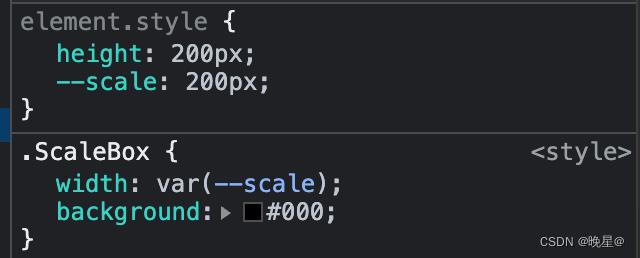
css 设置变量,通过refs的style.setProperty直接设置变量的值
Posted 晚星@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 设置变量,通过refs的style.setProperty直接设置变量的值相关的知识,希望对你有一定的参考价值。
css 设置变量,通过refs的style.setProperty直接设置变量的值
<template>
<div class="ScaleBox" ref="ScaleBox" :style="
height: height + 'px',
">
<slot></slot>
</div>
</template>
<script>
export default
name: "ScaleBox",
props: ,
data()
return
height: 200,
;
,
mounted()
this.$refs.ScaleBox.style.setProperty("--scale", '200px');
,
methods:
,
;
</script>
<style >
.ScaleBox
width: var(--scale);
background: #000;
</style>

以上是关于css 设置变量,通过refs的style.setProperty直接设置变量的值的主要内容,如果未能解决你的问题,请参考以下文章