vue.js 中的mixins 的用法
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js 中的mixins 的用法相关的知识,希望对你有一定的参考价值。
不用mixins的代码
父组件home.vue 代码如下

组件componentA.vue 代码如下:

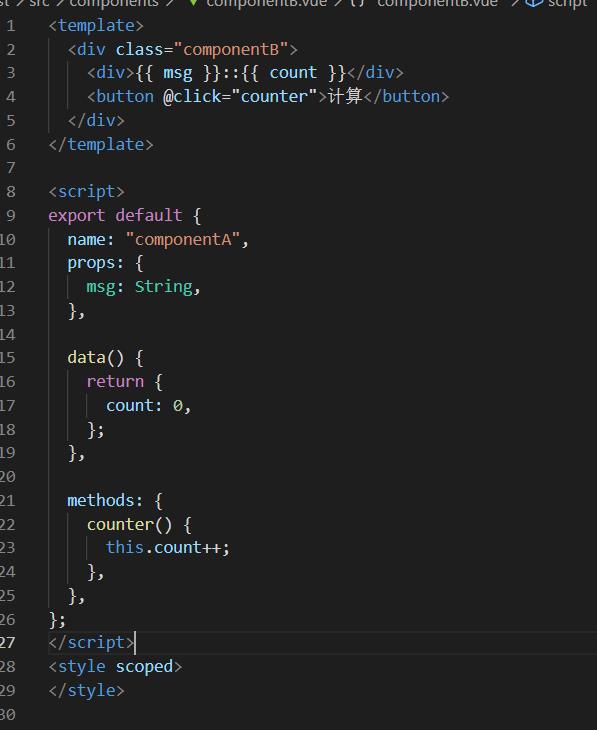
组件componentB.vue 代码如下:

页面展示

使用mixins,把两上子组件的公用部份抽出来
建一个counter.js,把公共部份的代码抽出来,代码如下:

之后把组件A和组件B的公用代码删掉,引入mixins,如下:

这样就可以在mixins里counter.js 维护两个组件的公共函数
mixins 里的counter.js还可以建created初始化勾子,用来初始化一些公共数据,如获取参数,获取localstorage里的数据等等
注间,当mixins里声明的数据和组件里声明的数据是同一个字段时,组件里的优先级更高
mixins 还可以在mian.js里使用

================================================
以上是关于vue.js 中的mixins 的用法的主要内容,如果未能解决你的问题,请参考以下文章
