SwiftUI 后台刷新多个 Section 导致 global index in collection view 与实际不匹配问题的解决
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI 后台刷新多个 Section 导致 global index in collection view 与实际不匹配问题的解决相关的知识,希望对你有一定的参考价值。

问题现象
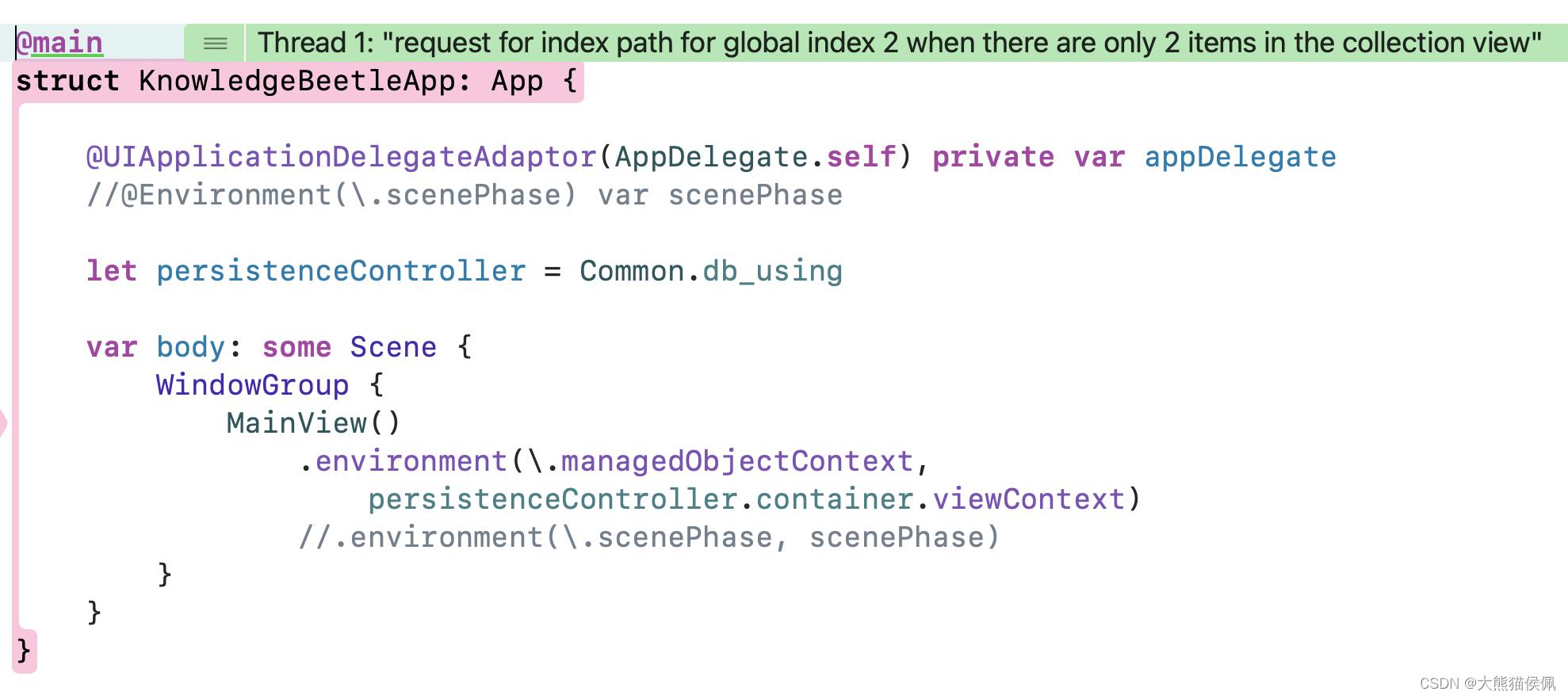
在复杂布局的 SwiftUI 视图中,用段(Section)来搭配组合其它容器视图(Form 或 List)无疑极具默契性。不过,在多个 Section 对应的数据被后台多线程修改时,往往会发生难以定位的错误,甚至导致 App 直接崩溃:

如上图所示,我们试图在后台线程更新多个 Section 中的内容时,发生了“诡异”的错误:
Thread 1: “request for index path for global index 2 when there are only 2 items in the collection view”
注意,因为该错误直接中断在顶层 App 结构,而不是引发该错误具体的某一行上,所以很难定位到实际导致错误的代码上去。
在本篇博文中,我们将用两种方法来解决这个问题,并比较它们的优劣。
要说明的是,该代码只在 ios 16 中出错,而在之前的 iOS 15 中则一切正常,这也是 iOS 16 系统内部组件自查越发严格的表现。
废话少叙,让我们马上开始修复之旅吧!
Let’s go!!!
以上是关于SwiftUI 后台刷新多个 Section 导致 global index in collection view 与实际不匹配问题的解决的主要内容,如果未能解决你的问题,请参考以下文章
SwiftUI刷新List内容导致其父Section头部显示不正确的解决
SwiftUI放在Section中的进度条(ProgressView)首次刷新时不显示的解决
SwiftUI放在Section中的进度条(ProgressView)首次刷新时不显示的解决