Vue脚手架refpropsmixin混入插件scoped样式
Posted Sco_Jing1031
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue脚手架refpropsmixin混入插件scoped样式相关的知识,希望对你有一定的参考价值。
欢迎学习交流!!!
持续更新中…
文章目录
1. 脚手架
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
- Vue脚手架的最新版本是 4.x。
- 文档: https://cli.vuejs.org/zh/
- Vue脚手架简称为CLI(command line interface命令行接口工具)
安装步骤
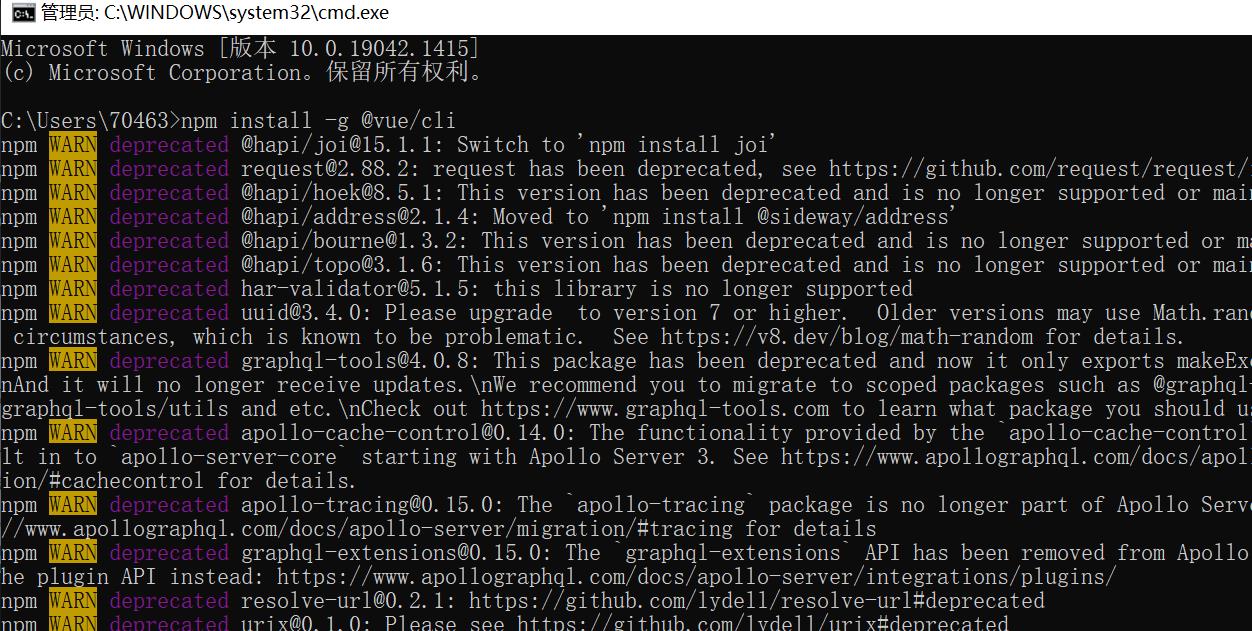
- 第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli

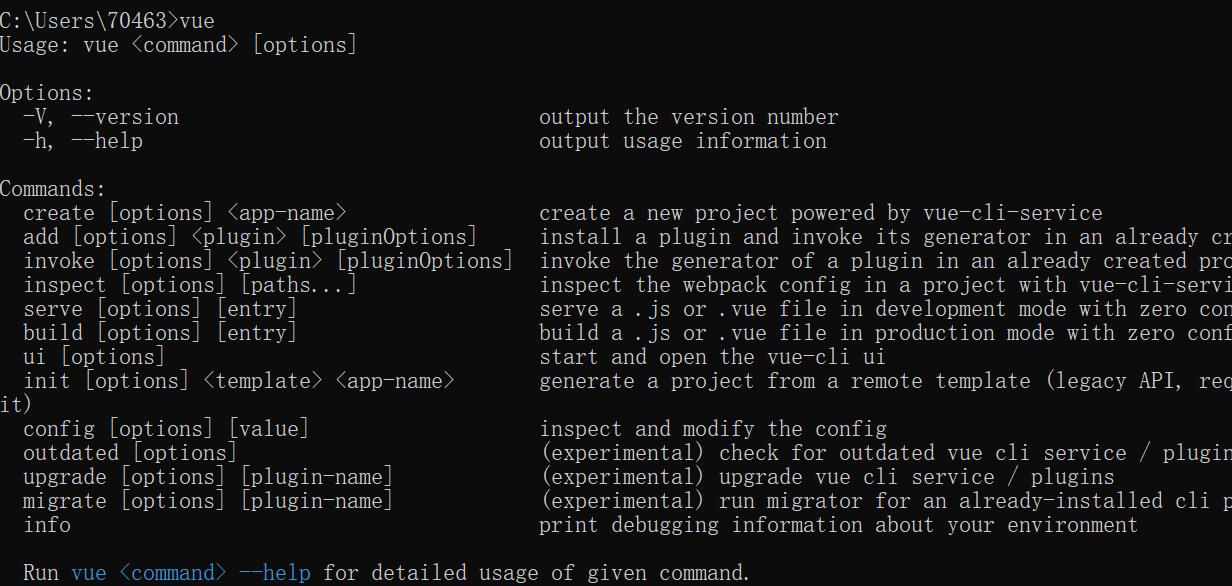
安装成功后关掉cmd并重新打开,输入vue会显示:

- 第二步:切换到要创建项目的目录,然后使用命令创建项目
vue create xxxx
- 第三步:启动项目
npm run serve
备注:
1、如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry https://registry.npm.taobao.org

2、Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,请执行:vue inspect > output.js
脚手架文件(模板项目)的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
关于不同版本的Vue
1、vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2、因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
vue.config.js配置文件
-
在VScode终端中输入
vue inspect > output.js可以查看到Vue脚手架的默认配置。 -
使用
vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
若在VScode终端中无法运行vue等命令:
在vscode终端中运行就报错:
vue : 无法加载文件 C:\\Users\\70463\\AppData\\Roaming\\npm\\vue.ps1,因为在此系统上禁止运行脚
本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execu
tion_Policies。
所在位置 行:1 字符: 1
+ vue
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
解决方法:
# 解决
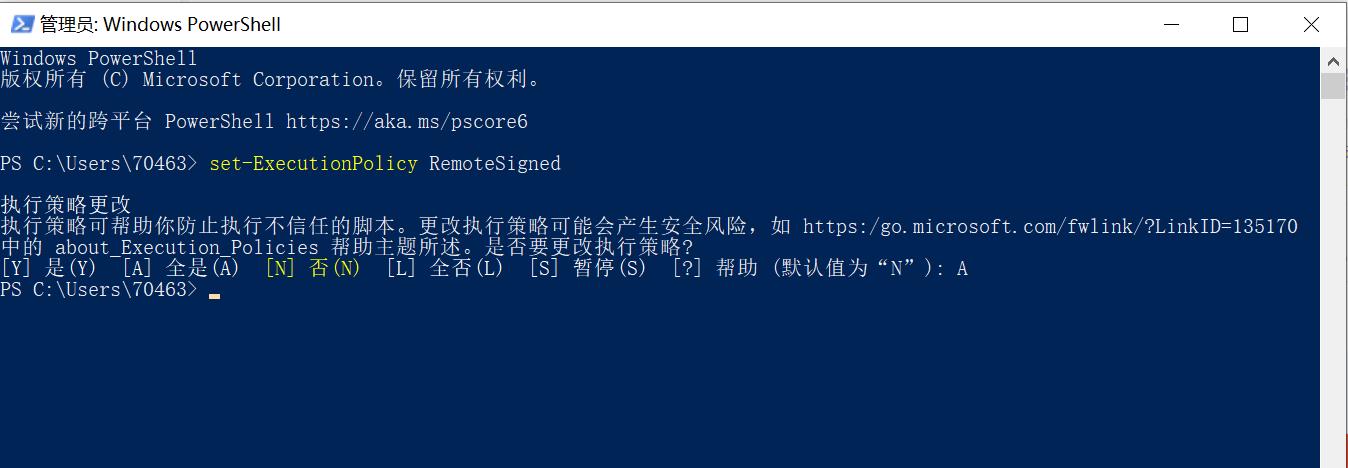
1. 在Windows应用中找到Windows PowerShell,以管理员运行:
2. 在命令框输入: set-ExecutionPolicy RemoteSigned, 然后输入A即可解决
即:

2. ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
示例
main.js文件中:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue(
el:'#app',
render: h => h(App)
)
---------------------------------------------------------
School.vue文件中:
<template>
<div class="school">
<h2>学校名称:name</h2>
<h2>学校地址:address</h2>
</div>
</template>
<script>
export default
name:'School',
data()
return
name:'西安邮电',
address:'西安雁塔区'
,
</script>
<style>
.school
background-color: gray;
</style>
-------------------------------------------------------------------
App.vue文件中:
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素</button>
<School ref="sch"/>
</div>
</template>
<script>
//引入School组件
import School from './components/School'
export default
name:'App',
components:School,
data()
return
msg:'欢迎学习Vue!'
,
methods:
showDOM()
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
console.log(this.$refs)
,
</script>

3. props配置项
-
功能:让组件接收外部传来的数据
-
传递数据:
<Demo name="xxx"/> -
接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:name:String -
第三种方式(限制类型、限制必要性、指定默认值):
props: name: type:String, //类型 required:true, //必要性 default:'老王' //默认值
-
示例
App.vue文件中:
<template>
<div>
<Student name="李四" sex="女" :age="18"/>
</div>
</template>
<script>
import Student from './components/Student'
export default
name:'App',
components:Student
</script>
--------------------------------------------------------
Student.vue文件中:
<template>
<div>
<h1>msg</h1>
<h2>学生姓名:name</h2>
<h2>学生性别:sex</h2>
<h2>学生年龄:myAge+1</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default
name:'Student',
data()
console.log(this)
return
msg:'我是一个平平无奇普普通通的学生',
myAge:this.age
,
//!!!此处对props进行修改的示范!!!
methods:
updateAge()
this.myAge++
,
//简单声明接收(用的较多)
// props:['name','age','sex']
//接收的同时对数据进行类型限制
/* props:
name:String,
age:Number,
sex:String
*/
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:
name:
type:String, //name的类型是字符串
required:true, //name是必要的
,
age:
type:Number,
default:99 //默认值
,
sex:
type:String,
required:true
</script>
备注:
props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
4. mixin(混入/混合)
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
data()...., methods:.... ....第二步使用混入:
全局混入:
Vue.mixin(xxx)
局部混入:mixins:['xxx'](必须是数组形式) -
注意:如果data中的数据和methods中的函数原文件和混合中都有,以原文件为主,但生命周期函数除外,若生命周期在两处均出现,则都输出
示例
School文件中:
<template>
<div>
<h2 @click="showName">学校名称:name</h2>
<h2>学校地址:address</h2>
</div>
</template>
<script>
//引入一个hunhe
// import hunhe,hunhe2 from '../mixin'
export default
name:'School',
data()
return
name:'XXX大学',
address:'陕西西安',
x:666
,
// mixins:[hunhe,hunhe2],
</script>
-----------------------------------------------------------
Student文件中:
<template>
<div>
<h2 @click="showName">学生姓名:name</h2>
<h2>学生性别:sex</h2>
</div>
</template>
<script>
// import hunhe,hunhe2 from '../mixin'
export default
name:'Student',
data()
return
name:'张三',
sex:'男'
,
// mixins:[hunhe,hunhe2]
</script>
-----------------------------------------------------------
App.vue文件中:
<template>
<div>
<School/>
<hr>
<Student/>
</div>
</template>
<script>
import School from './components/School'
import Student from './components/Student'
export default
name:'App',
components:School,Student
</script>
------------------------------------------------------------
main.js文件中:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import hunhe,hunhe2 from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
//创建vm
new Vue(
el:'#app',
render: h => h(App)
)
-------------------------------------------------------------------
mixin.js文件中:
export const hunhe =
methods:
showName()
alert(this.name)
,
mounted() //只要组件挂载完成即输出
console.log('你好啊!')
,
export const hunhe2 =
data()
return
x:100,
y:200
,
5. 插件
-
功能:用于增强Vue
-
本质:包含
install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。 -
定义插件:
对象.install = function (Vue, options) // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () ... Vue.prototype.$myProperty = xxxx -
使用插件:
Vue.use()
示例
School.vue文件中:
<template>
<div>
<h2>学校名称:name | mySlice</h2>
<h2>学校地址:address</h2>
<button @click="test">点我测试一个hello方法</button>
</div>
</template>
<script>
export default
name:'School',
data()
return
name:'西安电子科技大学lalalalal',
address:'陕西西安',
,
methods:
test()
this.hello()
,
</script>
--------------------------------------------------------------
Student.vue文件中:
<template>
<div>
<h2>学生姓名:name</h2>
<h2>学生性别:sex</h2>
<input type="text" v-fbind:value="name">
</div>
</template>
<script>
export default
name:'Student',
data()
return
name:'张三',
sex:'男'
,
</script>
------------------------------------------------------------
App.vue中:
<template>
<div>
<School/>
<hr>
<Student/>
</div>
</template>
<script>
import School from './components/School'
import Student from './components/Student'
export default
name:'App',
components:School,Student
</script>
--------------------------------------------------------------------
main.js文件中:
<template>
<div>
<School/>
<hr>
<Student/>
</div>
</template>
<script>
import School from './components/School'
import Student from './components/Student'
export default
name:'App',
components:School,Student
</script>