UE4知识点合集2 - Native components are editable when declared as a FProperty警告
Posted 珞珈大胖强TURBO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4知识点合集2 - Native components are editable when declared as a FProperty警告相关的知识,希望对你有一定的参考价值。
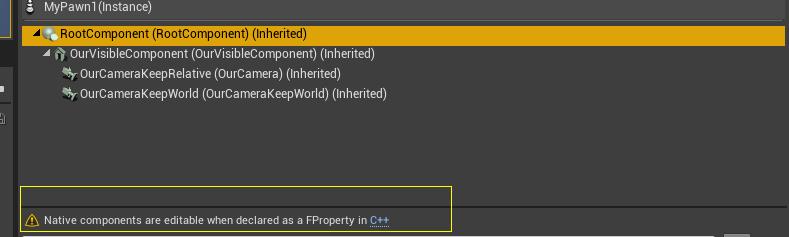
警告
前言
在做项目的时候把C++类拖到编辑器中的时候,RootComponent根组件上出现了Native components are editable when declared as a FProperty警告,本文旨在讲清楚此警告的意思-----

解释
Native components指的就是本地的组件,蓝图用的多的时候,蓝图是直接点击Add Component就可以添加组件的,但是在C++中是通过CreateDefaultSubobject方法创建,而且如果我们像下列代码这么写,那么这个UCameraComponent摄像机组件是不会出现在编辑器中让我们编辑的
UCameraComponent* OurCameraKeepRelative = CreateDefaultSubobject<UCameraComponent>(TEXT("OurCamera"));
这个警告的意思也是同样的意思,他是说本地的组件只有声明为FProperty,才能编辑,FProperty宏之前的文章讲过,他是暴漏属性到编辑器,所以此警告意思是如果你想编辑器中编辑组件,就把他声明为FProperty属性,具体代码就是下面这样了
.h中
public:
UPROPERTY(EditAnywhere)
UCameraComponent* OurCameraKeepRelative;
.cpp中
OurCameraKeepRelative = CreateDefaultSubobject<UCameraComponent>(TEXT("OurCamera"));
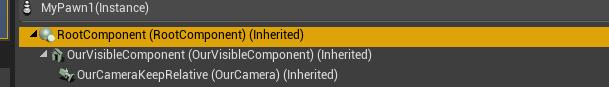
这样在编辑器中就是

结束!如果觉得我写的还不错,不要吝啬一个赞奥,这是对我的最大支持了,谢谢大家,下篇再见!
以上是关于UE4知识点合集2 - Native components are editable when declared as a FProperty警告的主要内容,如果未能解决你的问题,请参考以下文章