Qt问题,QPainter绘制一个时间轴,基本的画图已经实现,纯绘制,现在还有平移和缩放两个要求,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt问题,QPainter绘制一个时间轴,基本的画图已经实现,纯绘制,现在还有平移和缩放两个要求,相关的知识,希望对你有一定的参考价值。
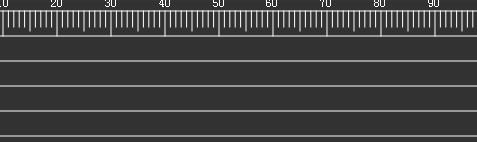
时间轴如下:请问想要实现平移和缩放需要怎么做,希望以代码提示,实例也好,详细点,看到别人做的就是缩小的时候先是一部分(秒级)消失,接着在消失一部分(分钟级),求指点??
。
纯QPainter绘制的刻度,谢谢啦

已经解决了!项目都上了!
追答是repaint的吗?
追问恩恩,不断进行重绘,每次重绘的选项不同,就可以绘制不同的刻度时间轴。
追答我也用QWT不行,repaint的,就是很占CPU呀
追问还好啊 重绘太频繁了 控制一下
第5个回答 2014-01-13 qwt,方便速度!QT 基本图形绘制
QT 基本图形绘制
1.告诉绘制引擎一些东西
QPainter::Antialiasing 在可能的情况下,反锯齿
QPainter::TextAntialiasing 在可能的情况下,文字反锯齿
QPainter::SmoothPixmapTransform 采用平滑的Pixmap变换算法
2.绘制函数

3.风格




4.绘图前的准备
1 如果要在绘图设备(一般为窗口部件)上绘图,只需创建一个QPainter,再将指针传到该设备中。
例如:
void MyWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
}
2 常用的初始化:画笔、画刷、字体
画笔:用来画线和边缘。它包含颜色、宽度、线性、拐点风格以及连线风格。
画刷:用来填充几何图形的图案。它一般由颜色和风格组成,但同时也可以是纹理(一个不断重复的图像)或者是一个渐变。
字体:用来绘制文字。字体有很多属性,包括字体族和磅值大小。
5.具体的实例
#ifndef PAINTAREA_H
#define PAINTAREA_H
#include <QWidget>
#include<QPen>
#include<QPaintEvent>
class PaintArea : public QWidget
{
Q_OBJECT
public:
enum Shape{Line,Rectangle,RoundRect,Ellipse,Polygon,Polyline,Points,Arc,Path,Text,
Pixmap};
PaintArea(QWidget * parent=0);
void setShape(Shape); //设置形状
void setPen(QPen); //设置画笔
void setBrush(QBrush); //设置画刷
void setFillRule(Qt::FillRule);//设置填充模式
void paintEvent(QPaintEvent *);//重画事件
private:
Shape shape;
QPen pen;
QBrush brush;
Qt::FillRule fillRule;
};
#endif // PAINTAREA_H
#include "paintarea.h"
#include <QPainter>
PaintArea::PaintArea(QWidget *parent)
:QWidget(parent)
{
setPalette(QPalette(Qt::white)); //设置背景颜色
setAutoFillBackground(true);//设置自动填充背景色
setMinimumSize(400,400);//设置窗口最下大小
}
void PaintArea::setShape(Shape s) //update()更新窗口部件
{
shape=s;
update();
}
void PaintArea::setPen(QPen p)
{
pen=p;
update();
}
void PaintArea::setBrush(QBrush b)
{
brush=b;
update();
}
void PaintArea::setFillRule(Qt::FillRule rule)
{
fillRule=rule;
update();
}
//重画事件
void PaintArea::paintEvent(QPaintEvent *)
{
QPainter p(this);
p.setPen(pen);
p.setBrush(brush);
QRect rect(100,100,250,200);//构造一个矩形
static const QPoint points[4]={
QPoint(100,100),
QPoint(200,150),
QPoint(300,250),
QPoint(150,300)
};//确定Points的四个点的坐标
int startAngle=60*16;
int spanAngle=180*16; //为绘制曲线设置参数变量
QPainterPath path; //QPainterPath为Qpainter类提供了一个存储容器,里面包含了画的内容和画的顺序,
path.moveTo(50,150); //当前位置移动到坐标50,150
path.lineTo(350,150); //当前位置开始画直线,终点位置坐标350,150
path.lineTo(100,325);
path.lineTo(200,50);
path.lineTo(300,325);
path.lineTo(50,150);
path.setFillRule(fillRule); //设置填充模式
switch(shape)
{
case Line: //直线
p.drawLine(rect.topLeft(),rect.bottomRight()); //绘制直线。起点为矩形左上点,终点为矩形右下点
break;
case Rectangle: //长方形
p.drawRect(rect);
break;
case RoundRect: //圆角方形
p.drawRoundRect(rect);
break;
case Ellipse: //椭圆形
p.drawEllipse(rect);
break;
case Polygon: //多边形
p.drawPolygon(points,4); //绘制4个顶点多边形
break;
case Polyline: //多边线
p.drawPolyline(points,4);
break;
case Points: //点
p.drawPoints(points,4);
break;
case Arc: //弧
p.drawArc(rect,startAngle,spanAngle); //后面两个参数分别为 起始角与跨度角
break;
case Path: //绘制之前已经画好的路径
p.drawPath(path);
break;
case Text: //文字
p.drawText(rect,Qt::AlignCenter,tr("Hello Qt!"));
break;
case Pixmap: //图片
p.drawPixmap(150,150,QPixmap("1.png"));//绘制一个图像
break;
default:
break;
}
}
//前面的椭圆形、直线、长方形、圆角矩形,弧 都是利用矩形为骨架构成的,具体如何构成参照介绍中的绘制函数中的图。
(2)实现主窗口类MainWidget
//mainwindow.h头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QWidget>
#include<paintarea.h>
#include <QLabel>
#include <QComboBox>
#include <QSpinBox>
#include<QPushButton>
#include <QGridLayout>
class MainWindow : public QWidget
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
PaintArea *paintArea;
QLabel *shapelabel;//形状
QComboBox *shapeComboBox;
QLabel *penWidthLable;//画笔宽度
QSpinBox *penWidthSpinBox;
QLabel *penColorLabel;//画笔颜色
QFrame *penColorFrame;
QPushButton *penColorbtn;//画笔颜色按钮
QLabel *penStyleLabel;
QComboBox *penStyleComboBox;//画笔风格
QLabel *penCapLabel;
QComboBox *penCapComboBox;
QLabel *penJoinLabel;
QComboBox *penJoinComboBox;
QLabel *fillLabel;
QComboBox *fillComboBox;
QLabel *brushStyleLabel;
QComboBox *brushStyleComboBox;
QLabel *brushColorlabel;
QFrame *brushColorFrame;
QPushButton *brushColorbtn;
QGridLayout *settingLayout;
protected slots:
void ShowShape(int);
void ShowPenWidth(int);
void ShowPenColor();
void ShowPenStyle(int);
void ShowPenCap(int);
void ShowPenJoin(int);
void ShowFill();
void ShowBrushColor();
void ShowBrush(int);
};
#endif // MAINWINDOW_H//mainwindow.cpp
#include"mainwindow.h"
#include "paintarea.h"
#include<QColorDialog>
MainWindow::MainWindow(QWidget *parent)
: QWidget(parent)
{
paintArea=new PaintArea;
shapelabel=new QLabel("形状:"); //形状选择下拉列表框
shapeComboBox=new QComboBox;
shapeComboBox->addItem(tr("Line"),PaintArea::Line);
shapeComboBox->addItem(tr("RoundRect"),PaintArea::RoundRect);
shapeComboBox->addItem(tr("Ellipse"),PaintArea::Ellipse);
shapeComboBox->addItem(tr("Polygon"),PaintArea::Polygon);
shapeComboBox->addItem(tr("Polyline"),PaintArea::Polyline);
shapeComboBox->addItem(tr("Points"),PaintArea::Points);
shapeComboBox->addItem(tr("Arc"),PaintArea::Arc);
shapeComboBox->addItem(tr("Rectangle"),PaintArea::Rectangle);
shapeComboBox->addItem(tr("Path"),PaintArea::Path);
shapeComboBox->addItem(tr("Text"),PaintArea::Text);
shapeComboBox->addItem(tr("Pixmap"),PaintArea::Pixmap);
connect(shapeComboBox,SIGNAL(activated(int)),this,SLOT(ShowShape(int)));
penColorLabel=new QLabel("画笔颜色:"); //画笔颜色选择控件
penColorFrame=new QFrame;
penColorFrame->setFrameStyle(QFrame::Panel|QFrame::Sunken);//Panel - QFrame画一个平板使内容看起来凸起或者凹陷,
//QFrame::Sunken - 框架和内容看起来凹陷
penColorFrame->setAutoFillBackground(true);
penColorFrame->setPalette(QPalette(Qt::blue));//设置默认颜色为蓝色
penColorbtn=new QPushButton;
connect(penColorbtn,SIGNAL(clicked()),this,SLOT(ShowPenColor()));
penWidthLable=new QLabel("画笔宽度:");//画笔宽度选择控件
penWidthSpinBox=new QSpinBox;
penWidthSpinBox->setRange(0,20);//设置字宽滑块的取值范围
connect(penWidthSpinBox,SIGNAL(valueChanged(int)),this,SLOT(ShowPenWidth(int)));
penStyleLabel=new QLabel; //画笔风格选择下拉列表框
penStyleComboBox=new QComboBox;
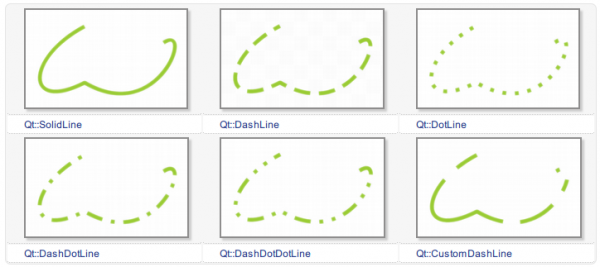
penStyleComboBox->addItem(tr("SolidLine"),Qt::SolidLine);
penStyleComboBox->addItem(tr("DashLine"),Qt::DashLine);
penStyleComboBox->addItem(tr("DotLine"),Qt::DotLine);
penStyleComboBox->addItem(tr("DashDotLine"),Qt::DashDotLine);
penStyleComboBox->addItem(tr("DashDotDotLine"),Qt::DashDotDotLine);
penStyleComboBox->addItem(tr("CustomDashLine"),Qt::CustomDashLine);//这段如果报错,可以把addItem后面的参数置换为int类的数字
connect(penStyleComboBox,SIGNAL(activated(int)),this,SLOT(ShowPenStyle(int)));
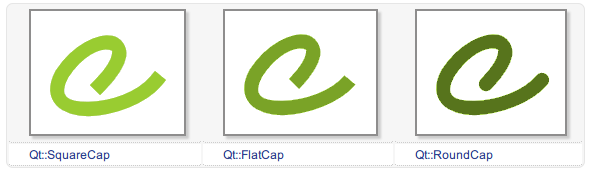
penCapLabel=new QLabel; //画顶端风格选择下拉列表框
penCapComboBox=new QComboBox;
penCapComboBox->addItem(tr("SquareCap"),Qt::SquareCap);
penCapComboBox->addItem(tr("FlatCap"),Qt::FlatCap);
penCapComboBox->addItem(tr("RoundCap"),Qt::RoundCap);
connect(penCapComboBox,SIGNAL(activated(int)),this,SLOT(ShowPenCap(int)));
penJoinLabel=new QLabel;//画笔连接点风格选择下拉列表框
penJoinComboBox=new QComboBox;
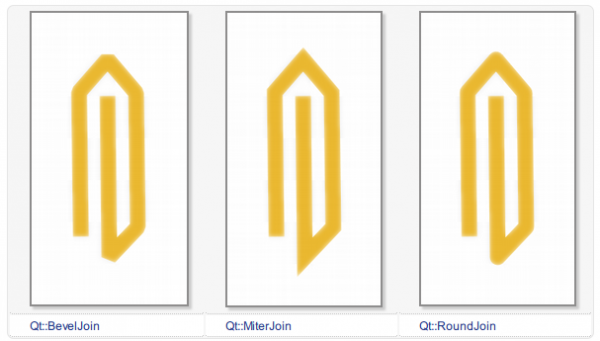
penJoinComboBox->addItem(tr("BevelJoin"),Qt::BevelJoin);
penJoinComboBox->addItem(tr("MiterJoin"),Qt::MiterJoin);
penJoinComboBox->addItem(tr("RoundJoin"),Qt::RoundJoin);
fillLabel=new QLabel;//填充模式选择下拉列表框
fillComboBox=new QComboBox;
fillComboBox->addItem(tr("Odd Even"),Qt::OddEvenFill);
fillComboBox->addItem(tr("Winding"),Qt::WindingFill);
connect(fillComboBox,SIGNAL(activated(int)),this,SLOT(ShowFill()));
brushColorlabel=new QLabel;//画刷风格选择下拉列表框
brushColorFrame=new QFrame;
brushColorbtn=new QPushButton;
brushColorFrame->setFrameStyle(QFrame::Panel|QFrame::Sunken);
brushColorFrame->setAutoFillBackground(true);
brushColorFrame->setPalette(QPalette(Qt::green));
connect(brushColorbtn,SIGNAL(clicked()),this,SLOT(ShowBrushColor()));
brushStyleLabel=new QLabel; //画刷风格选择下拉列表框
brushStyleComboBox=new QComboBox;
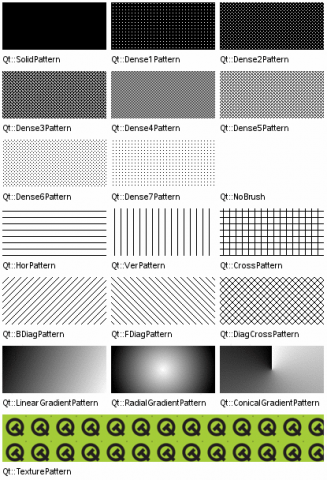
brushStyleComboBox->addItem(tr("SolidPattern"),1);
brushStyleComboBox->addItem(tr("Dense1Pattern"),2);
brushStyleComboBox->addItem(tr("Dense2Pattern"),3);
brushStyleComboBox->addItem(tr("Dense3Pattern"),4);
brushStyleComboBox->addItem(tr("Dense4Pattern"),5);
brushStyleComboBox->addItem(tr("Dense5Pattern"),6);
brushStyleComboBox->addItem(tr("Dense6Pattern"),7);
brushStyleComboBox->addItem(tr("Dense7Pattern"),8);
brushStyleComboBox->addItem(tr("HorPattern"),9);
brushStyleComboBox->addItem(tr("VerPattern"),10);
brushStyleComboBox->addItem(tr("CrossPattern"),11);
brushStyleComboBox->addItem(tr("BDiagPattern"),12);
brushStyleComboBox->addItem(tr("FDiagPattern"),13);
brushStyleComboBox->addItem(tr("DiagCrossPattern"),14);
brushStyleComboBox->addItem(tr("LinearGradientPattern"),15);
brushStyleComboBox->addItem(tr("ConicalGradientPattern"),16);
brushStyleComboBox->addItem(tr("RadialGradientPattern"),17);
brushStyleComboBox->addItem(tr("TexturePattern"),24);
connect(brushStyleComboBox,SIGNAL(activated(int)),this,SLOT(ShowBrush(int)));
settingLayout=new QGridLayout;//画板布局
settingLayout->addWidget(shapelabel,0,0);
settingLayout->addWidget(shapeComboBox,0,1);
settingLayout->addWidget(penColorLabel,0,2);
settingLayout->addWidget(penColorFrame,0,3);
settingLayout->addWidget(penColorbtn,0,4);
settingLayout->addWidget(penWidthLable,1,0);
settingLayout->addWidget(penWidthSpinBox,1,1);
settingLayout->addWidget(penStyleLabel,1,2);
settingLayout->addWidget(penStyleComboBox,1,3);
settingLayout->addWidget(penCapLabel,2,0);
settingLayout->addWidget(penCapComboBox,2,1);
settingLayout->addWidget(penJoinLabel,2,2);
settingLayout->addWidget(penJoinComboBox,2,3);
settingLayout->addWidget(fillLabel,3,0);
settingLayout->addWidget(fillComboBox,3,1);
settingLayout->addWidget(brushColorlabel,3,2);
settingLayout->addWidget(brushColorFrame,3,3);
settingLayout->addWidget(brushColorbtn,3,4);
settingLayout->addWidget(brushStyleLabel,4,0);
settingLayout->addWidget(brushStyleComboBox,4,1);
QVBoxLayout *mainLayout=new QVBoxLayout(this);
mainLayout->addLayout(settingLayout);
mainLayout->addWidget(paintArea);
ShowShape(shapeComboBox->currentIndex());
}
//以下就是各种槽函数了
void MainWindow::ShowShape(int value)
{
PaintArea::Shape shape=PaintArea::Shape(shapeComboBox->itemData(value,Qt::UserRole).toInt());
paintArea->setShape(shape);
}
void MainWindow::ShowPenWidth(int value)//画笔宽度
{
QColor color=penColorFrame->palette().color(QPalette::Window);
Qt::PenStyle style=Qt::PenStyle(penStyleComboBox->itemData(penStyleComboBox->currentIndex(),Qt::UserRole).toInt());
Qt::PenCapStyle cap=Qt::PenCapStyle(penCapComboBox->itemData(penCapComboBox->currentIndex(),Qt::UserRole).toInt());
Qt::PenJoinStyle join=Qt::PenJoinStyle(penJoinComboBox->itemData(penJoinComboBox->currentIndex(),Qt::UserRole).toInt());
paintArea->setPen(QPen(color,value,style,cap,join));
}
void MainWindow::ShowPenColor()//画笔颜色
{
QColor color=QColorDialog::getColor(Qt::blue);
penColorFrame->setPalette(QPalette(color));
int value=penWidthSpinBox->value();
Qt::PenStyle style=Qt::PenStyle(penStyleComboBox->itemData(penStyleComboBox->currentIndex(),Qt::UserRole).toInt());
Qt::PenCapStyle cap=Qt::PenCapStyle(penCapComboBox->itemData(penCapComboBox->currentIndex(),Qt::UserRole).toInt());
Qt::PenJoinStyle join=Qt::PenJoinStyle(penJoinComboBox->itemData(penJoinComboBox->currentIndex(),Qt::UserRole).toInt());
paintArea->setPen(QPen(color,value,style,cap,join));
}
void MainWindow::ShowPenStyle(int styleValue)//画笔风格
{
QColor color=penColorFrame->palette().color(QPalette::Window);
int value=penWidthSpinBox->value();
Qt::PenStyle style=Qt::PenStyle(penStyleComboBox->itemData(styleValue,Qt::UserRole).toInt());
Qt::PenCapStyle cap=Qt::PenCapStyle(penCapComboBox->itemData(penCapComboBox->currentIndex(),Qt::UserRole).toInt());
Qt::PenJoinStyle join=Qt::PenJoinStyle(penJoinComboBox->itemData(penJoinComboBox->currentIndex(),Qt::UserRole).toInt());
paintArea->setPen(QPen(color,value,style,cap,join));
}
void MainWindow::ShowPenCap(int capValue)//顶端风格
{
QColor color=penColorFrame->palette().color(QPalette::Window);
int value=penWidthSpinBox->value();
Qt::PenStyle style=Qt::PenStyle(penStyleComboBox->itemData(penStyleComboBox->currentIndex(),Qt::UserRole).toInt());
Qt::PenCapStyle cap=Qt::PenCapStyle(penCapComboBox->itemData(capValue,Qt::UserRole).toInt());
Qt::PenJoinStyle join=Qt::PenJoinStyle(penJoinComboBox->itemData(penJoinComboBox->currentIndex(),Qt::UserRole).toInt());
paintArea->setPen(QPen(color,value,style,cap,join));
}
void MainWindow::ShowPenJoin(int joinValue)//画笔连接点风格
{
QColor color=penColorFrame->palette().color(QPalette::Window);
int value=penWidthSpinBox->value();
Qt::PenStyle style=Qt::PenStyle(penStyleComboBox->itemData(penStyleComboBox->currentIndex(),Qt::UserRole).toInt());
Qt::PenCapStyle cap=Qt::PenCapStyle(penCapComboBox->itemData(penCapComboBox->currentIndex(),Qt::UserRole).toInt());
Qt::PenJoinStyle join=Qt::PenJoinStyle(penJoinComboBox->itemData(joinValue,Qt::UserRole).toInt());
paintArea->setPen(QPen(color,value,style,cap,join));
}
void MainWindow::ShowFill()//填充模式
{
Qt::FillRule fill=Qt::FillRule(fillComboBox->itemData(fillComboBox->currentIndex(),Qt::UserRole).toInt());
paintArea->setFillRule(fill);
}
void MainWindow::ShowBrushColor()//画刷颜色
{
QColor color=QColorDialog::getColor(Qt::blue);
brushColorFrame->setPalette(QPalette(color));
ShowBrush(brushStyleComboBox->currentIndex());
}
void MainWindow::ShowBrush(int value)//画刷风格
{
QColor color=brushColorFrame->palette().color(QPalette::Window);//画刷当前的颜色
Qt::BrushStyle style=Qt::BrushStyle(brushStyleComboBox->itemData(value,Qt::UserRole).toInt());//获取用户选择的画刷风格
if(style==Qt::LinearGradientPattern)//线性渐变
{
QLinearGradient linearGradient(0,0,400,400);//线性渐变的起止点位置
linearGradient.setColorAt(0.0,Qt::white);//渐变比和渐变颜色
linearGradient.setColorAt(0.2,color);
linearGradient.setColorAt(1.0,Qt::black);
paintArea->setBrush(linearGradient);
}
else if(style==Qt::RadialGradientPattern)//圆形渐变
{
QRadialGradient radialGradient(200,200,150,150,100);//中心点,半径,焦点
radialGradient.setColorAt(0.0,Qt::white);
radialGradient.setColorAt(0.2,color);
radialGradient.setColorAt(1.0,Qt::black);
paintArea->setBrush(radialGradient);
}
else if(style==Qt::ConicalGradientPattern)//锥形渐变
{
QConicalGradient conicalGradient(200,200,30);
conicalGradient.setColorAt(0.0,Qt::white);
conicalGradient.setColorAt(0.2,color);
conicalGradient.setColorAt(1.0,Qt::black);
paintArea->setBrush(conicalGradient);
}
else if(style==Qt::TexturePattern)
{
paintArea->setBrush(QBrush(QPixmap("2.png")));
}
else
{
paintArea->setBrush(QBrush(color,style));
}
}
MainWindow::~MainWindow()
{
}
简述
Qt 中提供了强大的 2D 绘图系统,可以使用相同的 API 在屏幕和绘图设备上进行绘制,它主要基于QPainter、QPaintDevice 和 QPaintEngine 这三个类。
- QPainter 用于执行绘图操作,其提供的 API 在 GUI 或 QImage、QOpenGLPaintDevice、QWidget 和QPaintDevice 显示图形(线、形状、渐变等)、文本和图像。
- QPaintDevice 不直接绘制物理显示画面,而利用逻辑界面的中间媒介。例如,绘制矩形图形时,为了将对象绘制到 QWidget、QGLPixelBuffer、QImage、QPixmap、QPicture 等多种界面中间,必须使用 QPaintDevice。
- QPaintEngine 提供了一些接口,可用于 QPainter 在不同的设备上进行绘制。
绘图系统由 QPainter 完成具体的绘制操作,QPainter 类提供了大量高度优化的函数来完成 GUI 编程所需要的大部分绘制工作。它可以绘制一切想要的图形,从最简单的一条直线到其他任何复杂的图形,例如:点、线、矩形、弧形、饼状图、多边形、贝塞尔弧线等。此外,QPainter 也支持一些高级特性,例如反走样(针对文字和图形边缘)、像素混合、渐变填充和矢量路径等,QPainter 也支持线性变换,例如平移、旋转、缩放。
QPainter 可以在继承自 QPaintDevice 类的任何对象上进行绘制操作。QPainter 也可以与 QPrinter 一起使用来打印文件和创建 PDF 文档。这意味着通常可以用相同的代码在屏幕上显示数据,也可以生成打印形式的报告。
QPainter 一般在部件的绘图事件 paintEvent() 中进行绘制,首先创建 QPainter 对象,然后进行图形的绘制,最后记得销毁 QPainter 对象。当窗口程序需要升级或者重新绘制时,调用此成员函数。使用 repaint()和 update() 后,调用函数 paintEvent()。
绘制文本
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 设置画笔颜色
painter.setPen(QColor(0, 160, 230));
// 设置字体:微软雅黑、点大小50、斜体
QFont font;
font.setFamily("Microsoft YaHei");
font.setPointSize(50);
font.setItalic(true);
painter.setFont(font);
// 绘制文本
painter.drawText(rect(), Qt::AlignCenter, "Qt");
}
首先为该部件创建了一个 QPainter 对象,用于后面的绘制。使用 setPen() 来设置画笔的颜色(淡蓝色)。通过使用 QFont 来构建我们想要的字体,setFamily()设置字体为微软雅黑、setPointSize() 设置点大小30、setItalic() 设置斜体, 然后通过 setFont() 来设置字体,最后调用 drawText() 来实现文本的绘制,这里的 rect() 是指当前窗体的显示区域,Qt::AlignCenter 指文本居中绘制。
绘制直线
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色
painter.setPen(QColor(0, 160, 230));
// 绘制直线
painter.drawLine(QPointF(0, height()), QPointF(width() / 2, height() / 2));
}
首先我们通过 setRenderHint() 来设置反走样,要么绘制出来的线条会出现锯齿,调用 setPen() 来设置画笔颜色(淡蓝色)。最后调用 drawLine() 来实现直线的绘制,其中 QPointF(0, height()) 是指直线的起点坐标、QPointF(width() / 2, height() / 2) 是指直线的终点坐标。
绘制矩形
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色、宽度
painter.setPen(QPen(QColor(0, 160, 230), 2));
// 设置画刷颜色
painter.setBrush(QColor(255, 160, 90));
painter.drawRect(50, 50, 160, 100);
}
首先我们使用 setPen() 来设置画笔颜色(淡蓝色)、宽度(2 像素),用来设置矩形区域的边框。然后使用setBrush() 来设置画刷颜色(橙色),用来填充矩形区域,最后调用 drawRect() 来实现矩形的绘制,其中参数依次顺序为 x、y、w、h,是指区域从 x 为 50,y 为 50 的坐标点起,宽度为 160,高度为 100 的矩形。
绘制弧线
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
// 矩形
QRectF rect(90.0, 90.0, 80.0, 90.0);
// 起始角度
int startAngle = 30 * 16;
// 跨越度数
int spanAngle = 120 * 16;
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色、宽度
painter.setPen(QPen(QColor(0, 160, 230), 2));
// 绘制弧线
painter.drawArc(rect, startAngle, spanAngle);
}
画弧线时,角度被分成了十六分之一,就是说,如果要 30 度,就需是 30*16。它有起始角度和跨度,还有位置矩形,所以,要想画出自己想要的弧线,就需要大概估算出各个参数的预估值。
绘制椭圆
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色、宽度
painter.setPen(QPen(QColor(0, 160, 230), 2));
// 绘制椭圆
painter.drawEllipse(QPointF(120, 60), 50, 20);
// 设置画刷颜色
painter.setBrush(QColor(255, 160, 90));
// 绘制圆
painter.drawEllipse(QPointF(120, 140), 40, 40);
}
这里我们绘制了一个椭圆和一个圆形,都是调用 drawEllipse() 接口,我们可以很轻易的发现,如果为椭圆的时候,后面两个参数不一样,圆形则相同。首先我们来看第一个参数 QPointF 是指椭圆的中心点相对当前窗体 QPoint(0, 0) 点的位置,后面的参数指椭圆的 x 轴及 y 轴的半径。
绘制多边形
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色
painter.setPen(QColor(0, 160, 230));
// 各个点的坐标
static const QPointF points[4] = {QPointF(30, 40), QPointF(60, 150), QPointF(150, 160), QPointF(220, 100)};
// 绘制多边形
painter.drawPolygon(points, 4);
}
首先,我们定义一个个坐标点的位置,这里有四个点,分别为:QPointF(30, 40)、QPointF(60, 150)、QPointF(150, 160)、 QPointF(220, 100),然后调用 drawPolygon() 将各个点连接起来,绘制为多边形。
绘制图片
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 绘制图标
painter.drawPixmap(rect(), QPixmap(":/Images/logo"));
}通过 drawPixmap() 来绘制图片,我们可以指定图片绘制的区域 QRect,这里为整个界面的区域,当界面伸缩的时候,图片也会跟着伸缩。
以上是关于Qt问题,QPainter绘制一个时间轴,基本的画图已经实现,纯绘制,现在还有平移和缩放两个要求,的主要内容,如果未能解决你的问题,请参考以下文章






