html怎么把一个盒子放在另一个盒子中间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html怎么把一个盒子放在另一个盒子中间相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
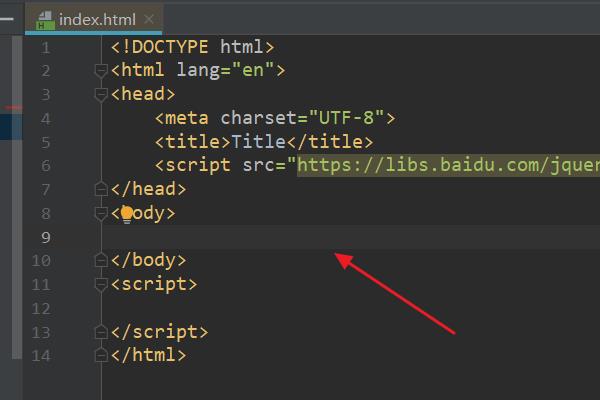
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<body>标签中,输入html代码:。
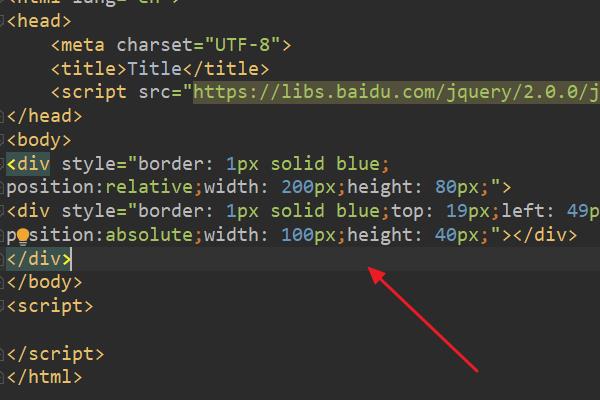
<div style="border: 1px solid blue;position:relative;width: 200px;height: 80px;">
<div style="border: 1px solid blue;top: 19px;left: 49px;position:absolute;width: 100px;height: 40px;"></div>
</div>

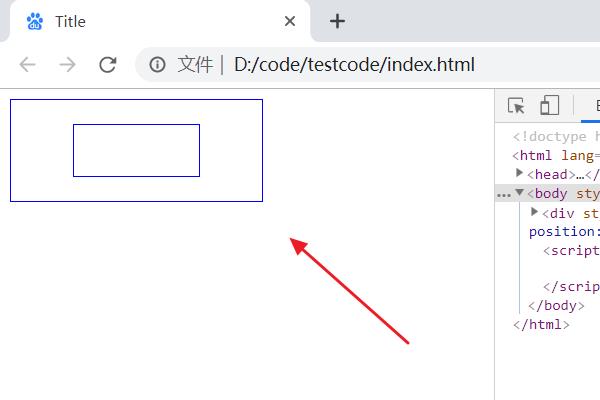
3、浏览器运行index.html页面,此时一个盒子放在了另一个盒子的正中央。

绝对居中方法,让一个子标签水平垂直居中在父标签的中央,如果你知道子标签的宽度和高度,可以使用这类方法:
<html><body>
<style>
.box1
width: 500px;
height: 500px;
position: relative;
background-color: #2793ff;
.box2
width: 100px;
height: 100px;
display: block;
position: absolute;
top: 0px; left: 0px;
right: 0px; bottom: 0px;
margin: auto;
background-color: #e55581;
</style>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html> 参考技术B ------style----
*margin:0;padding:0
.div1width:200px;height:200px;background:red;
.div2width:100px;height:100px;background:green;margin:0 auto;
就是设置margin或者padding或者定位实现的
-----------html------------------
<div class="div1">
<div class="div2">
</div>
</div> 参考技术C 可以利用css3的flex布局
.box
display: flex;
justify-content:center;
background:#0099cc
<div class="box">
<h1>flex弹性布局justify-content属性实现元素水平居中</h1>
</div>
flex详情请查看css文档有详细说明,或http://www.cnblogs.com/lxiang/p/4766813.html
有详细说明 参考技术D 用定位
1739. 放置盒子
难度 hard
有一个立方体房间,其长度、宽度和高度都等于 n 个单位。请你在房间里放置 n 个盒子,每个盒子都是一个单位边长的立方体。放置规则如下:
你可以把盒子放在地板上的任何地方。
如果盒子 x 需要放置在盒子 y 的顶部,那么盒子 y 竖直的四个侧面都 必须 与另一个盒子或墙相邻。
给你一个整数 n ,返回接触地面的盒子的 最少 可能数量。
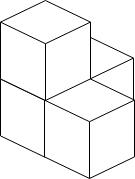
示例 1:

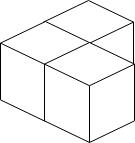
输入:n = 3
输出:3
解释:上图是 3 个盒子的摆放位置。
这些盒子放在房间的一角,对应左侧位置。
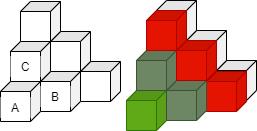
示例 2:

输入:n = 4
输出:3
解释:上图是 3 个盒子的摆放位置。
这些盒子放在房间的一角,对应左侧位置。
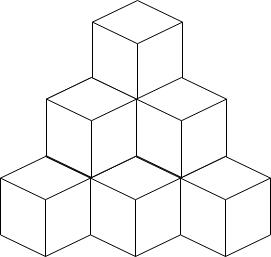
示例 3:

输入:n = 10
输出:6
解释:上图是 10 个盒子的摆放位置。
这些盒子放在房间的一角,对应后方位置。
提示:
1 <= n <= 109
解题思路:这道题目要求接地盒子面积是最小的,也就是我们需要尽量保证在地面上的盒子最少,因此尽量往高堆,由于一个盒子只有在四个侧面都有盒子或墙壁的时候才能往上面放盒子,因此最底层肯定是保证盒子接墙才是最划算的,因此需要把盒子从墙角开始摆开,摆成实例2中的形状,两面接墙,我们将每一层都摆满,然后在盒子数量未达到要求个数的情况下计算最高层数,此时我们就能确定摆满了整个堆之后能够放下多少盒子。从最高层往下计算,每一层(记为level)的盒子数量为level(level+1)/2,我们用curNum累计饱和堆的盒子总数,用一个while循环把层数一直叠上去,当curNum+(level+1)level/2超过n的时候,退出while循环,同时层数减一,我们首先计算底层的盒子占了多大面积,这里用area表示,然后剩下的所有盒子,我们再把它添加到饱和堆中,具体来说,有如下规律:第一个盒子只能放在最底层;第二个盒子也只能放在底层,但是它和第一个盒子使原先底层的某一个盒子A原先没有盒子挨着的两个面有了盒子,此时这个盒子A上面可以放一个盒子,也就是放第二个盒子的时候我们其实可以在curNum增加2个盒子;第三个盒子放置在底层,除了和第二个盒子一样能使某个盒子B上面也可以放盒子之外,此时A和B两个盒子正上方的两个盒子又使第二层的某个盒子C也可以往上放盒子了,因此第三个盒子可以在cunNum中增加3个盒子,我们观察到这个规律后,还是用一个while循环,把curNum一直累加直到超过n,而底层新增盒子的数量就是area应该新增的面积,当while循环退出的时候,把area返回即可 。

代码 t91 s82 java
class Solution {
public int minimumBoxes(int n) {
int curNum = 0, level = 1;
while(curNum+(level+1)*level/2<n){
curNum += (level + 1) * level / 2;
level += 1;
}
level -= 1;
int area = (level + 1) * level / 2, t = 0;
while(curNum<n){
// System.out.println("area: " + area + " curNum:" + curNum);
area += 1;
curNum += t + 1;
t += 1;
}
return area;
}
}
以上是关于html怎么把一个盒子放在另一个盒子中间的主要内容,如果未能解决你的问题,请参考以下文章