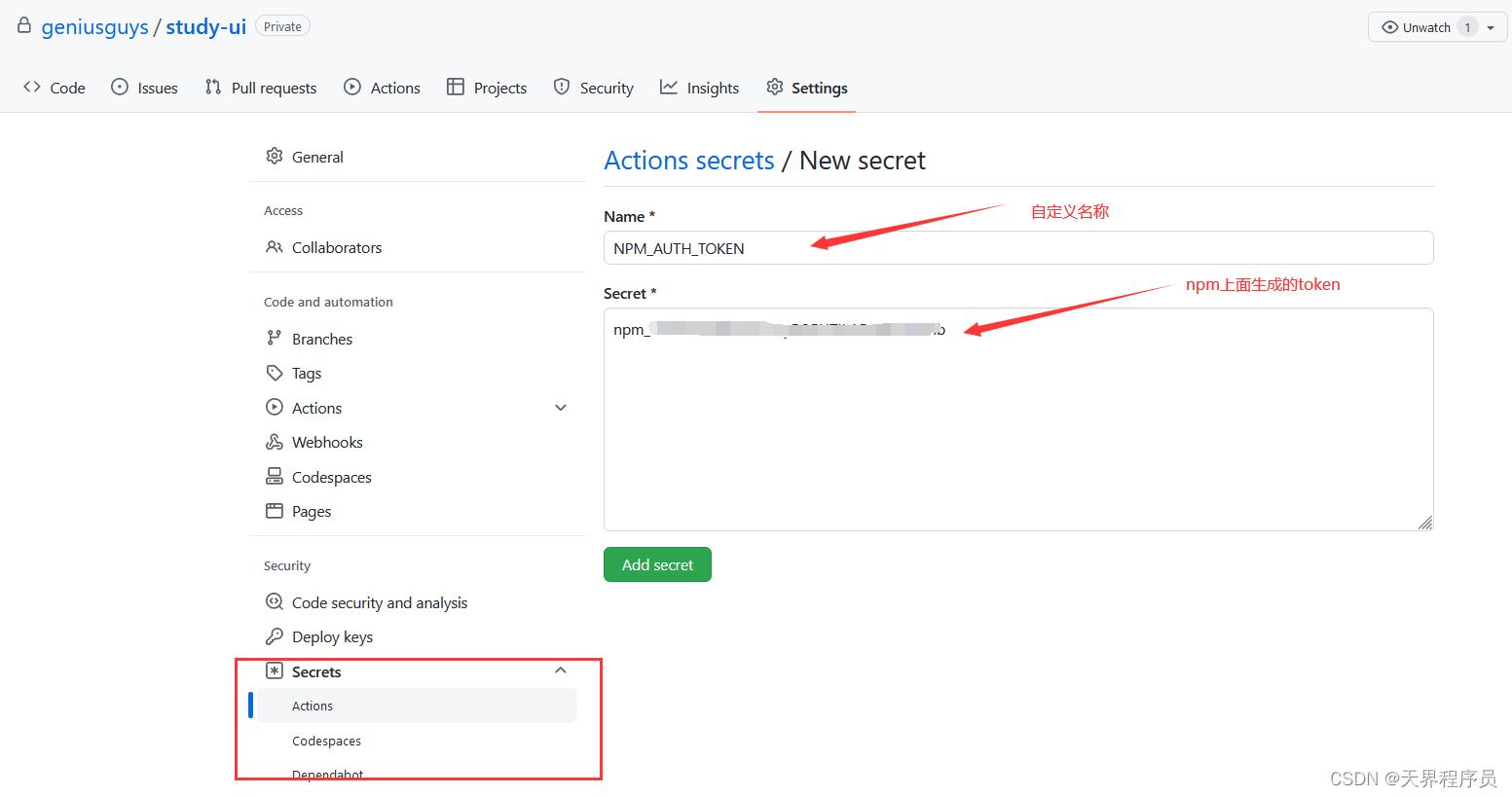
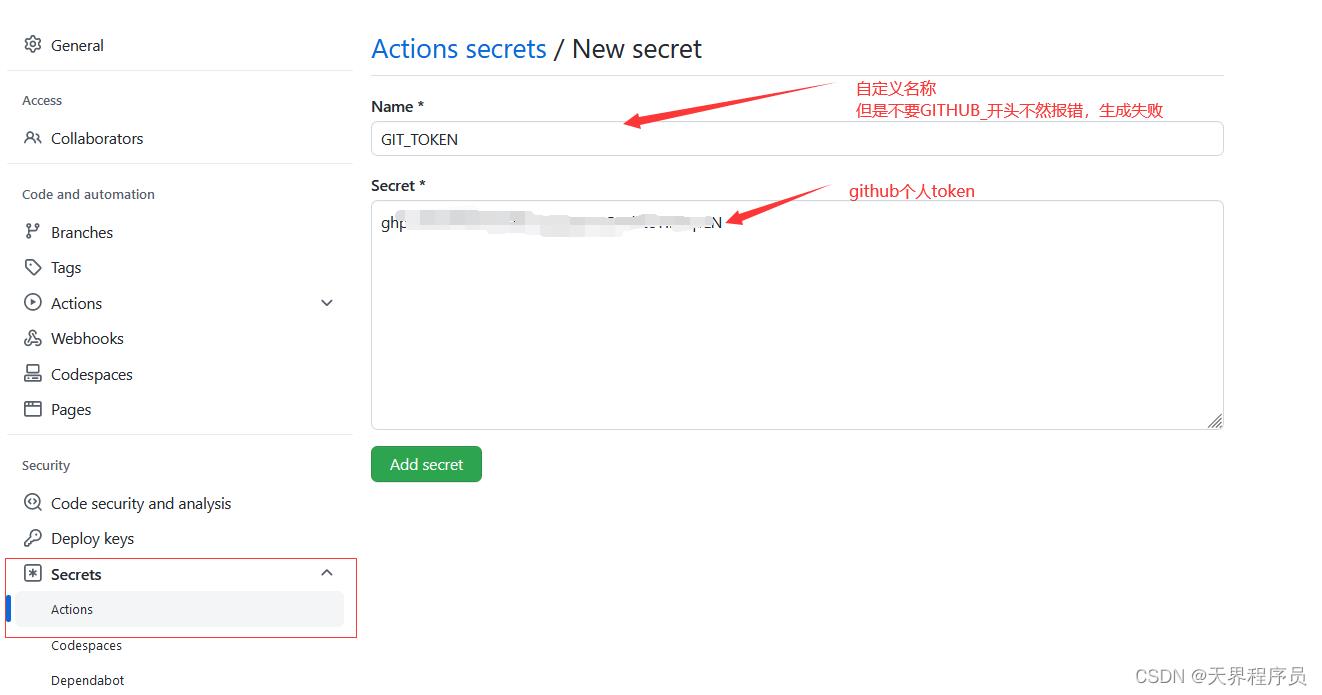
- 使用Action Secret

- 添加NPM的token

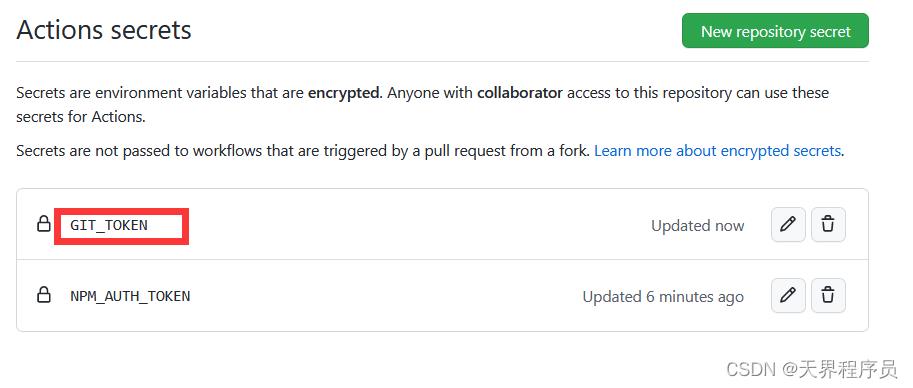
添加完成查看:

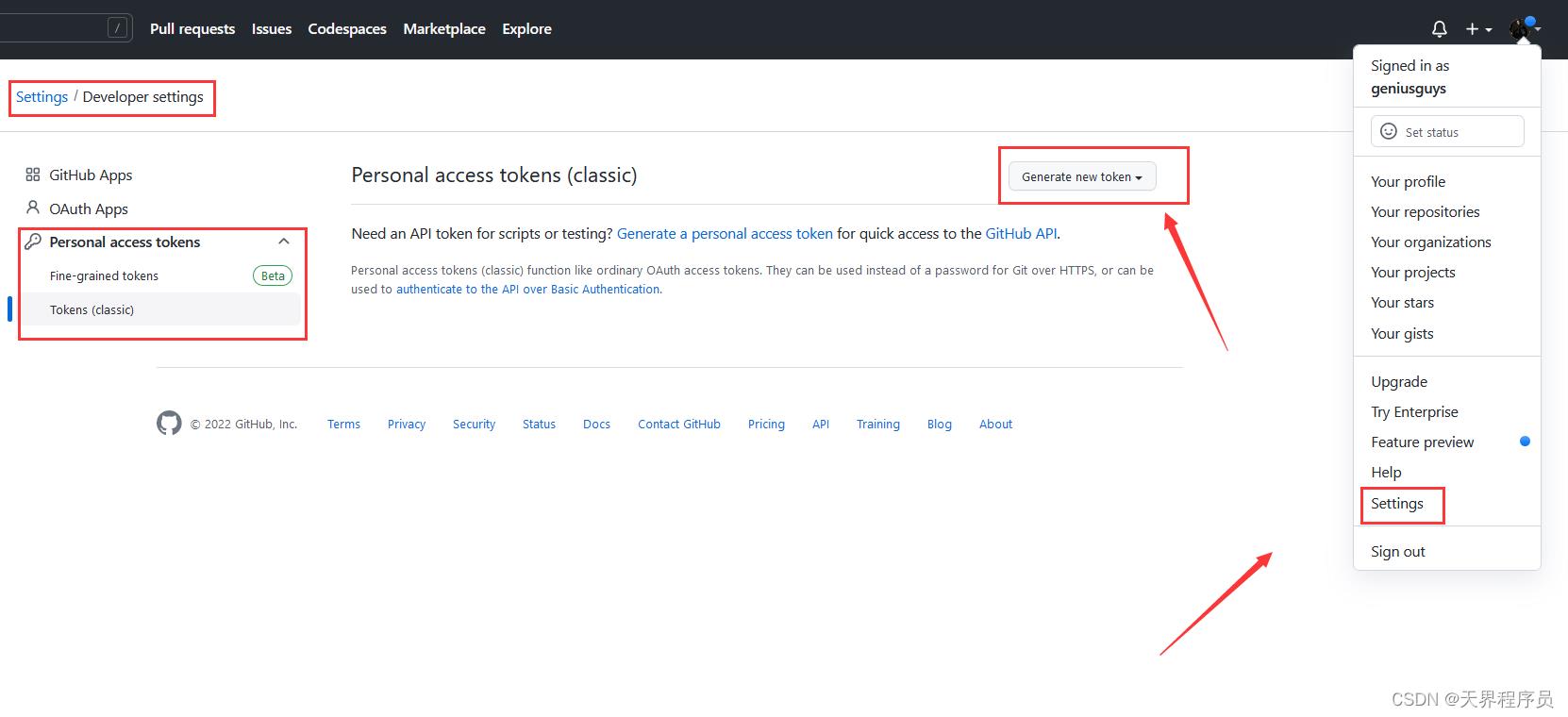
- 生成github个人令牌

- 添加github的TOKEN

添加完成查看:

设置后就可以在 Action 脚本中使用了。
- 编写action脚本
文件名:.github/workflows/publish.yml
name: Publish Smarty-ui-vite To NPM
on:
push:
branches: [publish-smarty-ui-vite]
jobs:
publish:
runs-on: ubuntu-latest
name: "publish npm"
environment: npm
steps:
- uses: actions/checkout@master
- uses: pnpm/action-setup@v2.1.0
with:
version: 6.31.0
- name: Install modules
run: pnpm install
- name: Build
run: pnpm run build
- name: "Publish to the npm registry"
uses: primer/publish@3.0.0
env:
GITHUB_TOKEN: $ secrets.GIT_TOKEN
NPM_AUTH_TOKEN: $ secrets.NPM_AUTH_TOKEN # 跟前面步骤中的 NPM_AUTH_TOKEN 保持一致
with:
default_branch: "publish"
dir: "."
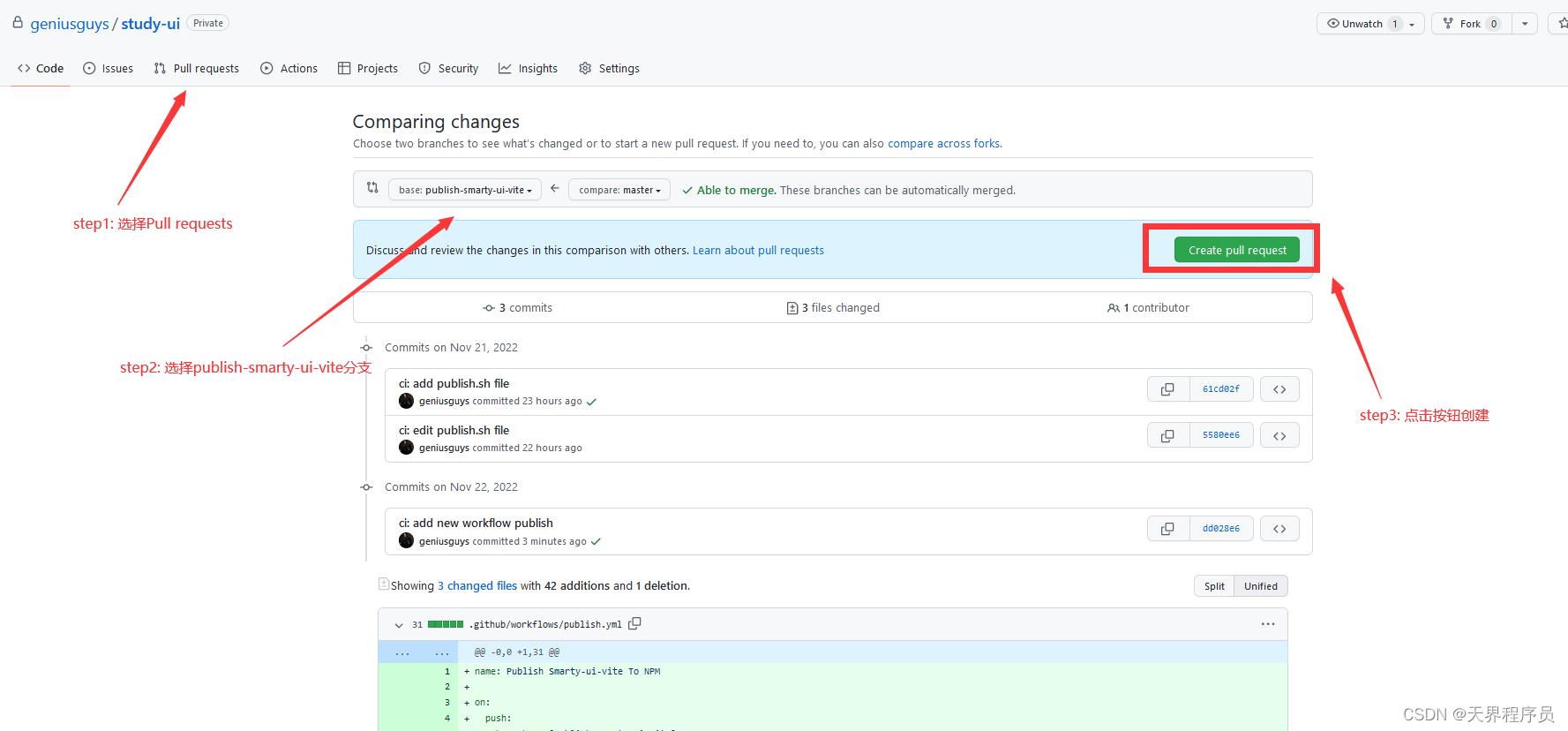
提交代码到 github,并创建一个 Pull Request。
- 创建Pull Request

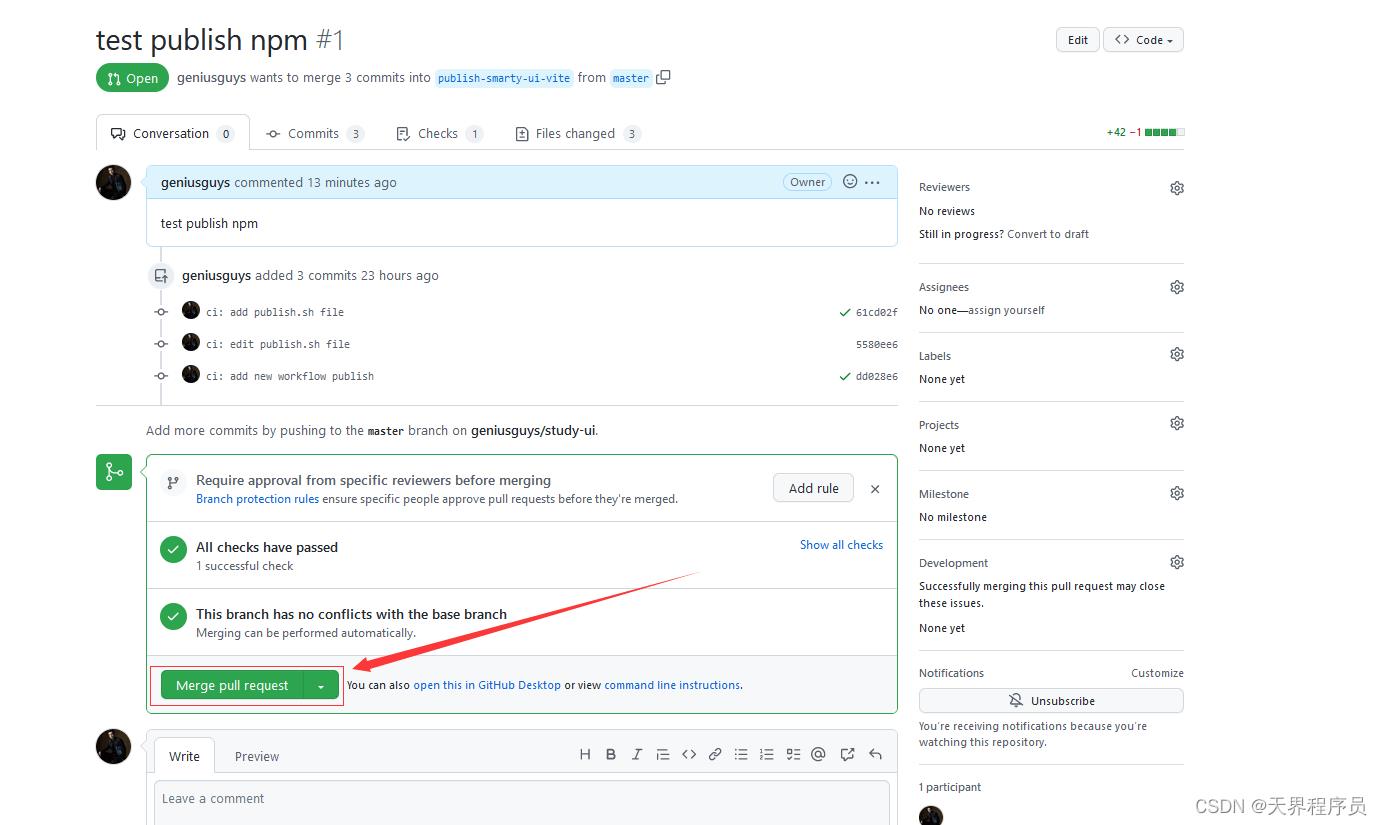
- 合并pull request

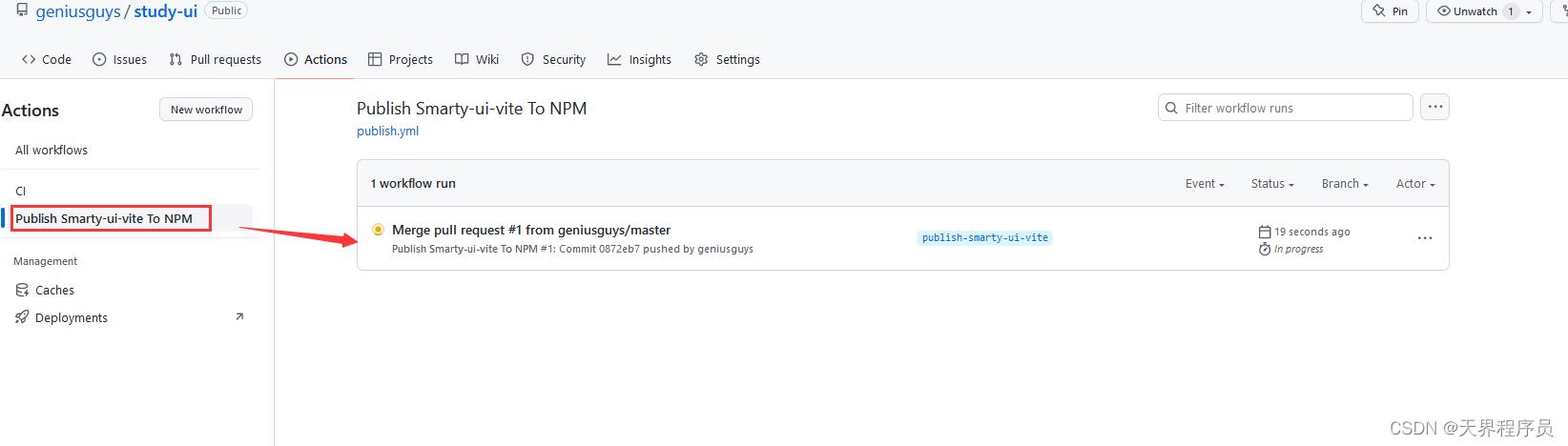
- 查看工作流

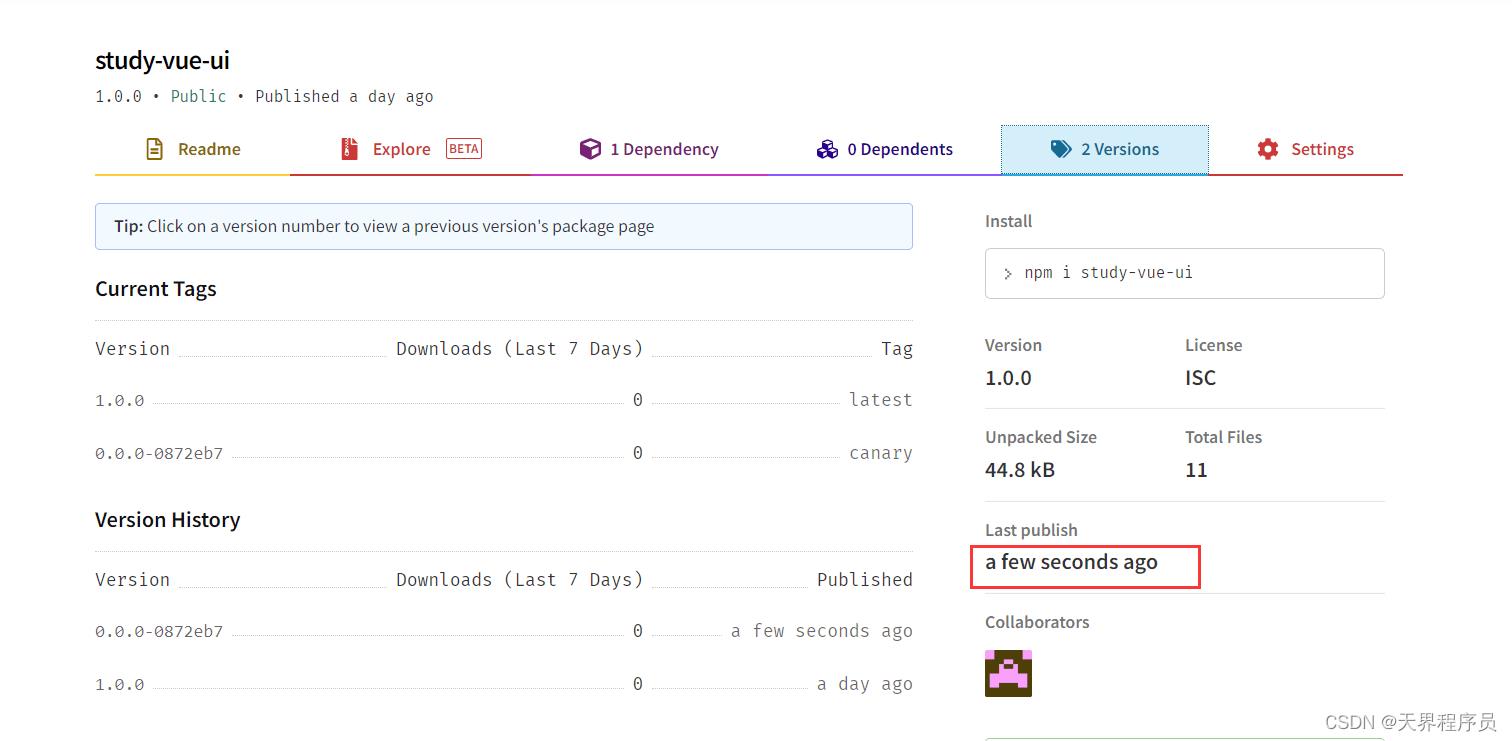
- 查看npm包

这里发现最新版本格式出了点问题,是因为我们没有更新版本的原因
1-更新版本
npm version patch // 也可以手动修改package.json
2-创建标签
git tag 1.0.1
3-推送
git push --tag
4-再次创建并合并一个pull request
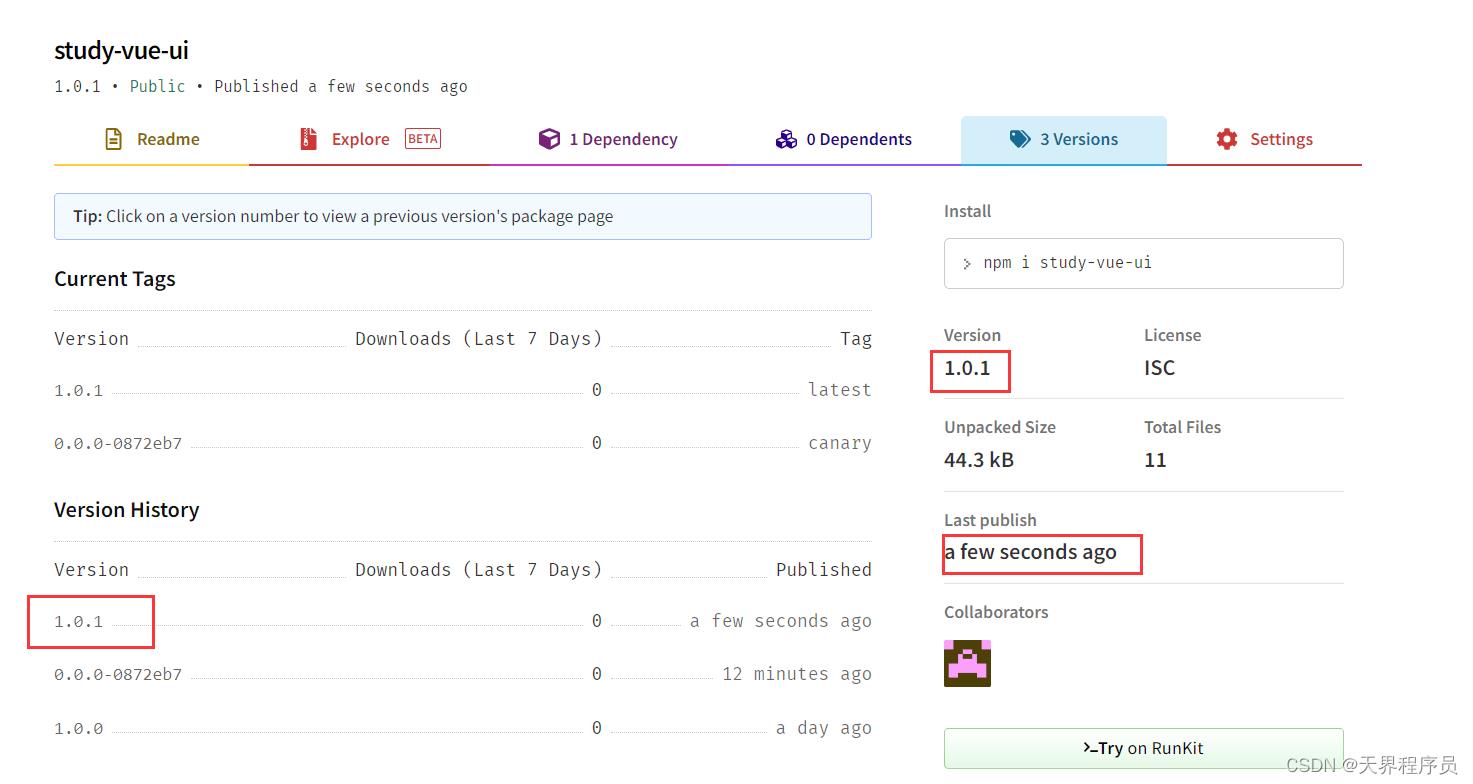
由于重复操作这不在演示,直接查看结果:

完美。
以上是关于建立语义化版本并提交组件库到NPM仓库的主要内容,如果未能解决你的问题,请参考以下文章