RadioGroup实现类似ios的分段选择(UISegmentedControl)控件
Posted 安卓笔记侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RadioGroup实现类似ios的分段选择(UISegmentedControl)控件相关的知识,希望对你有一定的参考价值。
在ios7中有一种扁平风格的控件叫做分段选择控件UISegmentedControl,控件分为一排,横放着几个被简单线条隔开的按钮,每次点击只能选择其中一个按钮,他类似于tabbar但是又稍微有点区别,新版的qq手机客户端就用到了这种控件。
但是在android中并没有现成的控件可用,不过android中有着功能类似但UI相差很大的RadioGroup控件,可以通过定义RadioGroup的外观来达到相同的目的。其实android中也没有TabBar,但是很多app通过修改RadioGroup来实现ios中的UITabBar效果,看来RadioGroup是还真是很实用的控件,虽然原生的真的很丑。
新手对RadioGroup的自定义可能很难下手,git上有了一个现成的封装好了的库以及例子,可以下载学习,如果你是用eclipse开发的项目,可能需要改改才能用,因为他提供的是android studio的项目结构。
项目地址:https://github.com/hoang8f/android-segmented-control
使用:

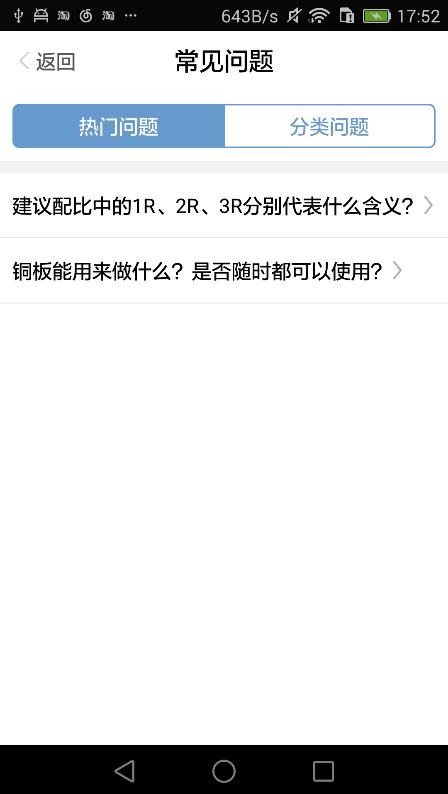
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/content_backgroud" android:orientation="vertical"> <info.hoang8f.android.segmented.SegmentedGroup xmlns:segmentedgroup="http://schemas.android.com/apk/res-auto" android:id="@+id/segmented2" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="horizontal" android:padding="10dp" segmentedgroup:sc_border_width="1.5dp" segmentedgroup:sc_corner_radius="5dp"> <RadioButton android:id="@+id/question_hot" style="@style/SegmentRadioButton" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingBottom="7dp" android:paddingTop="7dp" android:text="热门问题" android:textSize="16sp" /> <RadioButton android:id="@+id/question_category" style="@style/SegmentRadioButton" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingBottom="7dp" android:paddingTop="7dp" android:text="分类问题" android:textSize="16sp" /> </info.hoang8f.android.segmented.SegmentedGroup> <FrameLayout android:layout_marginTop="10dp" android:id="@+id/rl_container" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
@Override public void onClick(View v) { BaseFragment fragment = null; switch (v.getId()) { case R.id.question_hot: fragment = QuestionHotFragment.newInstance(); break; case R.id.question_category: fragment = QuestionCategoryFragment.newInstance(); break; default: break; } if (fragment != null) { FragmentManager fragmentManager = getSupportFragmentManager(); FragmentTransaction transaction = fragmentManager.beginTransaction(); transaction.replace(R.id.rl_container, fragment); transaction.commit(); } }
以上是关于RadioGroup实现类似ios的分段选择(UISegmentedControl)控件的主要内容,如果未能解决你的问题,请参考以下文章