如何控制DevExpress报表分页打印?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何控制DevExpress报表分页打印?相关的知识,希望对你有一定的参考价值。
我设置好PageBreak属性后,预览报表没有问题,但打印时总是第一页的部分内容仍然会打印到到第二页上面去,很郁闷。请高手帮忙,谢谢。
参考技术A 你检查一下你在程序中预览报表和实际打印的时候纸型是否一致,如果一边是 Letter 纸型而另一边是 A4 纸则有可能出现这样的事情。本回答被提问者采纳在DevExpress程序中使用条形码二维码控件,以及进行报表打印处理
在很多业务系统里面,越来越多涉及到条形码、二维码的应用了,不管在Web界面还是WInform界面都需要处理很多物料相关的操作,甚至很多企业为了减少录入错误操作,为每个设备进行条形码、二维码的标签,直接在流程中进行扫描处理,仅仅在界面勾选一些处理选项即可,极大提高工作效率,降低出错的几率。本篇随笔介绍如何在基于WInform的DevExpress程序中对条形码、二维码的处理,包括界面展示,报表打印等常规的处理。
1、DevExpress的条形码操作及报表打印
在15.1以上的DevEpxress版本中,增加了BarCodeControl控件,该控件包含了条形码、二维码等的展示和处理,支持很多种编码。
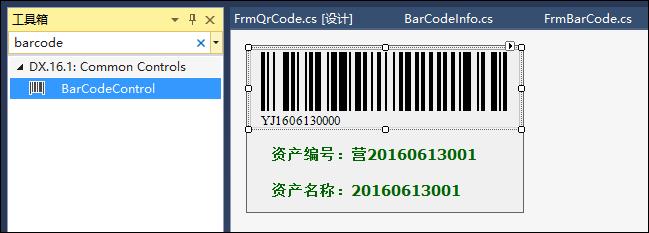
在工具箱里面,我们可以找到这个控件,添加到界面后,设置属性就可以显示如下的效果。

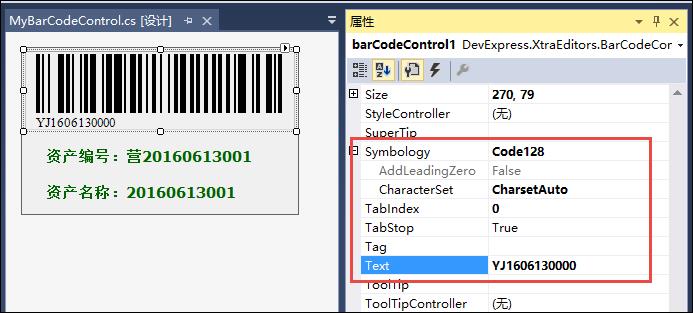
对于条形码的控件显示,需要设置对应的编码,以及显示内容等信息。

设置正确的格式显示,才能显示出条形码的内容,否则会处理得不到显示的内容。

为了方便界面的处理,动态增加对应的条形码控件展示,我们独立出一个条形码控件,如下所示。

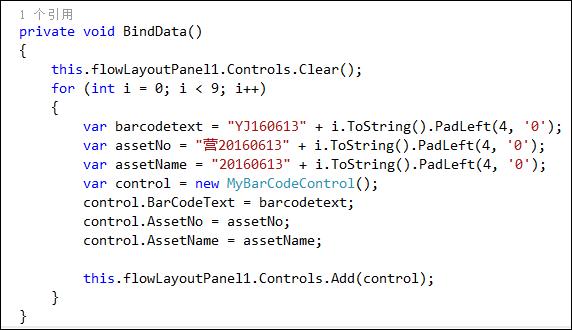
为了方便展示,我们在界面上添加一个FlowLayoutPanel流布局控件,用来动态添加条码内容的容器,界面代码如下所示。

运行Demo程序,可以得到下面的测试界面效果。

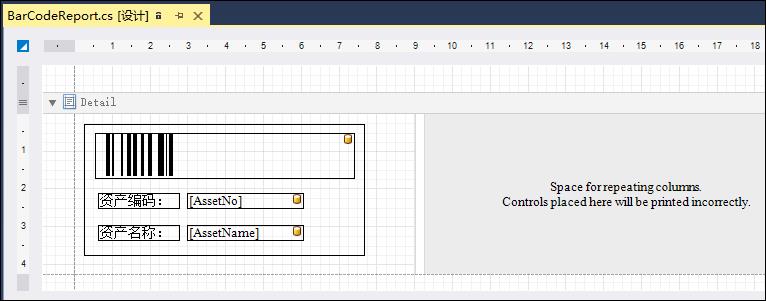
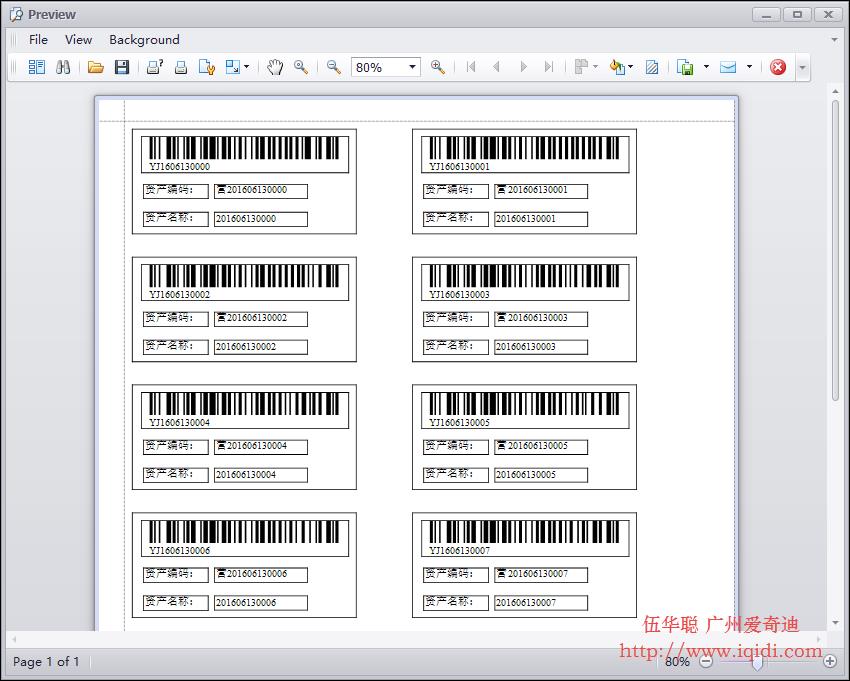
对于条形码的打印操作,我们可以基于XtraReport的报表模板对内容进行展示的,因此需要设计一个报表的界面,如下所示是设计好的报表界面。

这个报表界面就是添加一个空白报表,然后加入对应的标签和二维码报表控件,和操作WInform界面一样,排版后就可以了。
然后增加对应的数据源信息,以及设定绑定控件的字段名称即可。

最后绑定报表数据源,并打印报表的界面代码如下所示。

得到界面效果如下所示。

2、二维码控件的处理
上面介绍的是条形码操作,其中BarCodeControl很有迷惑性,其实它也可以作为二维码的空间处理的,这是后来才发现,哈哈。
其实Github上也有很多开源的二维码控件,可以生成图片进行展示的。
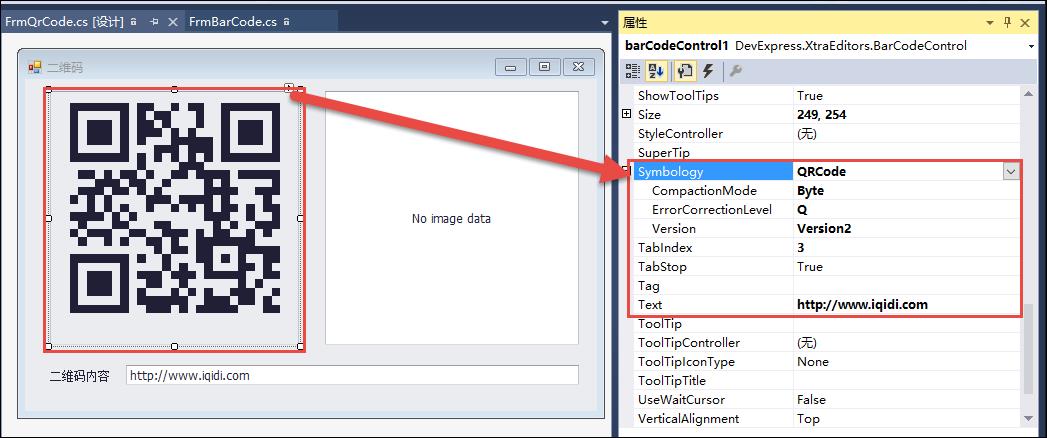
如下界面所示,我们可以看到,这个二维码也是即看即所得的效果,设置界面后,马上可以看到效果的。

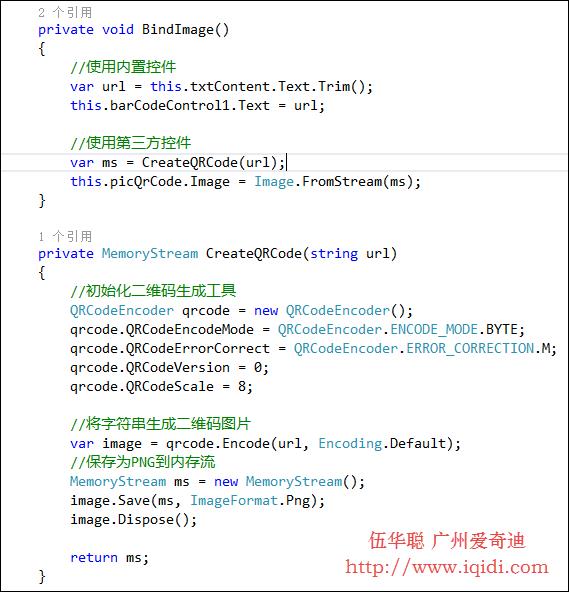
使用内置控件,我们在后台代码赋值的时候,只需要设置它的内容即可,如下所示。
//使用内置控件 var url = this.txtContent.Text.Trim(); this.barCodeControl1.Text = url;
如果使用第三方二维码控件,如ThoughtWorks.QRCode(https://github.com/aaronogan/QR.NET),则创建的代码如下所示。

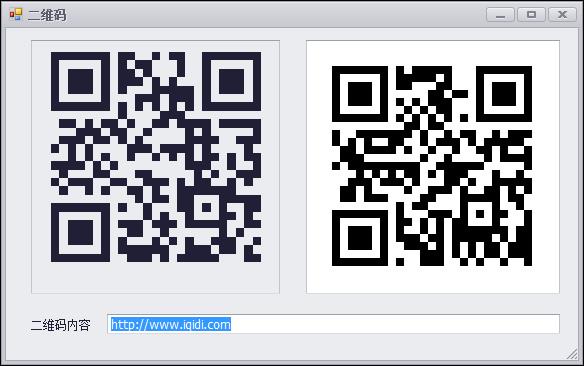
最后得到两组界面的对比,如下所示。

以上是关于如何控制DevExpress报表分页打印?的主要内容,如果未能解决你的问题,请参考以下文章
在DevExpress程序中使用条形码二维码控件,以及进行报表打印处理
DevExpress Winform 通用控件打印方法(允许可自定义边距)