vite创建vue3项目方式
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vite创建vue3项目方式相关的知识,希望对你有一定的参考价值。
快速创建方式
终端输入
npm init vite@latest
然后输入项目名称

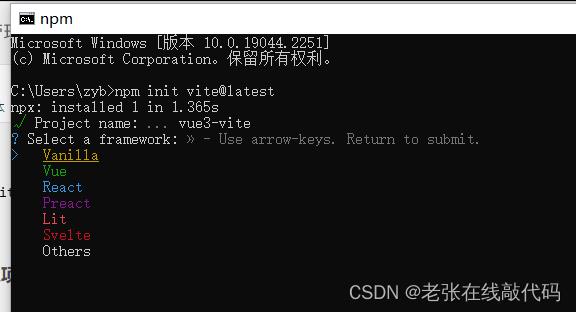
选择要创建的框架版本

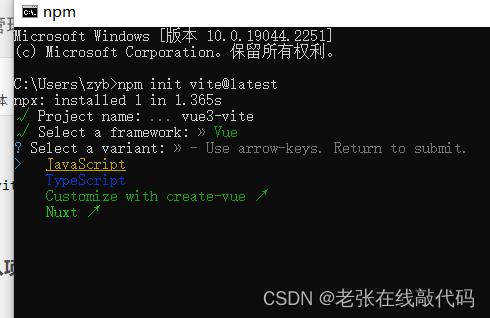
然后选择需要的脚本语言

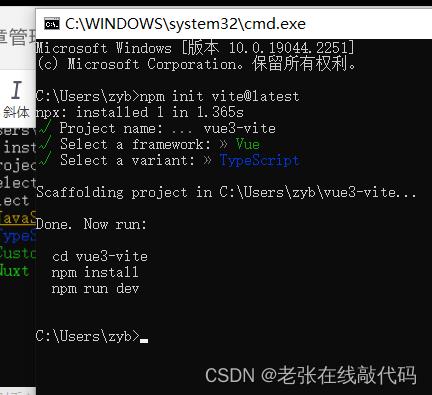
最后
npm i初始化
npm run dev启动项目

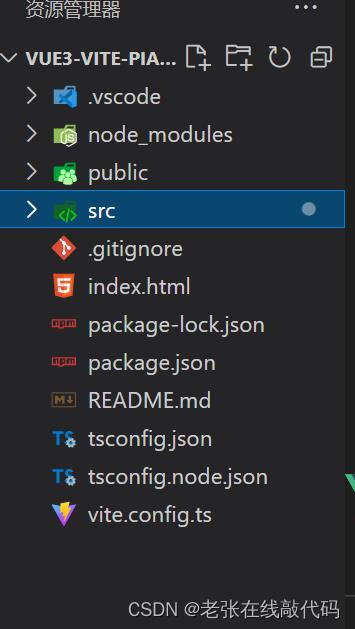
项目目录如下

页面展示

以上是关于vite创建vue3项目方式的主要内容,如果未能解决你的问题,请参考以下文章