微信开发手机在线调试
Posted mr_raptor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信开发手机在线调试相关的知识,希望对你有一定的参考价值。
一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybirdApp等)。支持HTTP/HTTPS,无需USB连接设备。
01特性
1、页面调试+抓包
2、操作简单,无需USB连接设备
3、支持HTTPS。
4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。
5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。
6、可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
02使用案例
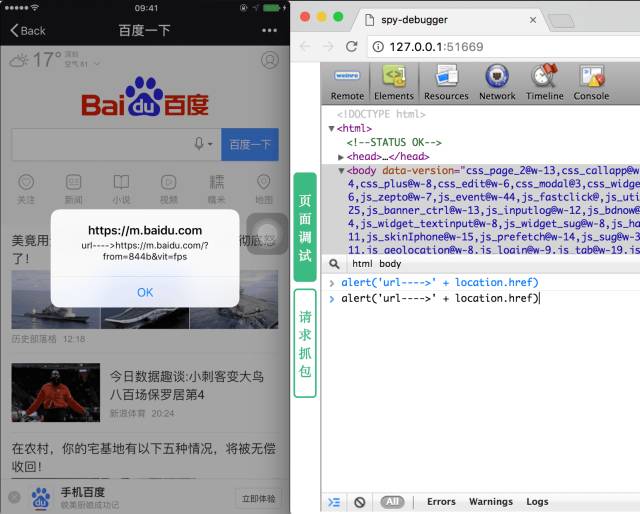
页面编辑模式
启动命令:spy-debugger -w true

weiner页面调试界面

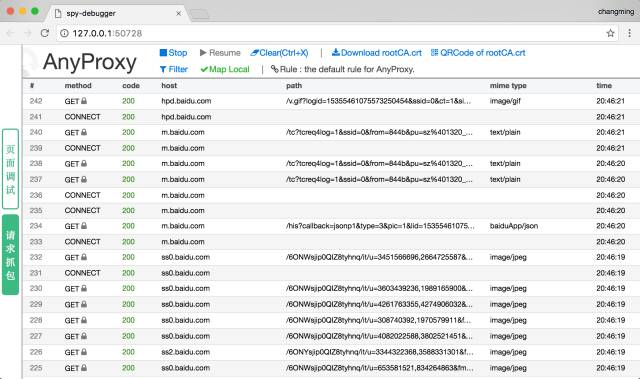
anyproxy抓包界面

03安装
Windows 下
Mac 下
04三分钟上手
第一步:手机和PC保持在同一网络下(比如同时连到一个Wi-Fi下)
第二步:命令行输入spy-debugger,按命令行提示用浏览器打开相应地址。
第三步:设置手机的HTTP代理,代理IP地址设置为PC的IP地址,端口为spy-debugger的启动端口(默认端口:9888)。
第四步:手机安装证书。注:手机必须先设置完代理后再通过(非微信)手机浏览器访问http://spydebugger.com/cert(地址二维码)安装证书(手机首次调试需要安装证书,已安装了证书的手机无需重复安装)。
第五步:用手机浏览器访问你要调试的页面即可。
05自定义选项
端口
(默认端口:9888)
设置外部代理(默认使用AnyProxy)
spy-debugger内置AnyProxy提供抓包功能,但是也可通过设置外部代理和其它抓包代理工具一起使用,如:Charles、Fiddler。
设置页面内容为可编辑模式
该功能使页面内容修改更加直观方便。 (默认: false)
内部实现原理:在需要调试的页面内注入代码:document.body.contentEditable=true。暂不支持使用了iscroll框架的页面。
是否允许weinre监控iframe加载的页面
(默认: false)
是否只拦截浏览器发起的https请求
(默认: true)
有些浏览器发出的connect请求没有正确的携带userAgent,这个判断有时候会出错,如UC浏览器。这个时候需要设置为false。大多数情况建议启用默认配置:true,由于目前大量App应用自身(非WebView)发出的请求会使用到SSL pinning技术,自定义的证书将不能通过app的证书校验。
是否允许HTTP缓存
(默认: false)
06更多
-
修复weinre在node.js V7版本会崩溃的bug
-
对weinre在页面document ready事件前,无法打印console.log日志进行了增强修复。
-
spy-debugger原理是集成了weinre,简化了weinre需要给每个调试的页面添加js代码。spy-debugger原理是拦截所有html页面请求注入weinre所需要的js代码。让页面调试更加方便。
以上是关于微信开发手机在线调试的主要内容,如果未能解决你的问题,请参考以下文章