PHP + 小程序开发过程
Posted 陈科肇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP + 小程序开发过程相关的知识,希望对你有一定的参考价值。
前言
在此之前,我也曾经写过一篇用Go语言开发的过程总结!当然这次也不例外,同样记录下过程,方便后续再次接触时,重新拾起会轻松点。
我特意地看了一下博客文章的记录,从项目的启动时间(2017-10-12)到今天,用时一个多月左右,进度还算满意(PS:闲时开发,(*゚∀゚)つ―@@- 来吃烧烤♪)。
PS:项目启动的初衷是当初我亲哥委托我说要弄个小程序推广下产品,然后小程序项目就正式启动了!
后端语言的选取
打算做小程序前端展示,那总得有个后台来管理这些展示数据吧,那我为什么什么选了php?
毕业出道1年多左右,我就是用Java做后端的,说Java那点不好,我也说不上,总感觉用Java做后端的步骤相当繁琐(PS:当然这都是个人见解,适合自己的才是最好)。
主要框架使用:
1. Java后端:SSH( struts+spring+hibernate)、SSM(Spring+SpringMVC+MyBatis)
2. Java前端:Apache Tiles
也曾经用Go语言开发过后端,用到的框架主要是beego,开发过程也挺简洁的,那后来我为什么不用Go来开发后端呢?具体往下看咯~
其中我也感受到了Go和Java的简洁与繁琐,就像android for Java和Android for Kotlin一样(用过Kotlin的童鞋都知道啦~)。
正题来了,我选择PHP是因为Wordpress,有了Wordpress你就不用再去折腾一次前端了,Wordpress的免费主题就有上千套,总有一套是符合你风格的。Wordpress是以插件的方式来扩展你的业务,而不用触碰Wordpress的核心代码,保证下次更新迭代不影响你的业务逻辑。
PS:那就PHP咯~
学习过程
小程序
小程序开发指南:https://mp.weixin.qq.com/debug/wxadoc/dev/
起初,我就把小程序的开发指南浏览了个遍,比如:简易教程、框架、组件、API、工具
一口气看完了,心里有了个底,大概能知道小程序可以做出什么样的效果了。
逻辑层的语法与javascript大同小异,对学过js的童鞋轻松掌握
视图层的语法与DIV+CSS也大同小异,接触过html也基本能轻松掌握
剩下的就是组件和API的使用了,开发指南写的很详细,认真看,都很简单。指南都有例子,都可以直接拿来改改就能用,方便。
组件的布局盒模型,与阿里的类似,http://weex.apache.org/cn/references/common-style.html
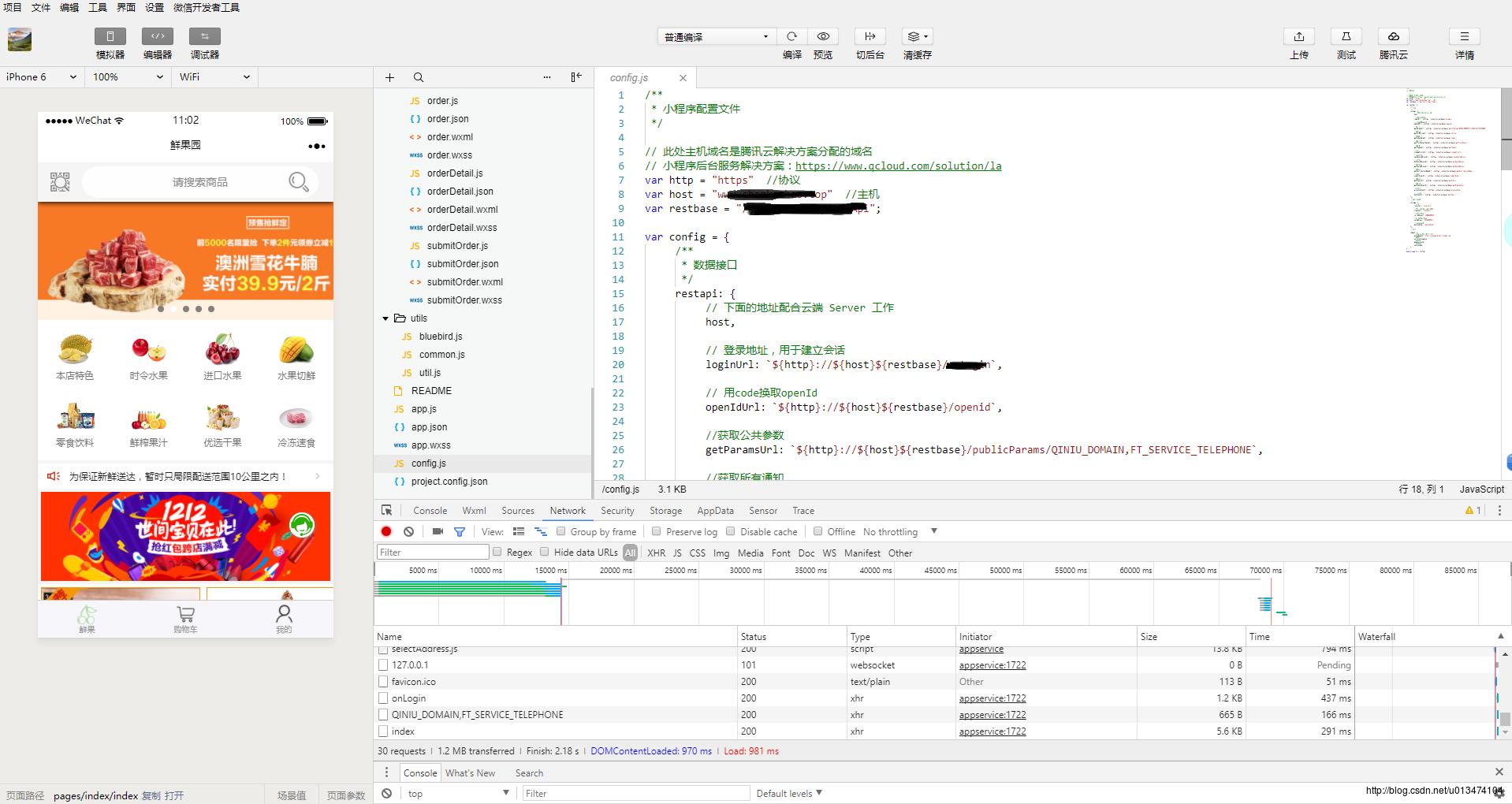
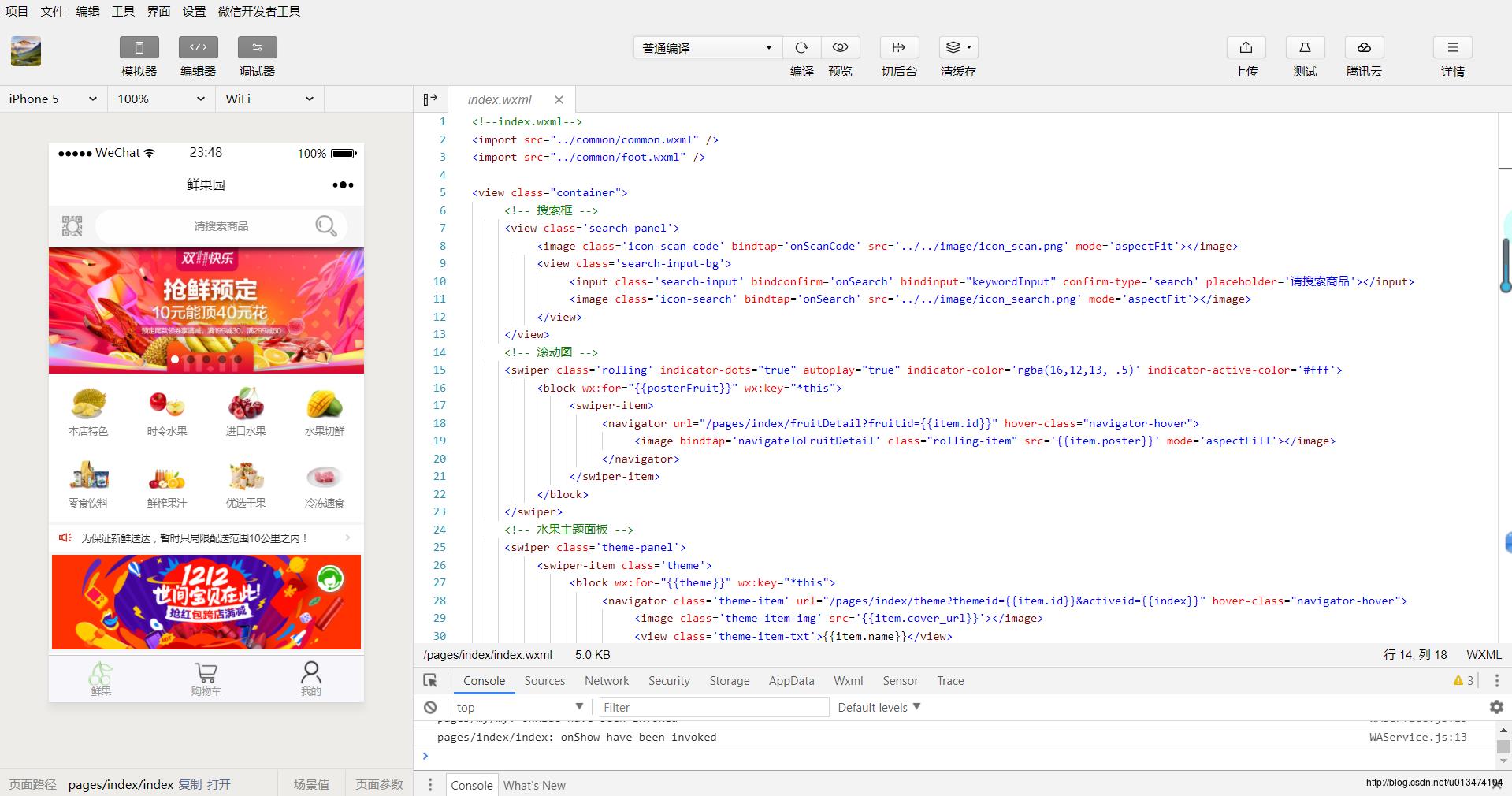
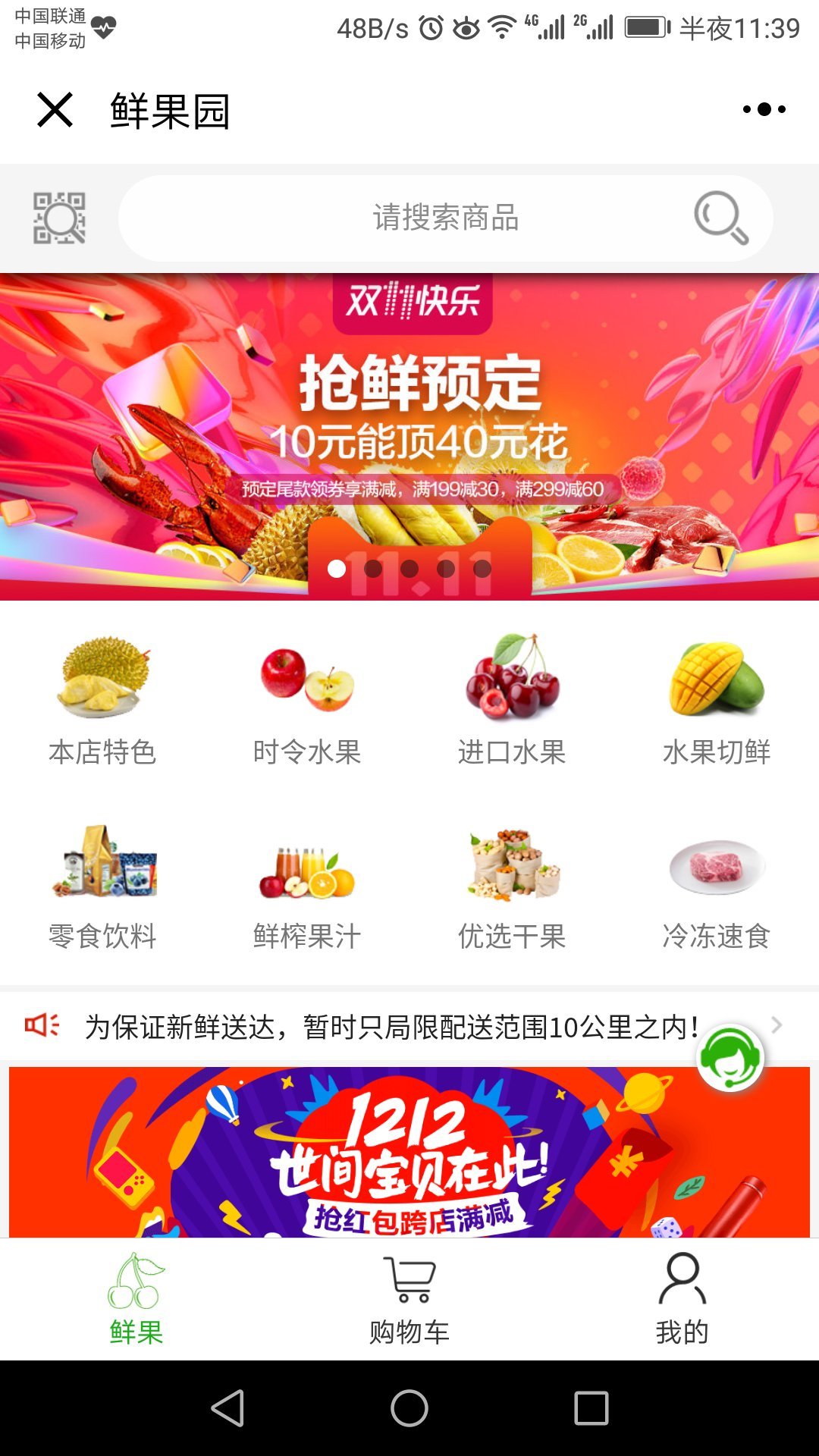
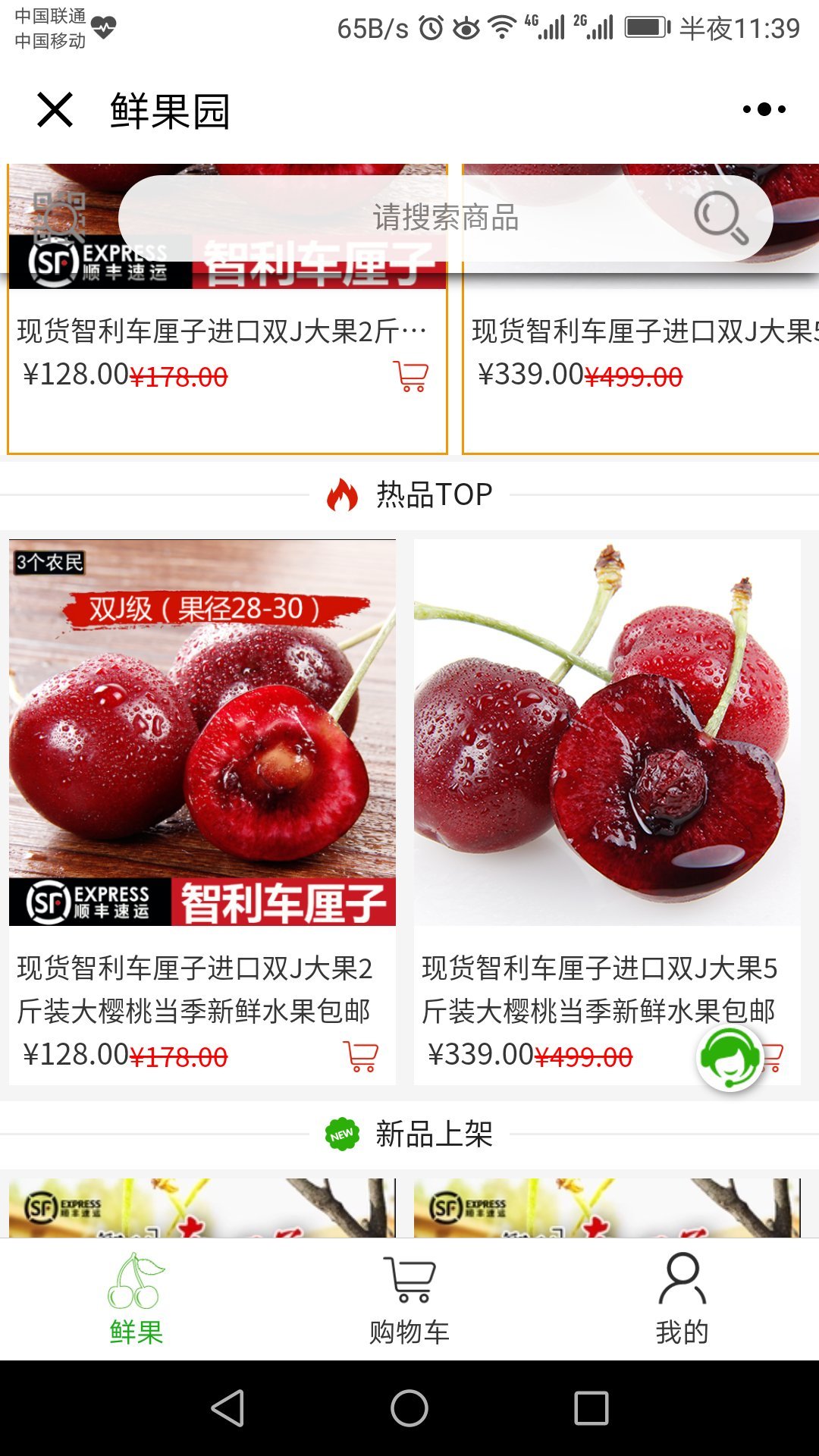
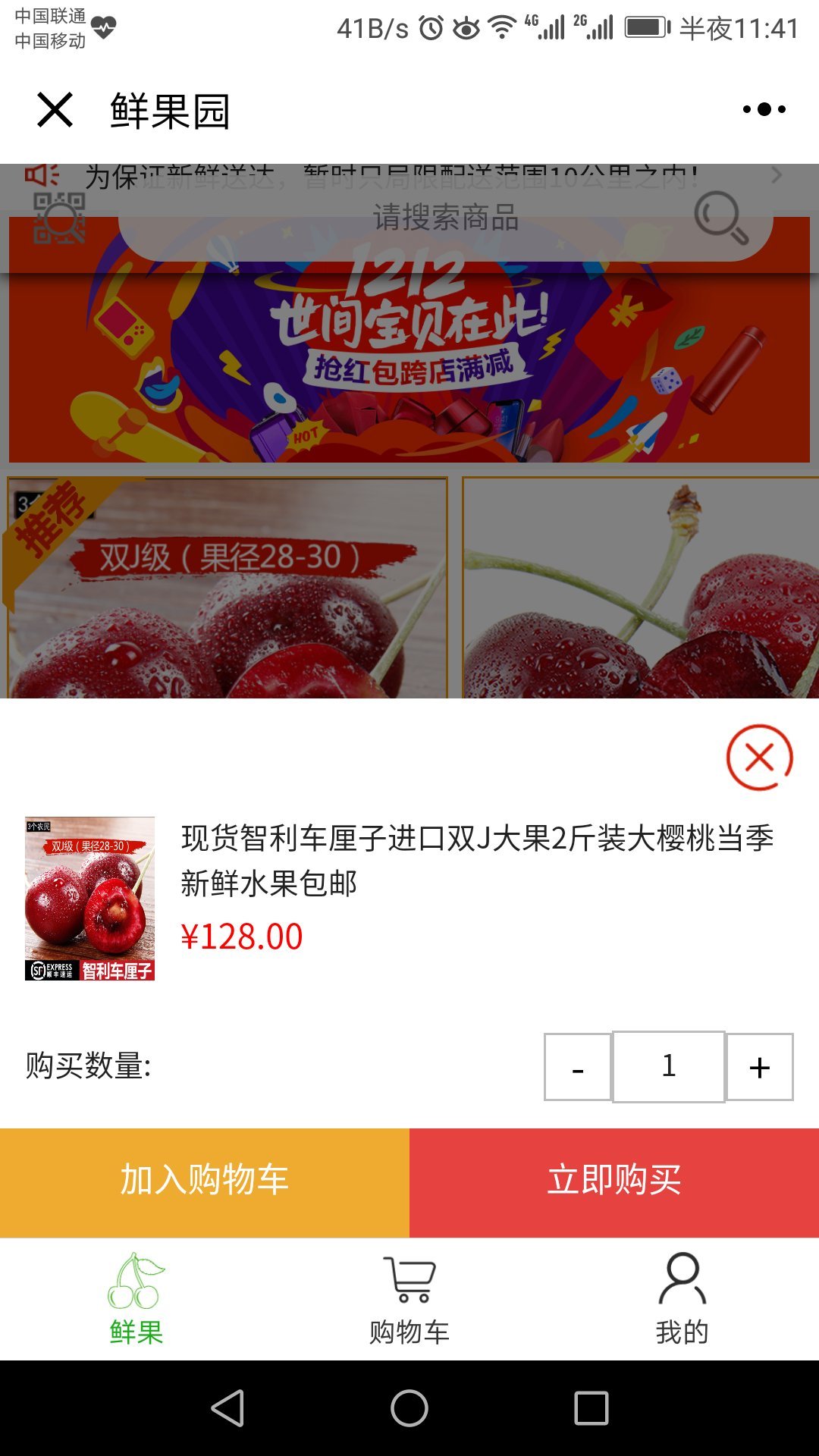
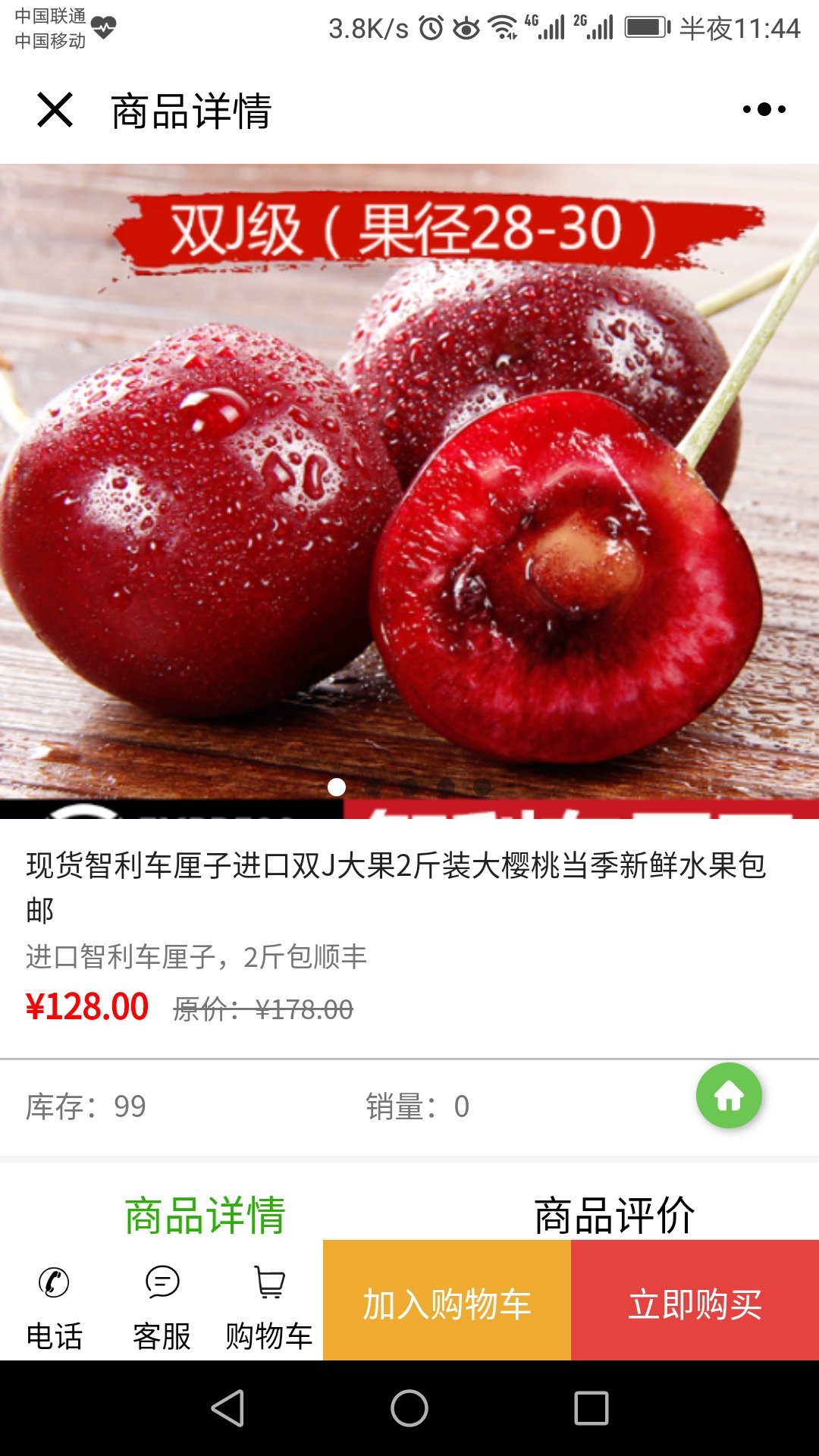
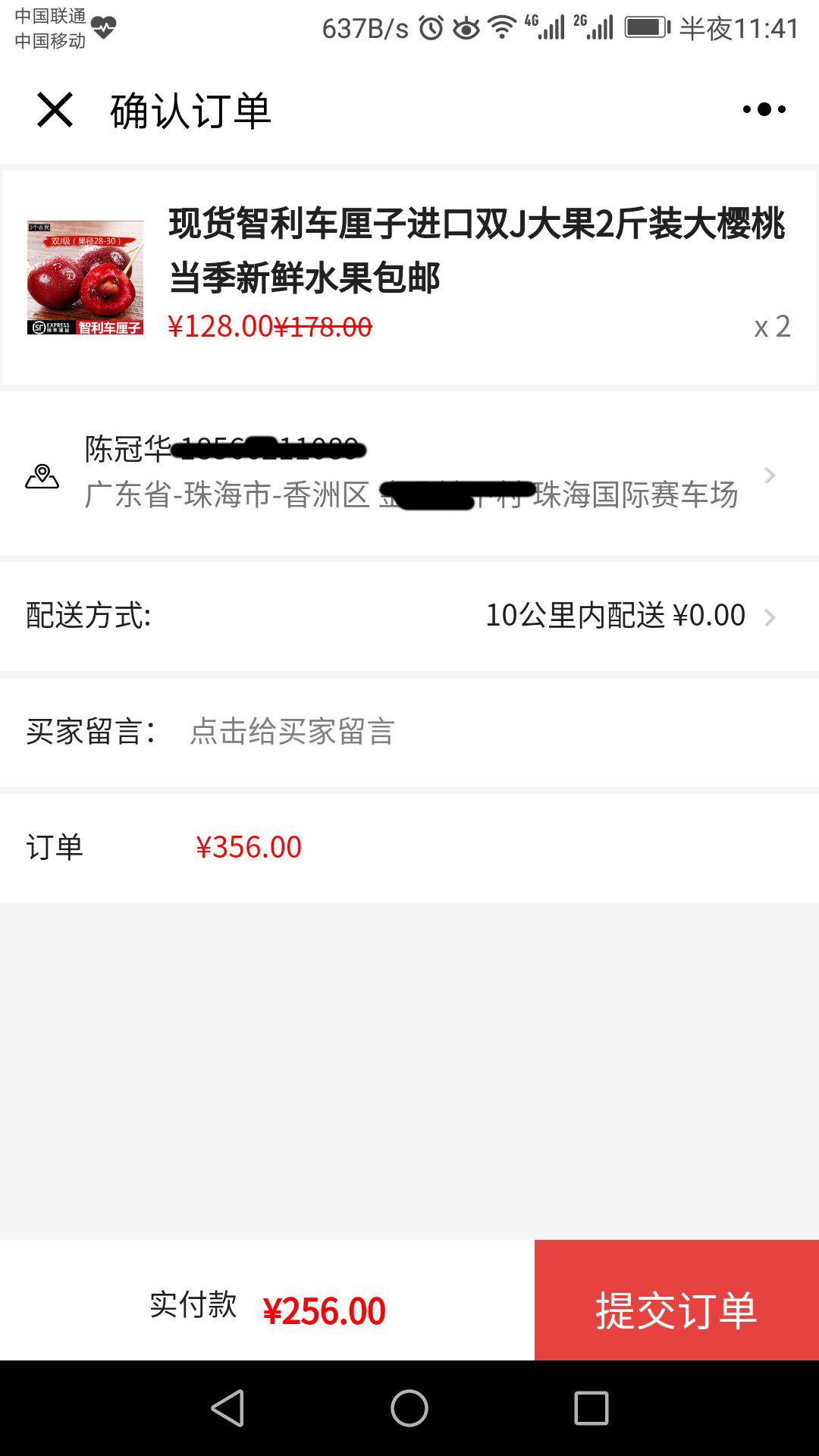
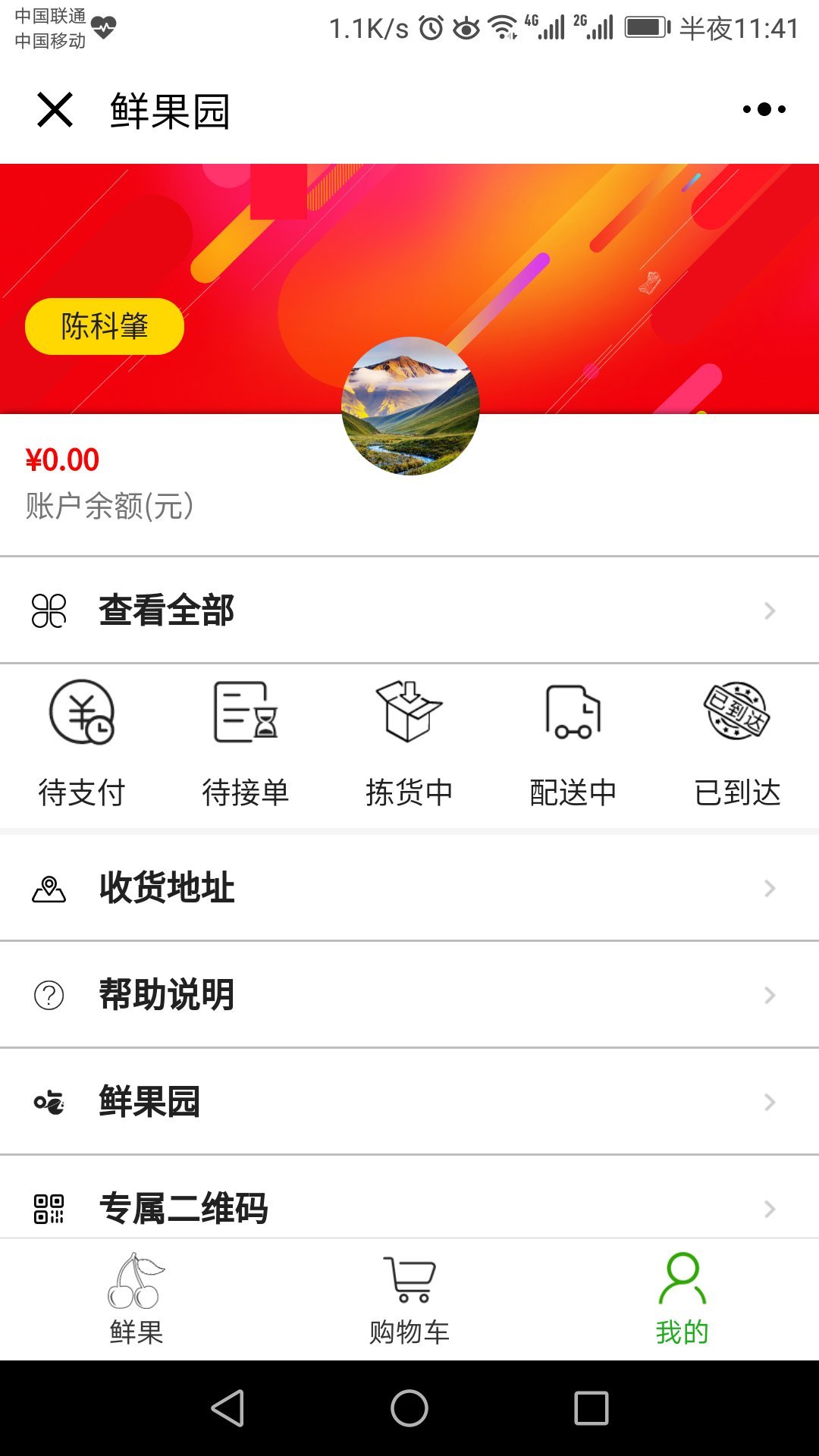
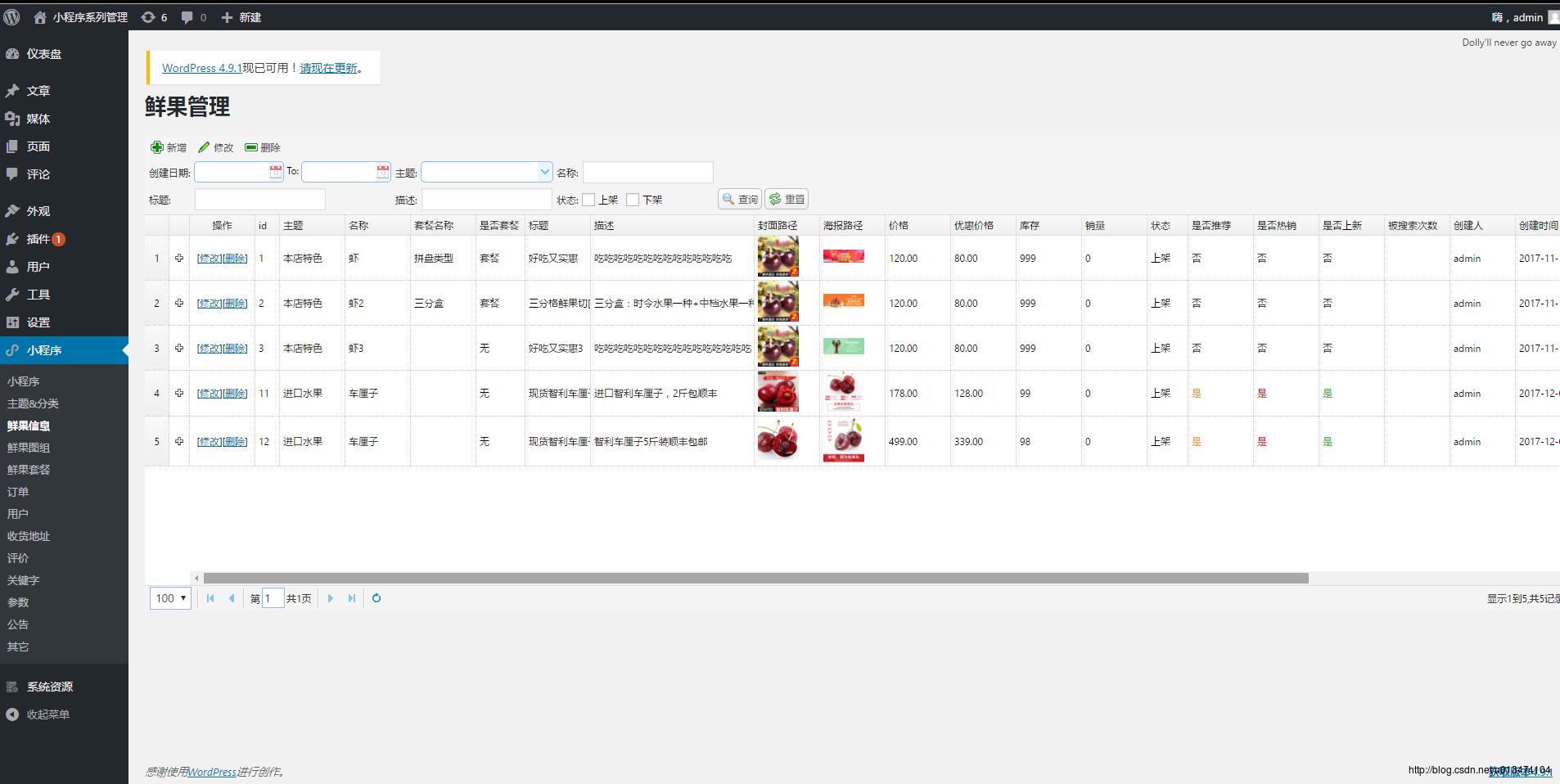
项目图:








PHP
我的入门教程
http://blog.csdn.net/u013474104/article/details/78211175
PHP的特殊关注
http://blog.csdn.net/u013474104/article/details/78468538#t3

Wordpress
开发过程,接触到Wordpress的关注点
http://blog.csdn.net/u013474104/article/details/78468538
部署到服务器
CentOS 7 + nginx + php-fpm
刚开始,打了鸡血写的很细,后面写懒了~~~
直接贴图带链接完整( ̄へ ̄)
有心情再补了~
以上是关于PHP + 小程序开发过程的主要内容,如果未能解决你的问题,请参考以下文章