flex布局--每行固定数量+自适应布局
Posted 番茄红了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局--每行固定数量+自适应布局相关的知识,希望对你有一定的参考价值。
导读
效果展示
解析
<div class="template" v-for="(item,templateIndex) in 7">
<div @click="useTemplate()" v-touch:long="(e)=>touchin(groupIndex,templateIndex)">
<img class="icon" src="../../../assets/home-page/templateIcon.png" alt />
<div class="templateName">模板名称</div>
</div>
</div>
//父盒子,设置为:
.templateItem
width: 100%;
text-align: center;
display: flex;
align-content: flex-start;
flex-flow: row wrap;
//子盒子,设置为:
.template
flex: 0 0 25%;
margin-bottom: 20px;
父盒子设置:
子盒子排列方式为flex-start,从起始点开始放置子盒子,通过flex-flow设置换行,如果不设置换行,那么子元素会缩小自声以达到放在一行的效果。
子盒子设置:
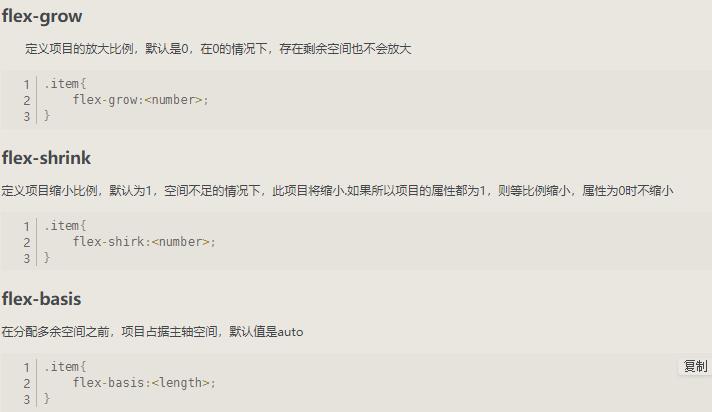
通过flex:0 0 25%,设置子盒子的占位,flex属性是flex-grow,flex-shrink,flex-basis的简写,默认值为0,1,auto。指明子项目占的份数
拆开说明:flex:0 0 25% 等于flex-grow=0(默认不放大)+flex-shrink=0(不缩小)+flex-basis=25%( 项目占据主轴的空间)

关于flex布局的初了解可以看咱的博客:flex布局初了结
以上是关于flex布局--每行固定数量+自适应布局的主要内容,如果未能解决你的问题,请参考以下文章
