Compose TextField设置光标位置
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Compose TextField设置光标位置相关的知识,希望对你有一定的参考价值。
之前我们使用
val (inputPriceText, setInputPriceText) = rememberSaveable
mutableStateOf(if (price == 0L) "" else price.toString())
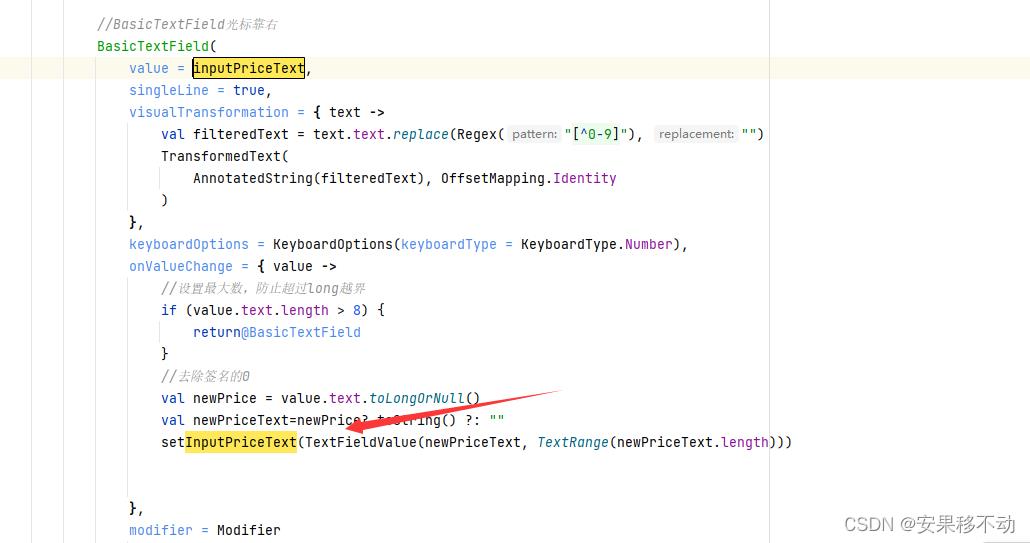
修改后为
val text = if (price == 0L) "" else price.toString()
val (inputPriceText, setInputPriceText) = remember
mutableStateOf(TextFieldValue(text = text, selection = TextRange(text.length)))
而每次赋值后也不是直接改text了 而是直接改为TextFieldValue

加上TextRange 就是光标的位置。。
非常的没有原生智能、、
以上是关于Compose TextField设置光标位置的主要内容,如果未能解决你的问题,请参考以下文章