神经网络中各种优化器简介
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了神经网络中各种优化器简介相关的知识,希望对你有一定的参考价值。
参考技术A 参数更新时在一定程度上保留之前更新的方向,同时又利用当前batch的梯度微调最终的更新方向,简言之就是通过积累之前的动量来加速当前的梯度。(就像一个小球从山上滚落,没有阻力的话,动量会越来越大,但是如果遇到了阻力,速度会变小)。有助于跳出鞍点。
动态的调整学习率,避免人为的介入,根据需要让程序自己动态地设置学习率。例如对于遇到鞍点的情况,参数变化很小,基本不会改变,那么这个方法就会设置一个较大的学习率,跨过鞍点。
缺点:
RMSProp算法修改了AdaGrad的梯度平方和累加为指数加权的移动平均,使得其在非凸设定下效果更好。
这个算法是另一种计算每个参数的自适应学习率的方法。相当于 RMSprop + Momentum
实践表明,Adam 比其他适应性学习方法效果要好。
特点:
Android 安装包优化Tint 着色器 ( 简介 | 布局文件中的 Tint 着色器基本用法 | 代码中使用 Tint 着色器添加颜色效果 )
一、Tint 着色器简介
Tint 着色器的作用是是 可以使图片变色 , 使用该机制可以显示不同颜色的图片 ;
给定一个白色图标图片 , 如果要显示不同颜色的图片 , 可以直接在 ImageView 中设置 android:tint 或 app:tint 属性 , 设置一个颜色值 , 即可将该图片显示为指定颜色的图片 ;
这样一张图片 , 可以显示多种不同颜色的效果 , 从而减少了 APK 打包的图片数量 , 减少了 APK 安装包的大小 ;
该 tint 着色器效果是将非透明的像素点 , 渲染成指定的颜色 ;
用法示例 : 布局文件中 , 在 ImageView 标签中添加属性 app:tint="@color/purple_700" , 即可为其设置一个渲染颜色 ;
<ImageView
android:layout_width="100dip"
android:layout_height="100dip"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
app:tint="@color/purple_700"
app:srcCompat="@drawable/ic_plane"/>
二、布局文件中的 Tint 着色器基本用法
Tint 基本用法就是在 ImageView 组件中添加 app:tint 属性 , 为其设置一个颜色值属性值即可 ;
布局文件示例 :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="100dip"
android:layout_height="100dip"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0"
app:srcCompat="@drawable/ic_plane"/>
<ImageView
android:layout_width="100dip"
android:layout_height="100dip"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
app:tint="@color/purple_700"
app:srcCompat="@drawable/ic_plane"/>
<ImageView
android:layout_width="100dip"
android:layout_height="100dip"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0"
app:tint="@color/teal_700"
app:srcCompat="@drawable/ic_plane"/>
</androidx.constraintlayout.widget.ConstraintLayout>
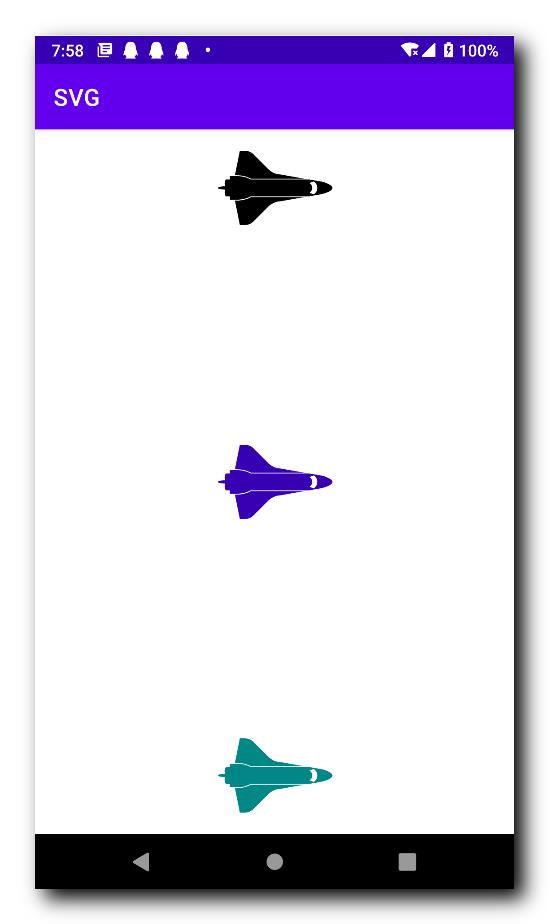
运行效果展示 : 第一张图片是图片本身颜色 , 后面两张图片 , 分别设置了 Tint 颜色值 ;

三、代码中使用 Tint 着色器添加颜色效果
在代码中 , 通过调用 androidx.core.graphics.drawable.DrawableCompat 类的 setTint 静态方法 , 为 Drawable 类型的图片设置一个颜色值 , 首先要获取 Drawable 图片 , 然后通过 DrawableCompat 为其设置 Tint 着色效果 ;
// 获取图片
var drawable: Drawable = resources.getDrawable(R.drawable.ic_plane)
// 设置图片为绿色
DrawableCompat.setTint(drawable, Color.GREEN)
代码示例 :
package kim.hsl.svg
import android.graphics.Color
import android.graphics.drawable.Drawable
import android.os.Bundle
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.core.graphics.drawable.DrawableCompat
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 获取图片
var drawable: Drawable = resources.getDrawable(R.drawable.ic_plane)
// 设置图片为绿色
DrawableCompat.setTint(drawable, Color.GREEN)
// 设置绿色图片
findViewById<ImageView>(R.id.first_image).setImageDrawable(drawable)
}
}
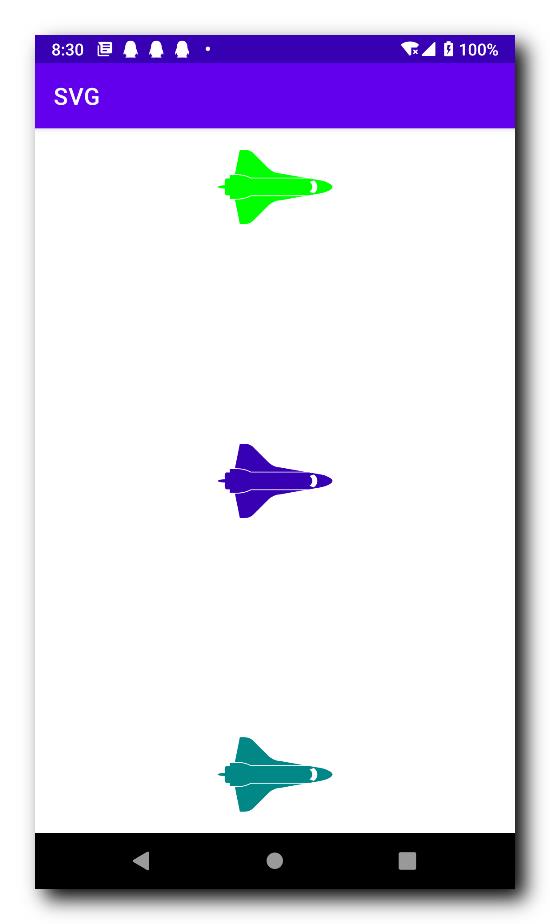
运行效果 : 第一张图片设置成了 绿色 ;

四、参考资料
博客资源 :
-
GitHub 项目源码 : https://github.com/han1202012/SVG
-
下载地址 : https://download.csdn.net/download/han1202012/18560112
以上是关于神经网络中各种优化器简介的主要内容,如果未能解决你的问题,请参考以下文章