《animationtransition之微信小程序》
Posted 杨晓风-linda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《animationtransition之微信小程序》相关的知识,希望对你有一定的参考价值。
实现方式
1、官网地址:Animation | 微信开放文档
- 创建一个动画实例animation
- 调用实例的方法来描述动画
- 最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性
2、原生方式:css3 - transition
直接使用css样式来实现动画效果
示例
1、Animation动画API
<h1 catchtap="clickAnimation">渐出动画-Animation-点击</h1>
<view class="g-flex animation-demo">
<image animation="imageAnimation" class="animation-image" mode="scaleToFill" src=" animationDemoData.picUrl "></image>
</view>.animation-image
height: 150rpx;
width: 150rpx;
opacity: 0.5;
border-radius: 8rpx;
const animationDemoData = require('./mock-data')
Component(
data:
animationDemoData: animationDemoData,
imageAnimation: ,
,
methods:
clickAnimation()
const animation = wx.createAnimation(
duration:500,
timingFunction: 'ease',
)
animation.opacity(1).height(100).width(100).step()
this.setData(
imageAnimation: animation.export()
)
)2、css3-transition
<view class="g-flex animation-demo-container">
<h1>渐出动画-css3-transition</h1>
<view class="g-flex ease-demo">
<image class="product-image" mode="scaleToFill" src=" animationDemoData.picUrl "></image>
</view>
</view>.g-flex
display: flex
.animation-demo-container
flex-direction: column;
align-items: center;
.product-image
height: 150rpx;
width: 150rpx;
border-radius: 8rpx;
opacity: 0.5;
transition: all 0.5s ease; // 设置动画效果
.product-image:hover // 设置动画效果的具体动画:高度和宽度以及透明度都发生变化
width: 300rpx;
height: 300rpx;
opacity: 1;
fix
1、动画无效
- 初始值没有设置
- 设置了初始值依然无效,使用nextTick。核心是保证有初始态,才能由动画过渡到终极态
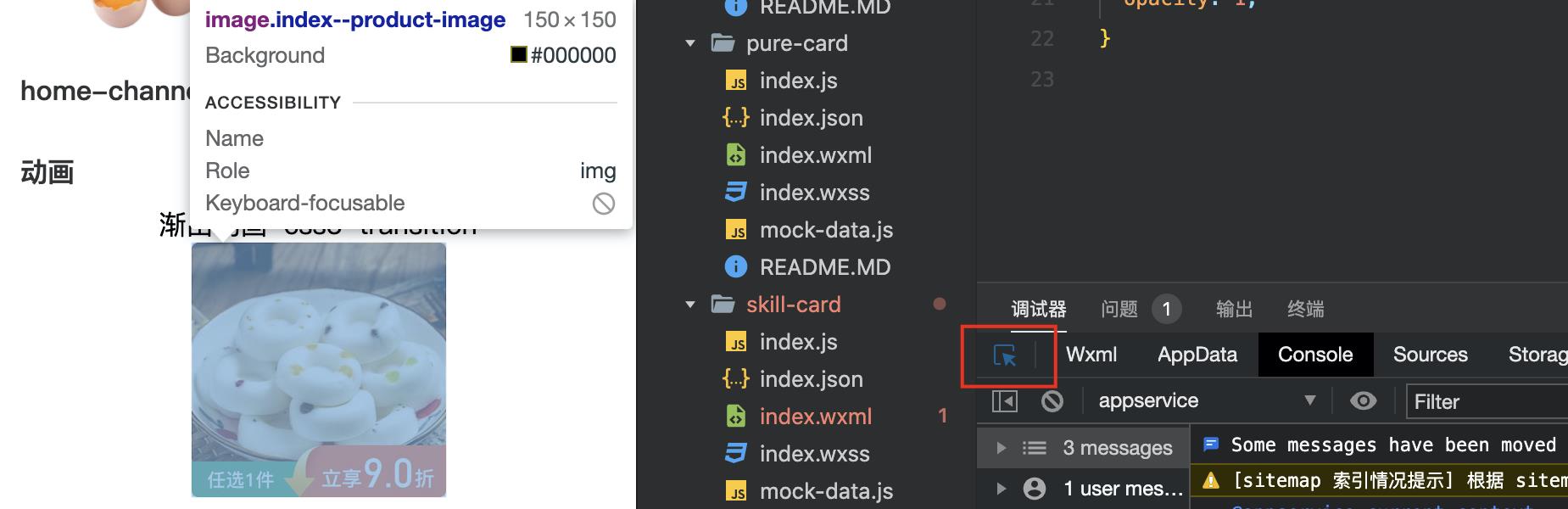
2、在微信开发者工具上调试,hover动画效果无效
需要微信开发者工具的调试器的箭头,出现手势,hover动画效果出现

3、transition与animation区别
transition与animation的区别_shiyzhang-CSDN博客
以上是关于《animationtransition之微信小程序》的主要内容,如果未能解决你的问题,请参考以下文章