vue.js学习之 跨域请求代理与axios传参
Posted _林冲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js学习之 跨域请求代理与axios传参相关的知识,希望对你有一定的参考价值。
vue.js学习之 跨域请求代理与axios传参
一:跨域请求代理
1:打开config/index.js
module.exports{
dev: {
} }
在这里面找到proxyTable{},改为这样:
proxyTable: {
\'/api\': {
target: \'http://121.41.130.58:9090\',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
\'^/api\': \'\'//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用\'http://40.00.100.100:3002/user/add\',直接写‘/api/user/add’即可
}
}
}
2:在需要调接口的组件中这样使用:
axios.post(\'/api/yt_api/login/doLogin\',postData)
.then(function (response) {
console.log(1)
console.log(response);
})
.catch(function (error) {
console.log(error);
})
注意:原接口:http://http://121.41.130.58:9090/yt_api/login/doLogin
页面调用:http://localhost:8081/api/yt_api/login/doLogin ——这里多了一个/api/不是多余的,不要删
二:axios传参
1:Vue官方推荐组件axios默认就是提交 JSON 字符串,所以我们要以json字符串直接拼接在url后面的形式,直接将json对象传进去就行了
let postData = {
companyCode:\'tur\',
userName:\'123456789123456789\',
password:\'123456\'
}
axios.get(\'/api/yt_api/login/doLogin\',{
params: {
...postData,
}
})
.then(function (response) {
console.log(1)
console.log(response);
})
.catch(function (error) {
console.log(error);
});
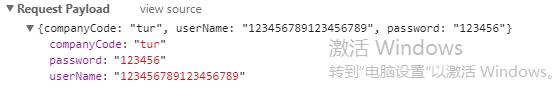
这里我们将postData这个json对象传入到post方法中,页面中的形式为:

2:以key:val的形式传参
let postData = qs.stringify({
companyCode:\'tur\',
userName:\'123456789123456789\',
password:\'123456\'
})
我们需要对这个json对象操作,这里的qs你需要先安装
npm install qs
再导入
import qs from \'qs\'
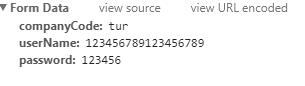
面中的形式为:

最新链接:
以上是关于vue.js学习之 跨域请求代理与axios传参的主要内容,如果未能解决你的问题,请参考以下文章