Es6模块的export与export defalut 与引入 import
Posted 春风又一季
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Es6模块的export与export defalut 与引入 import相关的知识,希望对你有一定的参考价值。
关于export defalut 适合单个模块的抛出,在引用 的时候自定义方法名
export default function ()
//只等单个抛出模块
let name="我是来自export default 模块的变量";
console.log(name)
引用
import name from './js/es6default'
//name的名字可以自行定义
name() //调用方法打印
export 可以抛出做个模块,根据自己的需求引入不同模块
//第一种
export function show()
console.log("模块化执行show的方法")
export let show1=()=>
console.log("模块化执行show1的方法")
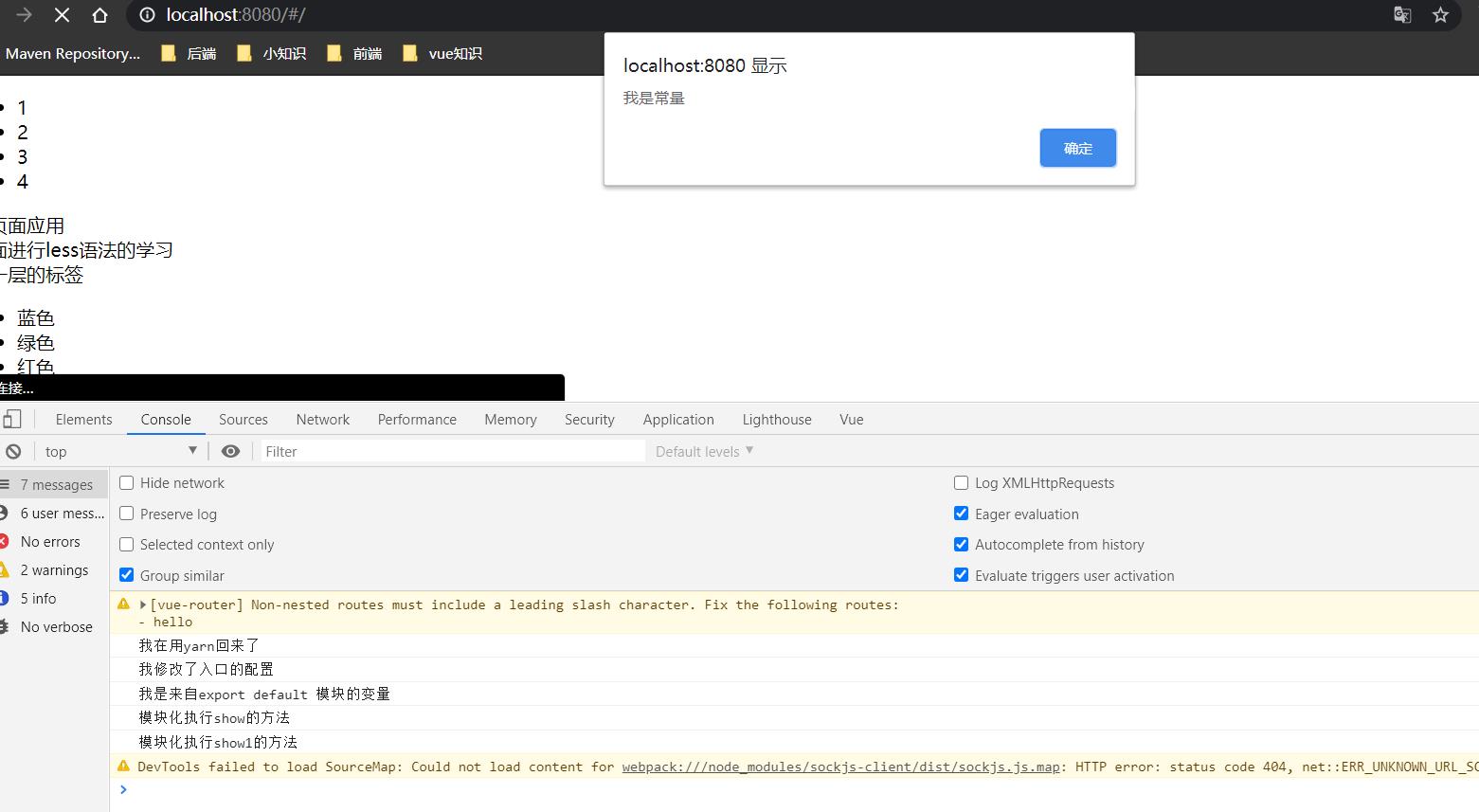
export const P="我是常量";
//第二种,抛出两种方法
let method=function()
let method2=function()
//可以根据名字抛出多个模块
export method,method2
按需调用
import show,show1,P from './js/es6'、
show()
show1()
alert(P)

以上是关于Es6模块的export与export defalut 与引入 import的主要内容,如果未能解决你的问题,请参考以下文章