vue3+ts部分场景示例
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3+ts部分场景示例相关的知识,希望对你有一定的参考价值。
模板语法
插值变量
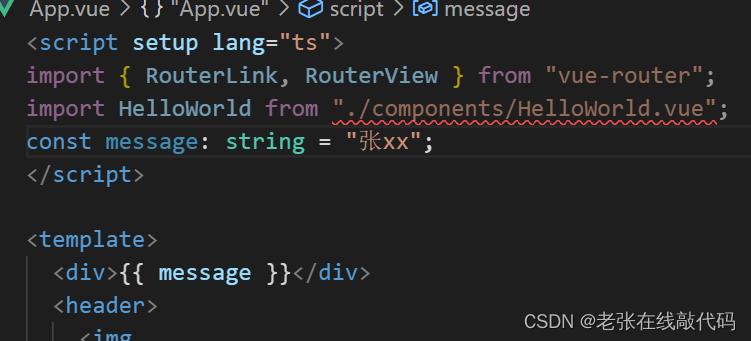
div插值div
const message: number = 84; 指定变量为数字类型
const message: string='小明' ; 指定字符串类型
const message: boolean=false ; 指定布尔值类型
const message: any='小明' ; any指定任意类型
const message: object= ; 指定对象类型
const message: array=[] 指定数组类型
...
...

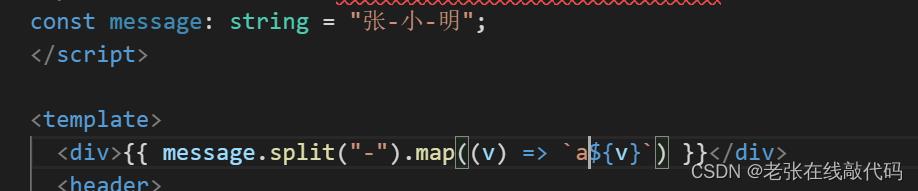
插值表达式


v-for循环
普通数组
<div v-for="item in arr")>itemdiv
const arr:Array<number>=[1,2,3,4,5]
数组包对象
div插值div
const arr:Array<any'>=[name:"小明",age:"15",name:"小明",age:"15"]
v-modle双向绑定
<input v-model="message" type="text">
divmessagediv
setup内
import ref from "vue"
const message = ref("test")

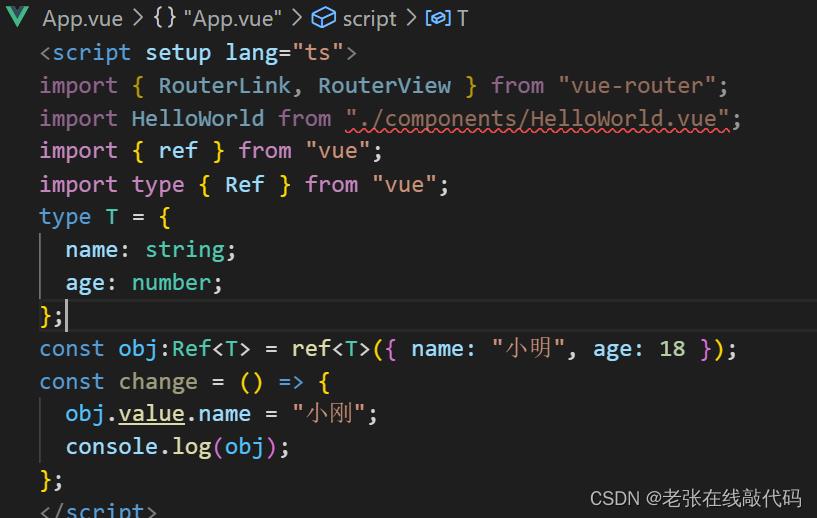
ref修改对象属性
ref支持所有的类型
ref操作要输出或者修改对象内的某一个属性前面要加.value
推荐数据比较复杂时候才推荐使用泛型

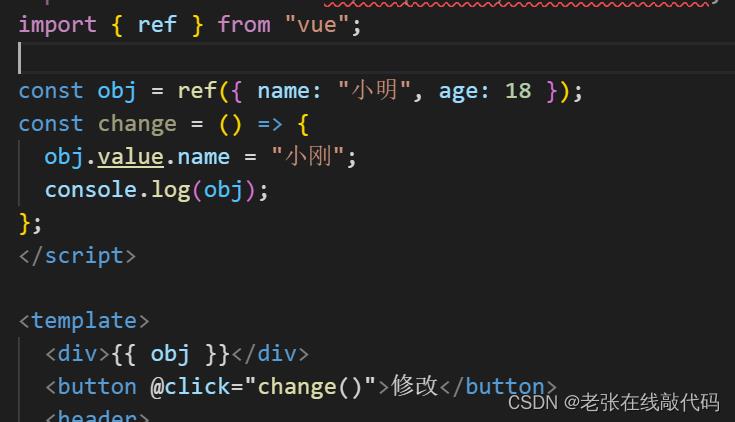
普通对象这样使用(代码可以自己类型推导分辨出来)

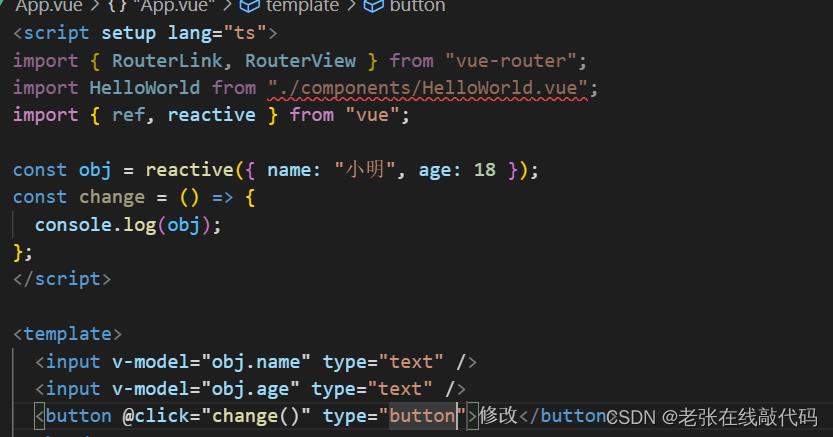
reactive修改对象属性
reactive只支持引用类型
reactive修改操作属性不需要加.value
reactive适用于操作一些表单数据使用
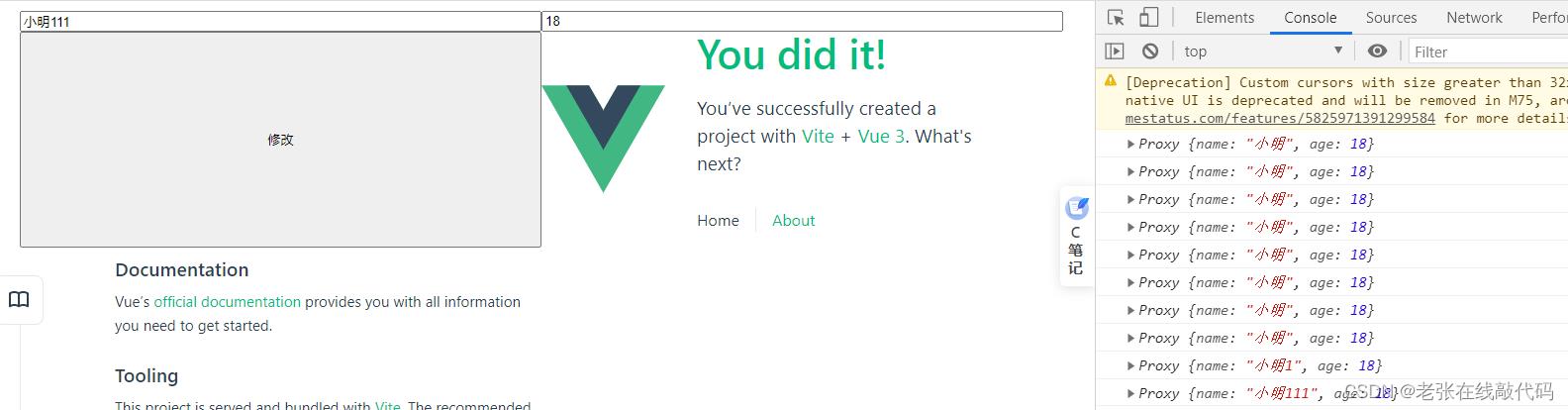
 使用v-model绑定的属性,在自定义更改内容后输出内容也更着变化
使用v-model绑定的属性,在自定义更改内容后输出内容也更着变化

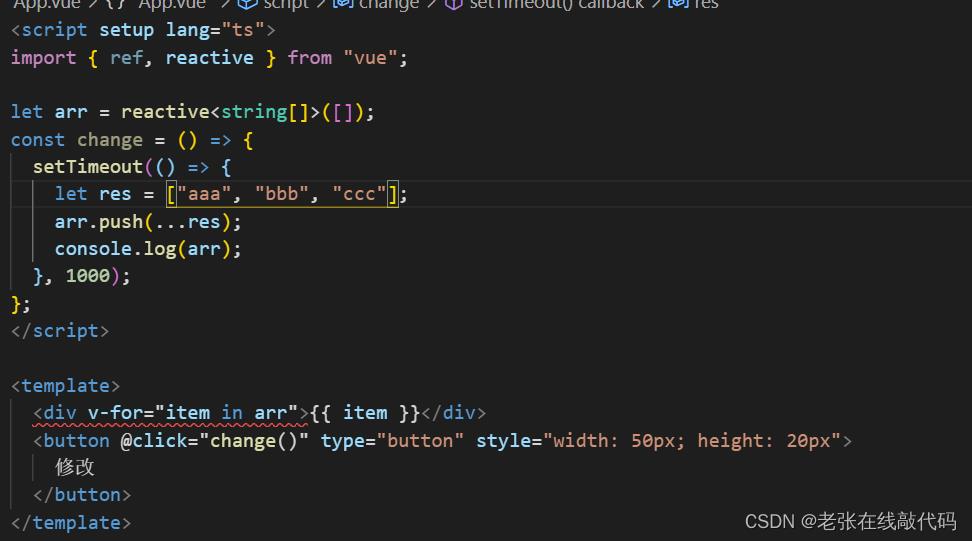
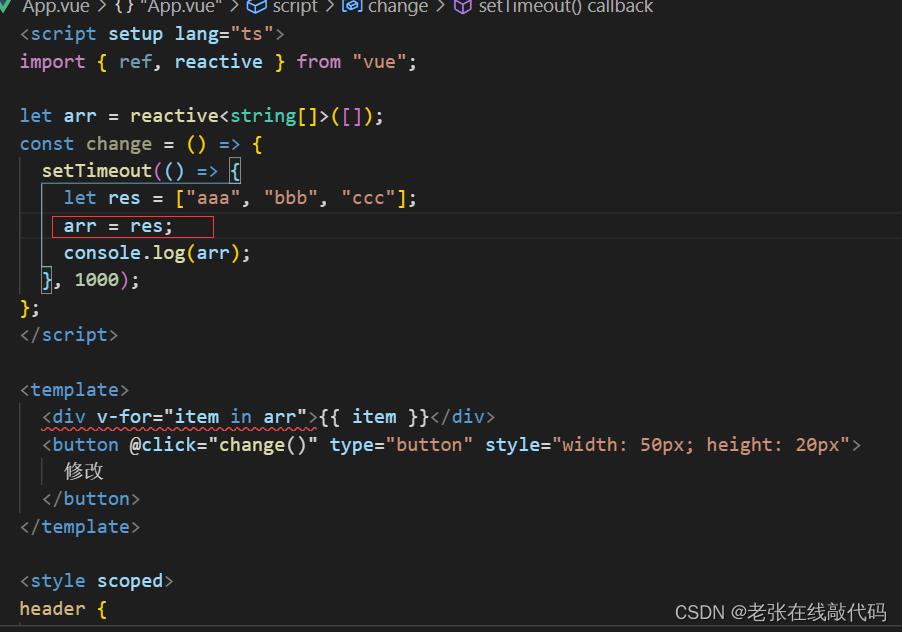
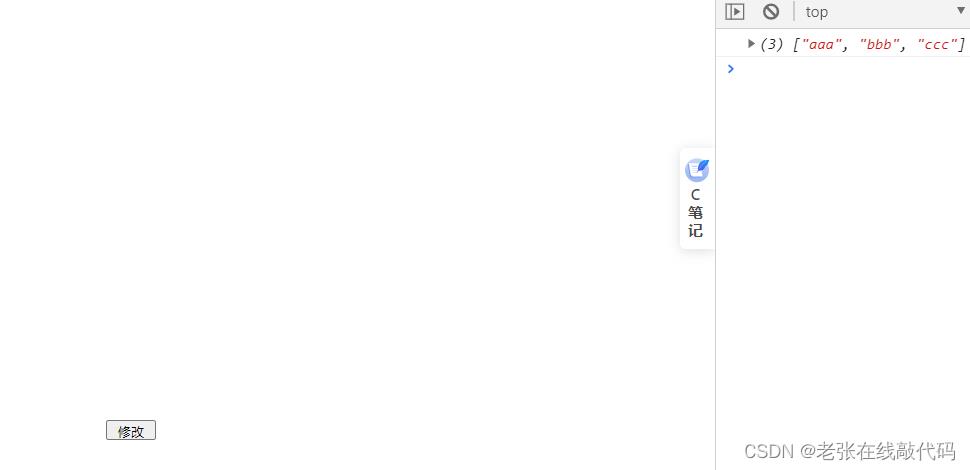
reactive操作数组
reactive不能直接赋值,会破坏掉响应式对象


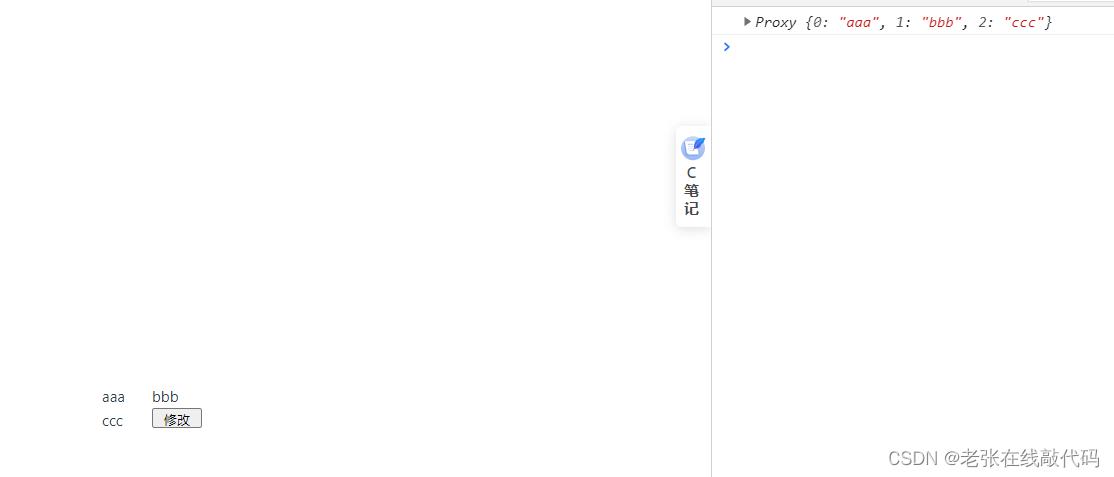
解决方式:数组可以使用push加解构赋值

更新…
以上是关于vue3+ts部分场景示例的主要内容,如果未能解决你的问题,请参考以下文章