使用LuaScriptCore来让Lua与iOS进行交互
Posted 杰嗒嗒的阿杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用LuaScriptCore来让Lua与iOS进行交互相关的知识,希望对你有一定的参考价值。
可能有一些人对lua并不是太熟悉,它其实跟javascript、Ruby、Python等同为脚本语言。但是更加轻量,更加简洁,没有任何多余的功能。这也使得它可以根据自己的需要来进行定制。例如作为应用的配置文件,又或者是游戏的脚本引擎等等。
由于它的轻量,因此它要写更多的代码来实现自己所需的功能,有时候还需要使用Lua提供的C Api来进行功能扩展,对于移动设备来说更是如此,例如:访问定位、照相机等等。
而且Lua的C Api相对来说不容易理解和掌握,需要投入一定的时间去学习和累积这方面的经验。而LuaScriptCore就是为了解决这些问题而诞生,他简化了扩展Lua的难度,让开发者可以通过自己熟悉的语言来扩展Lua,完美解决Lua与原生代码之间的通讯问题。
目前的LuaScriptCore版本为1.2.1,它支持ios、android、OSX平台,最新版本中还加入了对Unity3D的支持。日后可能会加入更多的平台的支持,让其在各个平台下都能够更加方便地扩展和操作Lua。下面我来举一个例子,就是Lua作为iOS应用的配置文件,让视图可以根据配置文件指定的颜色,来变更视图的背景颜色:
首先我们先到Github上下载LuaScriptCore。
根据LuaScriptCore上的iOS集成文档将其集成到项目中。
然后在ViewController导入头文件”LuaScriptCore.h”,并在viewDidLoad方法中对LuaScriptCore进行初始化,如下面所示:
#import "ViewController.h"
#import "LuaScriptCore.h"
@interface ViewController ()
@property (nonatomic, strong) LSCContext *context;
@end
@implementation ViewController
- (void)viewDidLoad
[super viewDidLoad];
self.context = [[LSCContext alloc] init];
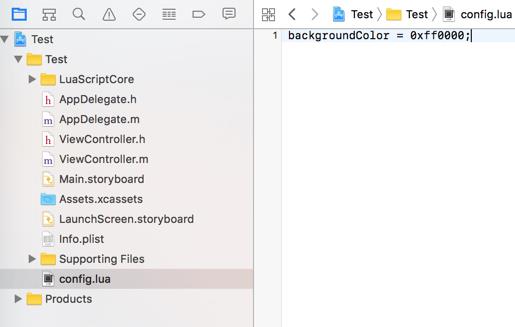
@end- 添加一个叫做config.lua的配置文件,并在上面添加一个叫backgroundColor的变量,并初始化为红色,如:

- 然后在viewDidLoad方法中使用LSCContext来执行该脚本,如:
[self.context evalScriptFromFile:@"config.lua"];- 再通过LSContext获取lua里面的背景颜色变量backgroundColor并更改ViewController的view的背景颜色,如:
LSCValue *value = [self.context evalScriptFromString:@"return backgroundColor"];
if (value.valueType == LSCValueTypeNumber)
NSInteger color = [value toInteger];
self.view.backgroundColor = [UIColor colorWithRed:(color >> 16 & 0xff) / 255.0
green:(color >> 8 & 0xff) / 255.0
blue:(color & 0xff) / 255.0
alpha:1.0];
然后编译运行应用,则可以看到视图背景色变成了红色,如下图所示:

这样,一个简单的lua交互例子就完成了。如果你需要动态修改配置文件,可以通过自己的数据器下发Lua配置文件到App,然后再读取新的配置文件里面的值就可以实现动态更新了(如果是整个App的风格配置处理过程也基本一样^_^)。
接下来我们来看一下LuaScriptCore的一个比较强大的用法,那就是直接将OC中定义的类映射到Lua中进行使用。还是拿上面的例子来进行改造,我们新建一个叫Config的类型,该类型继承LSCObjectClass类(注:必须继承该类型)。代码如下:
//----------------- Config.h ----------------------
#import "LSCObjectClass.h"
#import <UIKit/UIKit.h>
/**
配置类
*/
@interface Config : LSCObjectClass
/**
背景颜色
*/
@property (nonatomic) NSInteger backgroundColor;
/**
初始化
@param view 视图对象
@return 配置对象
*/
- (instancetype)initWithView:(UIView *)view;
@end
//----------------- Config.m ----------------------
@interface Config ()
/**
视图对象,不导出到lua的属性要加下划线
*/
@property (nonatomic, strong) UIView *_view;
@end
@implementation Config
- (instancetype)initWithView:(UIView *)view
if (self = [super init])
self._view = view;
return self;
- (void)setBackgroundColor:(NSInteger)backgroundColor
_backgroundColor = backgroundColor;
self._view.backgroundColor = [UIColor colorWithRed:(_backgroundColor >> 16 & 0xff) / 255.0
green:(_backgroundColor >> 8 & 0xff) / 255.0
blue:(_backgroundColor & 0xff) / 255.0
alpha:1.0];
@end然后修改config.lua文件,增加一个初始化配置的方法,如所示:
function initWithConfig( config )
config:setBackgroundColor(0xffff00);
end上面的Lua代码中的initWithConfig带有一个config参数,该参数就是OC中定义的Config类型,在方法中会对config的背景颜色进行更改。
那么,viewDidLoad中同样要进行相应的代码修改,如下所示:
- (void)viewDidLoad
[super viewDidLoad];
self.context = [[LSCContext alloc] init];
[self.context registerModuleWithClass:[Config class]];
self.config = [[Config alloc] initWithView:self.view];
[self.context evalScriptFromFile:@"config.lua"];
[self.context callMethodWithName:@"initWithConfig" arguments:@[self.config]];
可以看到,LSCContext初始化后,又调用了registerModuleWithClass方法,该方法是告诉Lua要注册一个Config的类型,这样才能够让Lua识别OC中定义的类(关于更多关于类型定义的内容可以参考LuaScriptCore的文档)。
然后要先调用evalScriptFormFile来执行config.lua脚本(这步很重要,必须要先执行lua文件,否则定义的方法是不生效的),再通过callMethodWithName方法来调用其initWithConfig的方法,并将config对象传给Lua进行操作。
然后编译运行就可以看到视图变成黄色了,如图所示:

可以看到LuaScriptCore可以很方便地将Lua与原生代码结合起来使用,节省了学习Lua的C Api所需要的时间,让App可以做得更加动态化(Lua脚本的更新可以使应用动态地更新)。上面的两个例子只是抛砖引玉,相信聪明你们利用LuaScriptCore创造到更多有趣好玩的东西。
最后,我想说的是LuaScriptCore是我写的^_^,该项目完全开源,有兴趣或者有疑问的同学可以给我发邮件,谢谢支持~~
以上是关于使用LuaScriptCore来让Lua与iOS进行交互的主要内容,如果未能解决你的问题,请参考以下文章