js如何使onclick事件无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何使onclick事件无效相关的知识,希望对你有一定的参考价值。
js使onclick事件无效的方法很简单,只需要选中这个元素,然后让它的onclick赋值为null即可。
1、这是针对此问题的测试页面
全部代码如下
<button onclick="alert('上面按钮点击')" id="btn" >点击有警告</button>
<br><br>
<button onclick="document.getElementById('btn').onclick=null;alert('成功使上面按钮点击失效!');">使上面按钮点击事件失效</button>
其中最关键的是这句document.getElementById('btn').onclick=null;

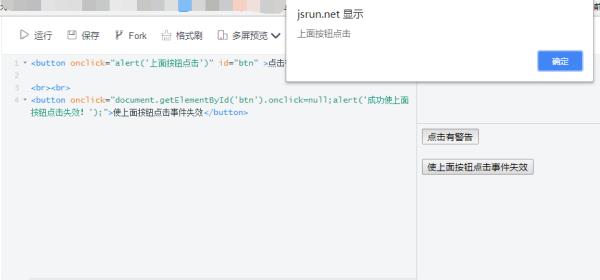
2、如图,这是测试点击上面的按钮弹出的警告

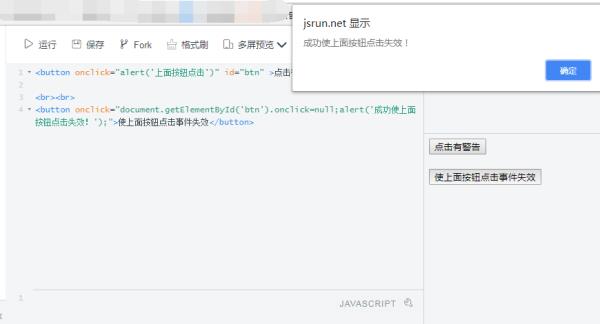
3、点击下面按钮,提示上面的按钮点击失效

4、再次点击上面的按钮没有弹出效果了

需要使用如下编码:
<input type="button" onclick="alert('点击按纽');" value="点击按纽" id="button1" />
<script type="text/javascript">//取消事件代码document.getElementById("button1").onclick = function();
</script>

扩展资料:
JavaScript脚本语言具有以下特点:
(1)脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
参考资料:百度百科-javascript
参考技术B <input type="button" onclick="alert('点击按纽');" value="点击按纽" id="button1" /><script type="text/javascript">
//取消事件代码
document.getElementById("button1").onclick = function();
</script>本回答被提问者采纳 参考技术C 首先要知道为什么要让onclick事件无效。
例如一个按钮有onclick 但是你让它无效 是做不到的,
可以通过 不写事件,或则事件为空的方式实现。
如果你是说冒泡的话,的确如楼上所说 参考技术D function preventDefault(event)
event = event || window.event;
event.preventDefault ? event.preventDefault() : event.returnValue = false;
js 如何 动态建立onclick事件并附动态值
for (var intRecDate = 0; intRecDate < DateRecord.length;intRecDate++)
if (Ndate==DateRecord[intRecDate])
cell.onclick=function()
alert(DateRecord[intRecDate]);
;
break;
找到简单方法了:cell.onclick=Function("alert("+DateRecord[intRecDate]+");");
换一种稳定的变量传递方式.比如把intRecDate的值写入对象的自定义属性中,在onclick事件处理函数中再把这个自定义属性值读出来. 参考技术A 你应该在创建数据表里面直接赋予事件跟值就行了
<script>
function show(value)
if (Ndate==value)
alert(value);
</script>
<table><tr>
遍历 begin
<td onclick="show(数据)">xxxxxxxxxxxx</td>
遍历 end
</tr></table>
要不就只能这样了..
function showValue(value)
alert(value);
for (var intRecDate = 0; intRecDate < DateRecord.length;intRecDate++)
if (Ndate==DateRecord[intRecDate])
cell.innerHTML = "<span onclick=\"javascript:showValue('"+ DateRecord[intRecDate] +"')\">"+ cell.innerText +"</span>";
以上是关于js如何使onclick事件无效的主要内容,如果未能解决你的问题,请参考以下文章