react 组件性能优化
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 组件性能优化相关的知识,希望对你有一定的参考价值。
react 组件性能优化
减轻state
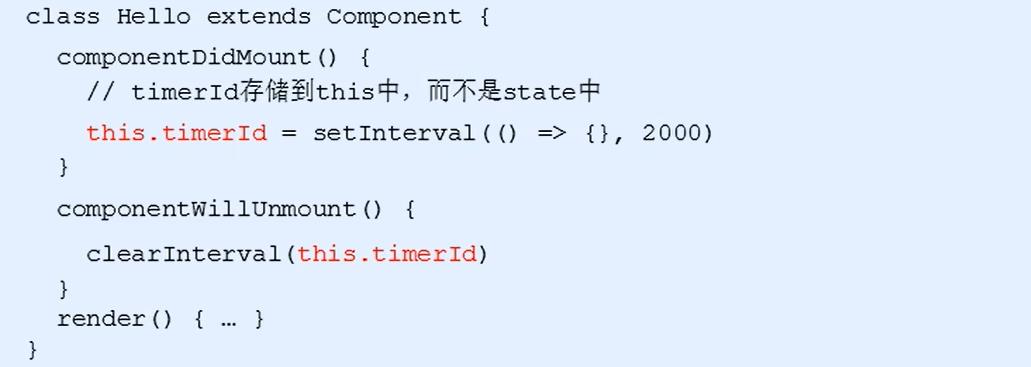
减轻state:只存储跟组件渲染相关的数据(比如: count/列表数据/ loading等)- 注意:不用做渲染的数据不要放在 state 中,比如定时器id等
- 对于这种需要在多个方法中用到的数据,应该放在 this 中

避免不必要的重新渲染
- 组件更新机制:父组件更新会引起子组件也被更新,这种思路很清晰
- 问题:子组件没有任何变化时也会重新渲染
- 如何避免不必要的重新渲染呢?
- 解决方式:使用
钩子函数shouldComponentUpdate(nextProps, nextState) - 作用:通过返回值决定该组件是否重新渲染,返回true表示重新渲染,false表示不重新渲染
- 触发时机:更新阶段的钩子函数,组件重新渲染前执行( shouldComponentUpdate ==> render )

代码示例:
import React from "react";
import ReactDOM from "react-dom";
class App extends React.Component
state =
count: 0
handleClick = () =>
this.setState(state =>
return
count: state.count + 1
)
// 钩子函数
shouldComponentUpdate(nextProps, nextState)
// nextProps: 最新的props
// nextState: 最新的state
// 返回false,阻止组件重新渲染
// return false
// 最新的状态
console.log('最新的state', nextState);
// 更新前的状态
console.log('this的state', this.state);
return true
render()
console.log('组件更新了')
return (
<div>
<h1>计数器:this.state.count</h1>
<button onClick=this.handleClick>+1</button>
</div>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
案例——随机数 state 处理重复更新

import React from "react";
import ReactDOM from "react-dom";
class App extends React.Component
state =
number: 0
handleClick = e =>
this.setState(state =>
return
number: Math.floor(Math.random() * 3)
)
// 因为两次生成的随机数可能相同,如果相同,此时,不需要重新渲染
shouldComponentUpdate(nextProps, nextState)
console.log('最新状态:', nextState, '当前状态:', this.state);
if(nextState.number === this.state.number)
return false
return true
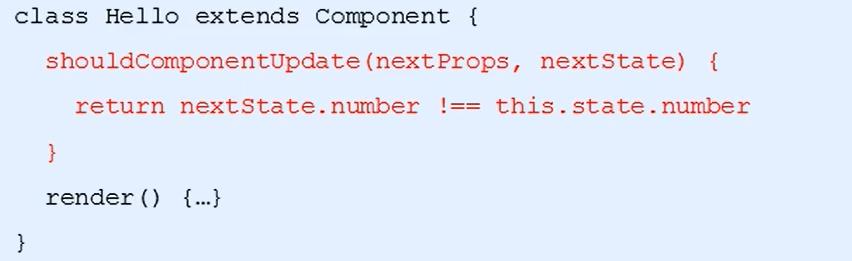
// 可优化为下面语句
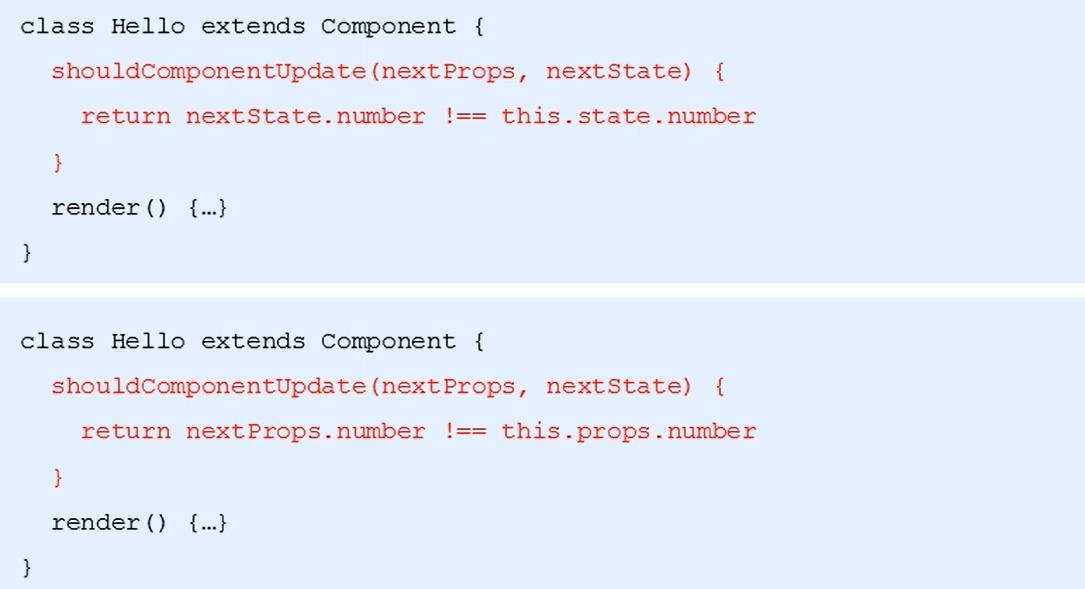
// return nextState.number !== this.state.number
render()
console.log('render');
return (
<div>
<h1>随机数:this.state.number</h1>
<button onClick=this.handleClick>重新生成</button>
</div>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
案例——随机数 props 处理重复更新

import React from "react";
import ReactDOM from "react-dom";
class App extends React.Component
state =
number: 0
handleClick = e =>
this.setState(state =>
return
number: Math.floor(Math.random() * 3)
)
render()
console.log('render');
return (
<div>
<NumberBox number=this.state.number />
<button onClick=this.handleClick>重新生成</button>
</div>
)
class NumberBox extends React.Component
shouldComponentUpdate(nextProps, nextState)
console.log('最新props:', nextProps, '当前props:', this.props);
// 如果前后两次的number值相同,就返回false,不更新组件
return nextProps.number !== this.props.number
render()
console.log('子组件中的render');
return (
<h1>随机数:this.props.number</h1>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
纯组件
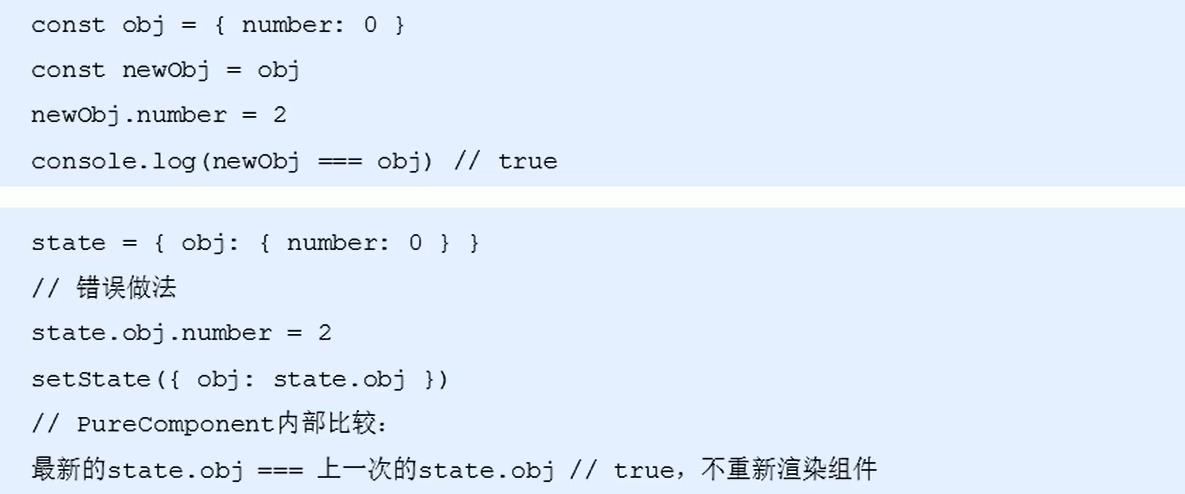
- 说明︰纯组件内部的对比是
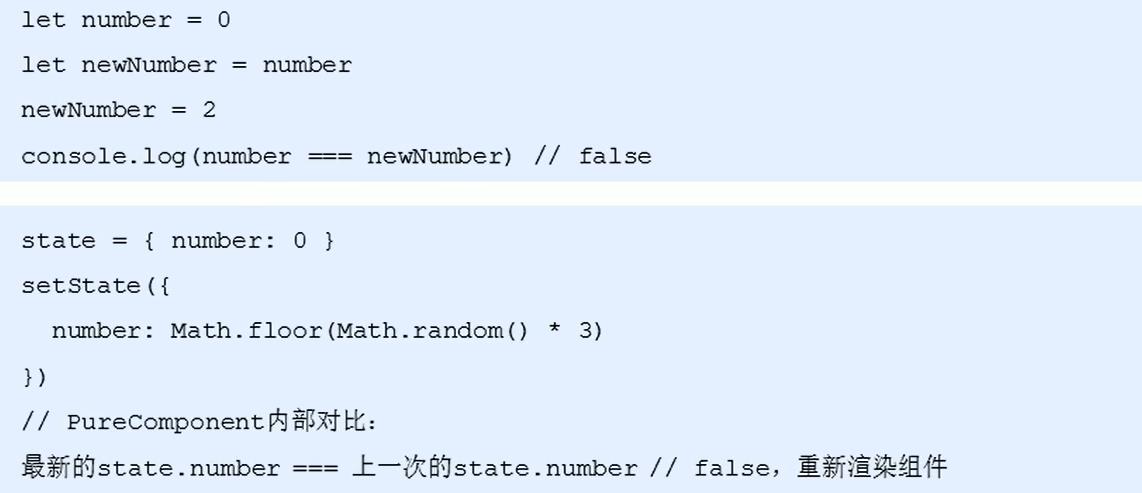
shallow compare(浅层对比) - 对于值类型来说:比较两个值是否相同(直接赋值即可,没有坑)

- 对于
引用类型来说:只比较对象的引用(地址)是否相同

- 注意:
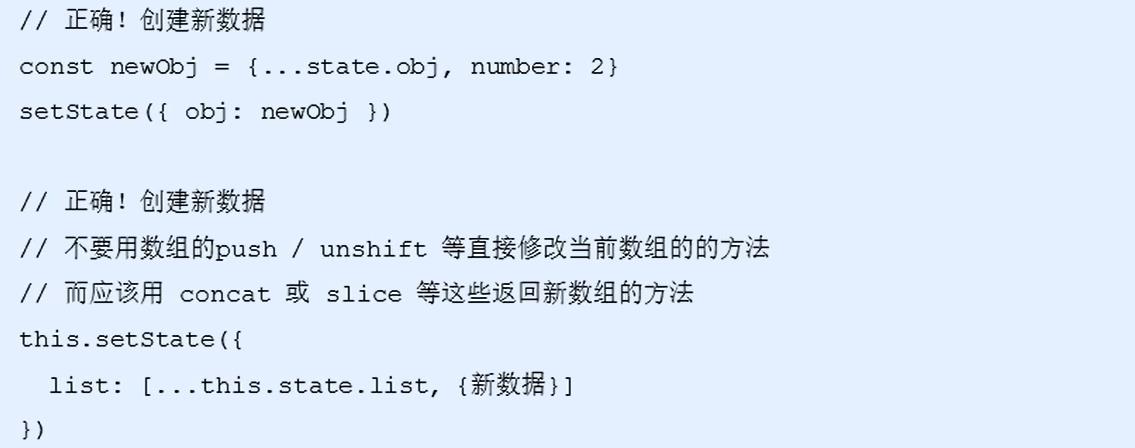
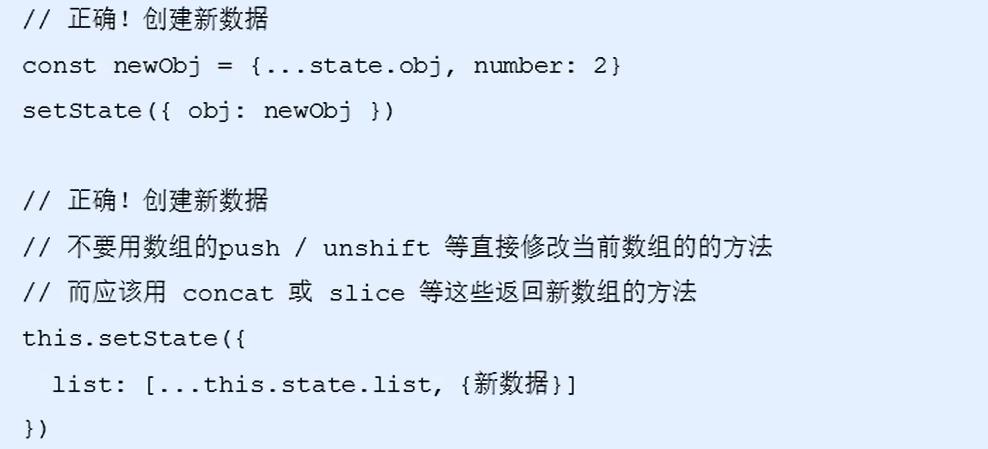
state 或 props中属性值为引用类型时,应该创建新数据,不要直接修改原数据!

数组:

以上是关于react 组件性能优化的主要内容,如果未能解决你的问题,请参考以下文章