js函数问题请教:js函数三个单选按钮控制一个开关,只要有一个开着,开关就打开
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js函数问题请教:js函数三个单选按钮控制一个开关,只要有一个开着,开关就打开相关的知识,希望对你有一定的参考价值。
js函数三个单选按钮控制一个开关,只要有一个开着,开关就打开(包括change事件),该怎么写啊
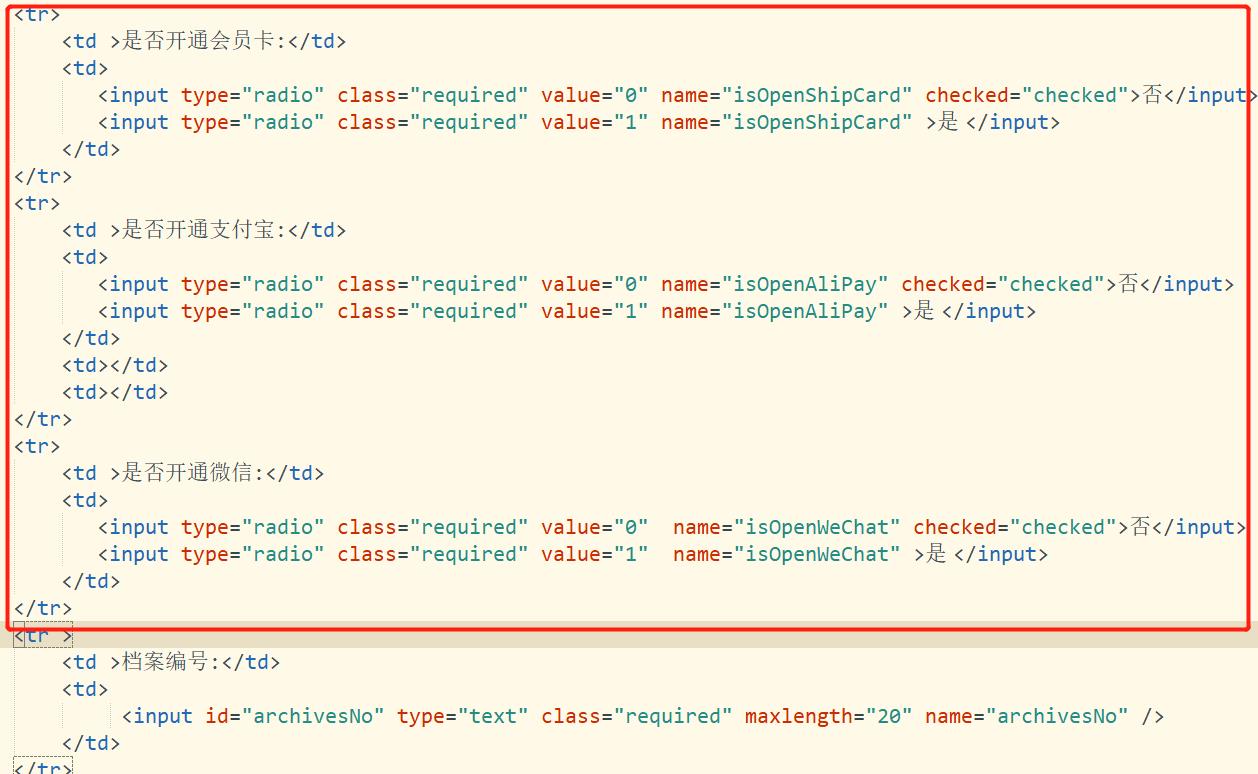
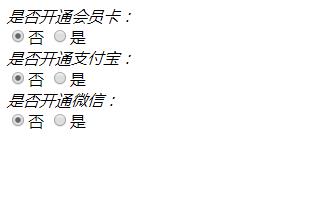
我在详细说一下我的场景吧:三个单选框(radio)共用另外一个input标签,如下图:
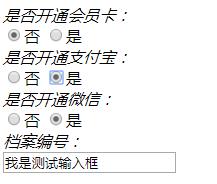
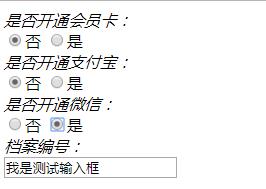
就是这三个有一个选是,另外两个为否的情况下,显示档案编号,当单选按钮更改的时候,只要有一个选择的是,也要显示档案编号;
选在选择的情况下,我已经知道怎么写了,就是只要这三个都为否的情况下,不显示,否则都显示,到那时change事件还不会写,求大神帮忙!!!

单选按钮的特点是:1、只要你用鼠标点了任何一个按钮,这个按钮的状态就一定是选中的,你不可能通过鼠标点击把一个选中状态的单选按钮改为未选中;
2、只要有一个单选按钮是选中的,同组的另两个单选按钮就一定是未选中的。
所以,问题就简单了,只要在单选按钮的click事件中把开关设为打开就OK了,别的代码都不用写,也不需要判断单选按钮的状态,因为这个时候百分百可以肯定有一个按钮的状态是选中的。
追问请大神帮忙解决啊
参考技术A这个人分了三个组,楼下老大,别搞笑!




求大腿代码
追答请重新提问,此题已经采纳了,不做无劳的工作,谢谢
追问此题还没有采纳答案啊,不过我已经解决了,还是很感谢你!
参考技术B 三联开关,用在照明线路上并不合适(最常用的是用两联开关),原因是布线和所用的开关复杂,得用两只2D2W和一只1D2W的开关组成。具体线路费点时间还是不难画出的。 参考技术C var btn= document.getElementsClassName(" required");btn.onclack=function()
if(btn[1].checked==true || btn[3].checked==true ||button[5].checked==true)
btn[6].value="开灯"
elsebtn[6].value="关灯"
追答
单词错了,应该是onclick
本回答被提问者采纳 参考技术D 只需判断任何一个是开的,就为true,就可以了使用 JS 或 JQUERY 将单选按钮转换为只读(未禁用)
【中文标题】使用 JS 或 JQUERY 将单选按钮转换为只读(未禁用)【英文标题】:Convert radio button to reade-only (not disable) with JS or JQ 【发布时间】:2021-06-28 07:02:41 【问题描述】:我有一个参数,其中包含三个输入选项作为单选按钮(例如“是”;“否”;“NA”)。我想在不更改原始 HTML 代码的情况下使用 JS 或 Jquery 将其中一个单选按钮(例如,用于 NA)设为只读(不禁用)。谁能帮帮我?
<fieldset class="form-group radio_buttons optional question_1">
<div class="form-check">
<input id="question_1_1" class="form-check-input" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_1">Yes</label>
</div>
<div class="form-check">
<input id="question_1_2" class="form-check-input" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_2">No</label>
</div>
<div class="form-check">
<input id="question_1_3" class="form-check-input" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_3">NA</label>
</div>
</fieldset>
【问题讨论】:
详细解释请参考***.com/questions/1953017/… 谢谢。我已经测试过“onclick="this.checked = false" 但对我不起作用。禁用不是我的任务的选项。 什么是只读按钮?这是一个悖论 只读,我的意思是单选按钮(NA)显示但不可点击。它也不应该被禁用,因为它的值需要记录在数据库中。 因此,无论选择什么,都应该显示三个按钮。我想要做的是防止未点击事件。也就是说,用户可以看到三个选项,但只能选择是或否。NA 不应该是可点击的。 【参考方案1】:<html>
<body>
<fieldset class="form-group radio_buttons optional question_1">
<div class="form-check">
<input id="question_1_1" class="form-check-input" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_1">Yes</label>
</div>
<div class="form-check">
<input id="question_1_2" class="form-check-input" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_2">No</label>
</div>
<div class="form-check">
<input id="question_1_3" class="form-check-input" onmouseover="setValue(this)" onclick="retainValue(this)" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_3">NA</label>
</div>
</fieldset>
<script>
var checkboxes = ;
function setValue(el)
if(!(el.id in checkboxes))
checkboxes[el.id] = el.checked;
function retainValue(el)
if(!(el.id in checkboxes))
checkboxes[el.id] = el.checked;
el.checked = checkboxes[el.id];
</script>
</body>
</html>【讨论】:
非常感谢您的回答。还有一个问题:可以用 JS 或 JQ 传递 (onmouseover="setValue(this)" onclick="retainValue(this)") 。例如: $("question_1_3").CSS(onmouseover="setValue(this)" onclick="retainValue(this)") 这不起作用!我正在尝试这样做,因为我不允许编辑 html 代码;所以我必须通过 JS 传递属性。有什么想法吗? 或通过类似的方式:$j('#question_1_3').trigger('mouseenter');【参考方案2】:这应该根据您的要求工作
$(document).ready(function()
$('#question_1_3').on("click", function()
$(this).prop("checked", false);
);
);<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<html>
<body>
<fieldset class="form-group radio_buttons optional question_1">
<div class="form-check">
<input id="question_1_1" class="form-check-input" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_1">Yes</label>
</div>
<div class="form-check">
<input id="question_1_2" class="form-check-input" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_2">No</label>
</div>
<div class="form-check">
<input id="question_1_3" class="form-check-input" type="radio" value="1" name="question_1">
<label class="form-check-label" for "question_1_3">NA</label>
</div>
</fieldset>
</body>
</html>【讨论】:
以上是关于js函数问题请教:js函数三个单选按钮控制一个开关,只要有一个开着,开关就打开的主要内容,如果未能解决你的问题,请参考以下文章