PythonStock(38)全栈股票系统:Python全栈股票系统,使用vue进行前端界面开发,修改接口可以展示股票数据,持续开发中。
Posted freewebsys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PythonStock(38)全栈股票系统:Python全栈股票系统,使用vue进行前端界面开发,修改接口可以展示股票数据,持续开发中。相关的知识,希望对你有一定的参考价值。
目录
- 前言
- 0,关于Python全栈股票系统2.0,github,5.8K星星
- 1,Python全栈股票系统,更改使用elementUI开发
- 2,使用vue-element-admin,进行开发
- 3,解决python tronado 和vue 跨域问题
- 4,总结vue也很方便
前言
使用Python开发一个web股票项目。
【github项目地址】:
https://github.com/pythonstock/stock
【知乎专栏地址】:
https://zhuanlan.zhihu.com/pythonstock
【docker hub地址下载】:
https://hub.docker.com/r/pythonstock/pythonstock
【相关stock资料分类】:
http://blog.csdn.net/freewebsys/article/category/7076584
主要使用开发语言是python。
使用的lib库是pandas,tushare,TensorFlow,tornado等。
本文的原文连接是: https://blog.csdn.net/freewebsys/article/details/108191889
0,关于Python全栈股票系统2.0,github,5.8K星星
有些同学可能不知道:
项目地址:https://github.com/pythonstock/stock
PythonStock V2 是基于Python的pandas,akshare,bokeh,tornado,stockstats,ta-lib等框架开发的全栈股票系统。
项目创建于2017年7月17日,每月不定期更新。
1)可以直接使用docker直接本地部署运行,整个项目在docker hub上压缩后200MB,本地占用500MB磁盘空间。
2)使用Docker解决了Python库安装问题,使用Mariadb(mysql)存储数据。借助akshare抓取数据。
3)使用cron做定时任务,每天进行数据抓取计算,每天18点开始进行数据计算,计算当日数据,使用300天数据进行计算,大约需要15分钟计算完毕。
4)股票数据接口防止被封,按天进行数据缓存,储存最近3天数据,每天定时清除,同时使用read_pickle to_pickle 的gzip压缩模式存储。
5)使用tornado开发web系统,支持每日股票数据-东财,龙虎榜-个股上榜-新浪,数据中心-大宗交易行情等。
6)数据展示系统,是通用数据展示系统,配置字典模板之后,页面自动加载数据,并完成数据展示,后续自己开发的指标数据可以加入进去。
7)增加曲线数据分析,在查看股票中,可以直接跳转到东方财富页面查看相关信息,点击指标之后使用Bokeh将多达 17 个指标的数据绘图,进行图表展示。
8) 2.0 最大的更新在于替换tushare库(因部分库不能使用),使用akshare进行数据抓取。
基础库版本
1,pandas使用【 1.3.5 】版本,升级了
2,numpy使用【 1.21.5 】版本,升级了
3,akshare使用【 1.3.50 】版本,升级了
4,bokeh使用【 2.4.2 】版本,升级了
5,stockstats使用【 0.3.2 】版本
1,Python全栈股票系统,更改使用elementUI开发
首先要修改界面,使用vue+elementUI开发股票系统的界面。
终于要和 jQuery说再见了,需要把动态表格的UI重新设计下。
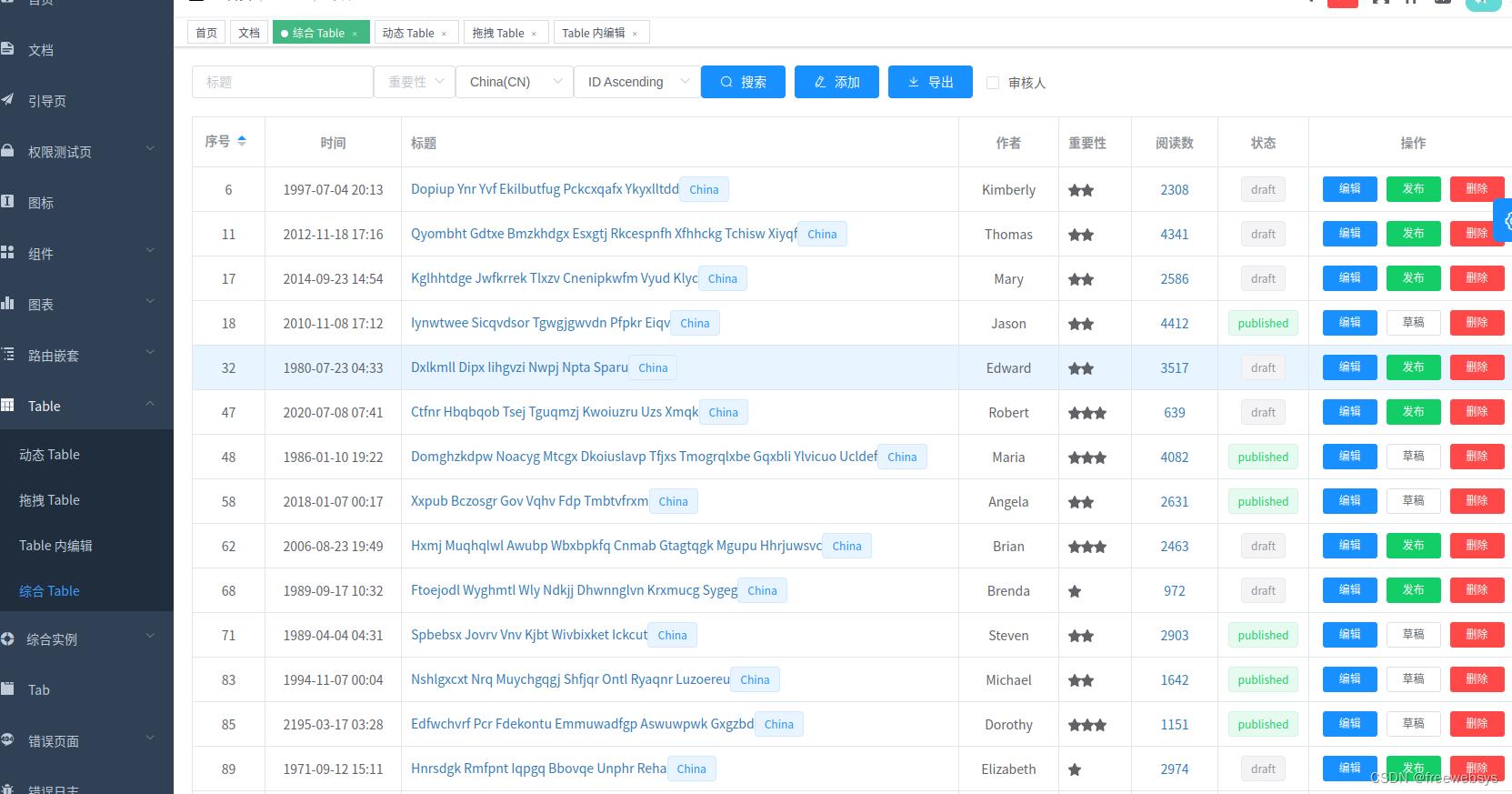
最主要的数据展示使用的是dataTable 组件进行开发的,很多接口都和dataTable 强耦合。
那个也是JQuery时代,不错的报表展示。但是现在使用VUE应该也能很轻松的做了相关的数据展示。
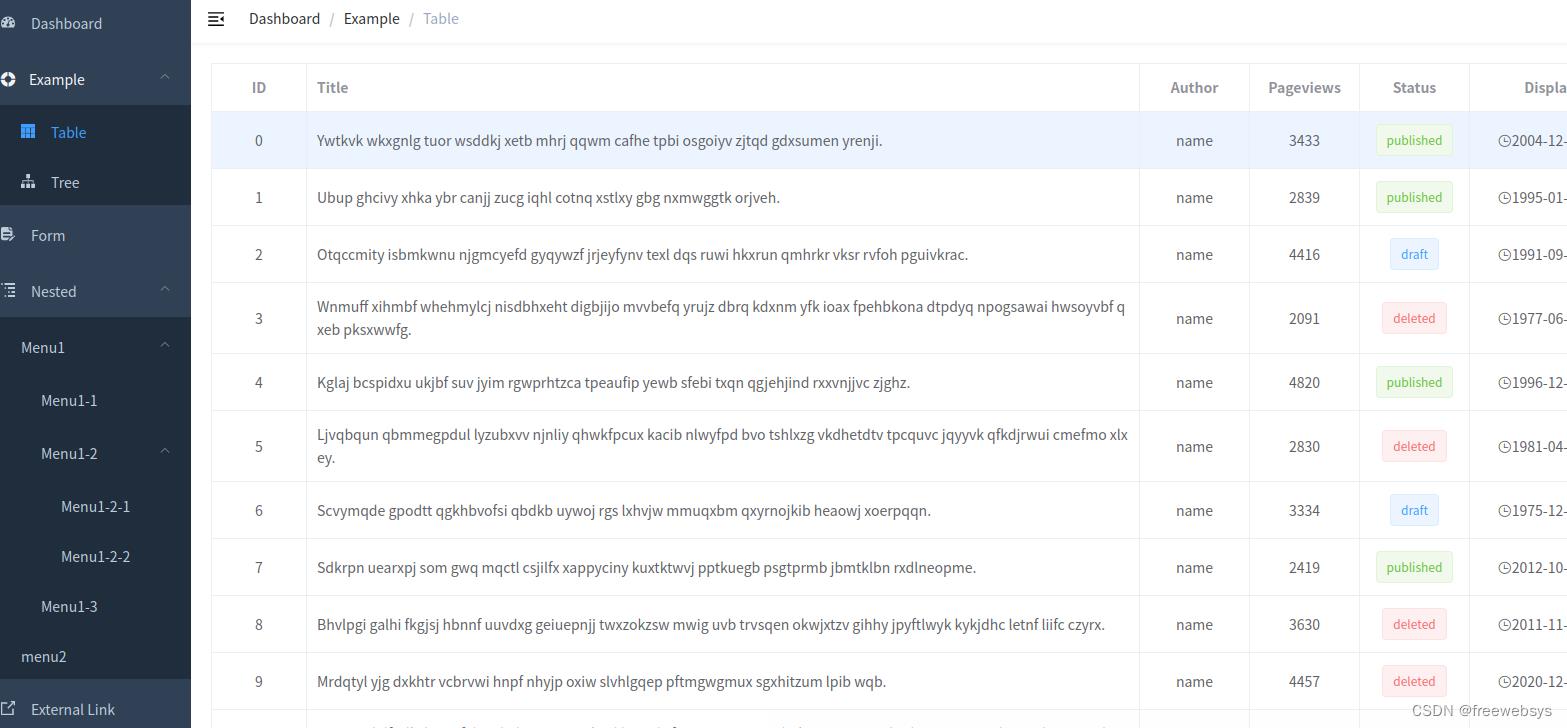
2,使用vue-element-admin,进行开发
https://github.com/PanJiaChen/vue-element-admin
项目使用文档:
https://panjiachen.github.io/vue-element-admin-site/zh/guide/
还有作者的招聘广告呢,作者在字节工作:
为什么选择广告行业?
广告变现对于很多互联网公司来说是非常重要的变现方式,属于核心领域且发展持久,是全世界互联网公司最主流的收入来源,也成为顶尖人才的汇聚之地。前沿技术首先应用于广告行业,使其成为一个高投入高回报的领域。在这里你可以获得广阔的成长空间,大牛的辅导,实践应用科技行业的各类最新技术。
广告业务相比 C 端业务具有更高的业务壁垒,可以更好的积累自己的业务方向的竞争优势。后续职业生涯的发展,走技术专家路线能走出成绩走出深 度的毕竟是少数,那么自己的竞争力如何构建?深入某个具有足够深度和壁垒的业务方向业务是个可行的方案。大流量(亿级),高并发,复杂系统架构设计,智能算法设计,复杂广告场景等,都可以施展技术提供用武之地。
直接使用模板创建git项目:
https://github.com/PanJiaChen/vue-admin-template

但是几年前的项目,增加了依赖没有起来:
ERROR Failed to compile with 9 errors 23:03:47
These dependencies were not found:
* core-js/modules/es.array.push.js in ./node_modules/@babel/runtime/helpers/esm/regeneratorRuntime.js, ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/Breadcrumb/index.vue?vue&type=script&lang=js& and 3 others
* core-js/modules/es.error.cause.js in ./node_modules/@babel/runtime/helpers/esm/regeneratorRuntime.js, ./src/utils/request.js and 1 other
* core-js/modules/es.object.proto.js in ./node_modules/@babel/runtime/helpers/esm/regeneratorRuntime.js
To install them, you can run: npm install --save core-js/modules/es.array.push.js core-js/modules/es.error.cause.js core-js/modules/es.object.proto.js
尝试了重新安装 core-js 成功了:
rm yarn.lock
rm -rf node_modules/core-*
npm install core-js --save
原来只要升级下 corejs 版本就可以
"core-js": "^3.26.1",
然后admin 界面就跑起来了。

然后开始学习代码,开发动态股票报表功能。
把这个数据展示页面修改成股票动态数据,这个界面和股票数据展示界面一致。

3,解决python tronado 和vue 跨域问题
首先在 python 当中,需要配置baseController head 参数,其中 origin 要动态获得。
#基础handler,主要负责检查mysql的数据库链接,解决跨域CORS问题。
class BaseHandler(tornado.web.RequestHandler):
def set_default_headers(self):
headers = self.request.headers
# logging.info('head的类型:',type(headers))
origin = headers.get('origin',None)
logging.info("######################## BaseHandler ########################")
logging.info(origin)
if origin != None and origin.find("localhost") > 0:
self.set_header("Access-Control-Allow-Credentials", "true")
self.set_header("Access-Control-Allow-Origin",origin)
self.set_header("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE, OPTIONS")
self.set_header("Access-Control-Allow-Headers", "x-token, authorization, Authorization, Content-Type, Access-Control-Allow-Origin, Access-Control-Allow-Headers, X-Requested-By, Access-Control-Allow-Methods")
self.set_header("Access-Control-Expose-Headers", "Cache-Control, Content-Language, Content-Type, Expires, Last-Modified, Pragma")
# 同时定义一个option方法
def options(self):
self.set_status(204)
self.finish()
同时前端也要修改配置:
// create an axios instance
const service = axios.create(
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
)
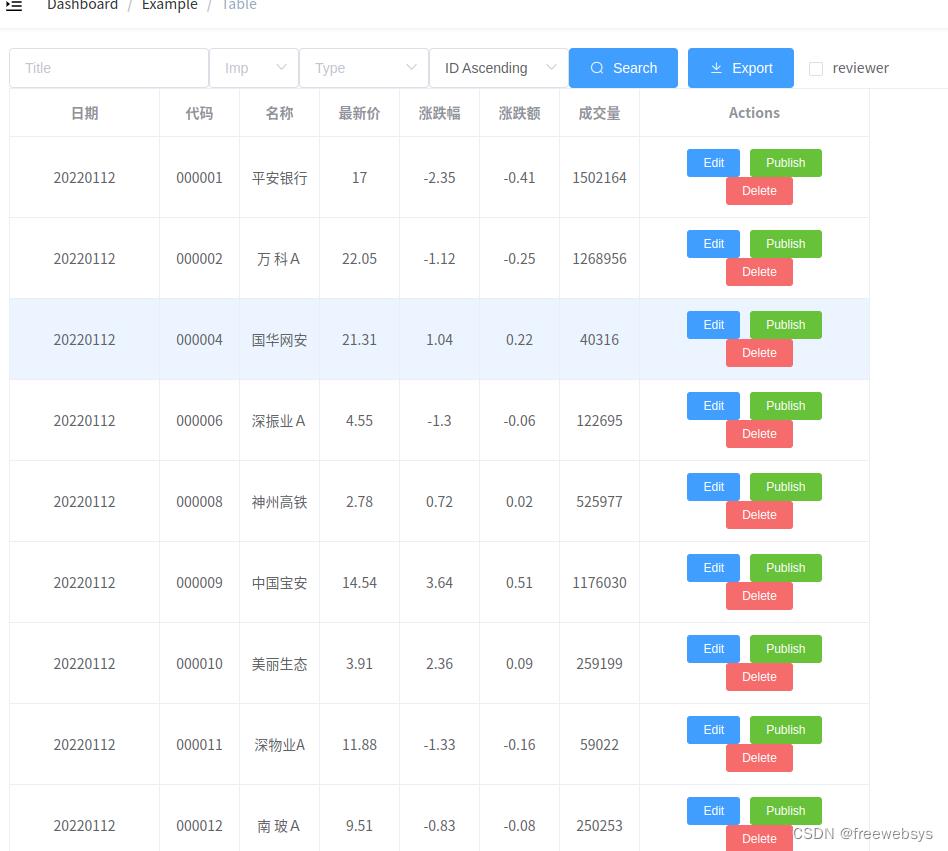
然后修改分页的数据格式:
增加返回状态:
"code":20000,
"message":"success",
"draw":0,
"total":139907,
"recordsTotal":139907,
"recordsFiltered":139907,
"data":[
"code":"000001",
"name":"\\u5e73\\u5b89\\u94f6\\u884c",
"latest_price":"17",
"quote_change":"-2.35",
"ups_downs":"-0.41",
"volume":"1502164",
"turnover":"2561266416"
.......
]

然后修改vue 代码即可:
<el-table
:key="tableKey"
v-loading="listLoading"
:data="list"
border
fit
highlight-current-row
style="width: 100%;"
@sort-change="sortChange"
>
<el-table-column label="日期" prop="date" width="150px" align="center">
<template slot-scope="row">
<span> row.date</span>
</template>
</el-table-column>
<el-table-column label="代码" prop="code" align="center" width="80">
<template slot-scope="row">
<span> row.code </span>
</template>
</el-table-column>
......
......
getList()
this.listLoading = true
fetchList(this.listQuery).then(response =>
this.list = response.data
this.total = response.total
// Just to simulate the time of the request
setTimeout(() =>
this.listLoading = false
, 1.5 * 1000)
)
,
4,总结vue也很方便
目前股票系统,迁移使用 vue 做界面,正在开发中。
只是把一个股票数据进行展示的,但是需要研究下动态表单的方法。之前是通过 html 页面循环属性的方式的。
这个需要再开发一个接口,返回要展示的属性。也不难。慢慢开发吧。
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/81665552
博主地址是:https://blog.csdn.net/freewebsys

以上是关于PythonStock(38)全栈股票系统:Python全栈股票系统,使用vue进行前端界面开发,修改接口可以展示股票数据,持续开发中。的主要内容,如果未能解决你的问题,请参考以下文章