如何用Bootstrap制作导航条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用Bootstrap制作导航条相关的知识,希望对你有一定的参考价值。
参考技术A工具/材料
Sublime Text
- 01
首先我们需要搭建一个html页面,如下图所示,在页面中导入需要的bootstrap文件
02然后我们在body标签中写下nav元素,如下图所示,注意给nav元素添加导航条样式
03接下来就给导航添加内容,如下图所示,运用的是ul元素,这里也运用了nav导航样式
04如果想要激活哪个导航,只需要像下图的方式,在li元素中添加active样式即可
05Bootstrap中的导航有下拉效果的设计,如果想用这种效果,需要用dropdown样式,如下图所示
06另外,值得一提的下拉导航条中可以加分割线,如下图所示,运用divider样式即可
07最后我们运行页面程序,你会看到如下图所示的效果,下拉导航以及激活状态都已经显示出来了
四十五使用bootstrap制作导航条
使用bootstrap制作导航条
- 参考链接:https://v3.bootcss.com/components/#navbar
- 项目结构

- 工具使用:
Bootstrap Button Generator
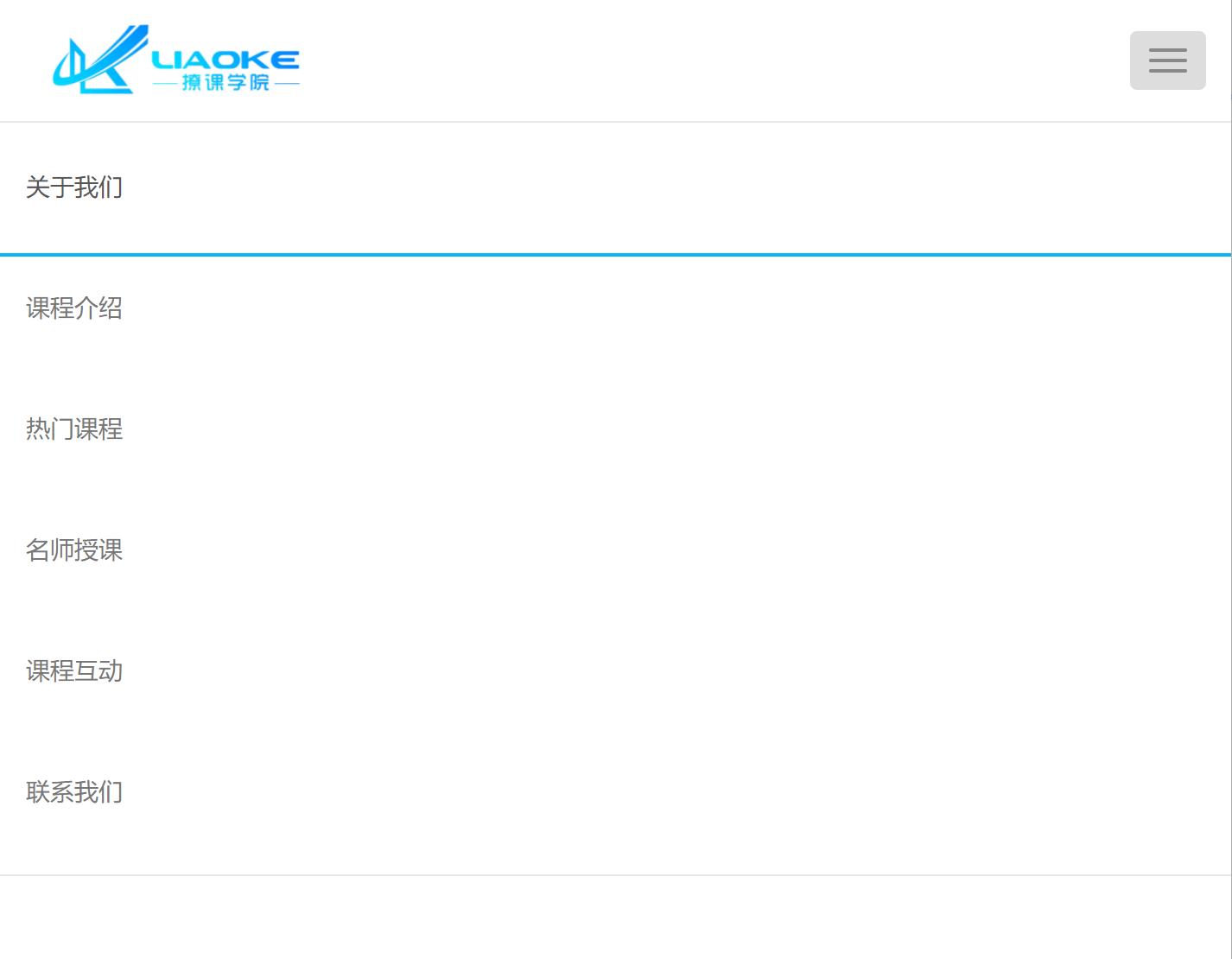
通过Bootstrap Button Generator,你只需输入你想指定给新按钮的样式的CSS类,并简单调整图标的颜色,即可获得新的图标,然后复制代码,粘贴在任意你想要的地方即可。 - 最终效果
中等屏幕 桌面显示器 (≥992px) 、大屏幕 大桌面显示器 (≥1200px):

桌面显示器 (<992px)
超小屏幕 手机 (<768px) 、小屏幕 平板 (≥768px):

- 代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入bootstrap核心样式文件(必须) -->
<link rel="stylesheet" href="lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/index.css">
<!-- 站点图标 -->
<link rel="shortcut icon" href="imgs/favicon.ico" type="image/x-icon">
</head>
<!-- 头部 -->
<header id="dw_header">
<!-- 上半部分 -->
<div class="top-bar hidden-sm hidden-xs text-center text-muted">
<div class="container">
<div class="row">
<div class="top-bar-1 col-md-2">
<a href="">
<i class="icon-phone"></i>
<span>关注微信号</span>
<span class="caret"></span>
<img src="imgs/ewm_xzh.jpg" alt="旋之华" width="130">
</a>
</div>
<div class="top-bar-2 col-md-5">
<i class="icon-tel"></i>
<span>8888-555-6666(服务时间:9:00-21:00)</span>
</div>
<div class="top-bar-3 col-md-2">
<a href="" class="text-muted">校企合作</a>
<a href="" class="text-muted">培训师</a>
</div>
<div class="top-bar-4 col-md-3">
<a class="btn btn-register" href="#" role="button">免费注册</a>
<a class="text-muted" href="#" role="button" style="margin-left: 10px;">立即登录</a>
</div>
</div>
</div>
</div>
<!-- 下半部分 -->
<nav class="navbar navbar-default navbar-static-top navbar-dw">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#dw_nav" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="imgs/lk_logo_sm.png" alt="撩课" width="180">
</a>
</div>
<div class="collapse navbar-collapse" id="dw_nav">
<ul class="nav navbar-nav">
<li class="active"><a href="#">关于我们</a></li>
<li><a href="#">课程介绍</a></li>
<li><a href="#">热门课程</a></li>
<li><a href="#">名师授课</a></li>
<li><a href="#">课程互动</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<ul class="nav navbar-nav navbar-right hidden-sm hidden-xs">
<li><a href="#">个人中心</a></li>
</ul>
</div>
</div>
</nav>
</header>
<!-- /头部 -->
<!-- 轮播图 -->
<section id="dw_carousel"></section>
<!-- /轮播图 -->
<!-- 关于我们 -->
<section id="dw_about"></section>
<!-- /关于我们 -->
<!-- 产品特色 -->
<section id="dw_product"></section>
<!-- /产品特色 -->
<!-- 热门课程 -->
<section id="lk_hot"></section>
<!-- /热门课程 -->
<!-- 友情链接 -->
<section id="dw_link"></section>
<!-- /友情链接 -->
<!-- 尾部 -->
<footer id="dw_footer"></footer>
<!-- /尾部 -->
<body>
<script src="lib/jquery/jquery.js"></script>
<!-- 引入bootstrap核心脚本文件 -->
<script src="lib/bootstrap/js/bootstrap.js"></script>
<script src="js/index.js"></script>
</body>
</html>
index.css
/* 通用样式 start */
body
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #000;
.btn-register
color: #FFFFFF;
background-color: #0AB4F7;
border-color: #F4F7F7;
.btn-register:hover,
.btn-register:focus,
.btn-register:active,
.btn-register.active,
.open .dropdown-toggle.btn-register
color: #FFFFFF;
background-color: #086DF2;
border-color: #F4F7F7;
.btn-register:active,
.btn-register.active,
.open .dropdown-toggle.btn-register
background-image: none;
.btn-register.disabled,
.btn-register[disabled],
fieldset[disabled] .btn-register,
.btn-register.disabled:hover,
.btn-register[disabled]:hover,
fieldset[disabled] .btn-register:hover,
.btn-register.disabled:focus,
.btn-register[disabled]:focus,
fieldset[disabled] .btn-register:focus,
.btn-register.disabled:active,
.btn-register[disabled]:active,
fieldset[disabled] .btn-register:active,
.btn-register.disabled.active,
.btn-register[disabled].active,
fieldset[disabled] .btn-register.active
background-color: #0AB4F7;
border-color: #F4F7F7;
.btn-register .badge
color: #0AB4F7;
background-color: #FFFFFF;
@font-face
font-family: lk;
src: url('../fonts/lk.eot') format('embedded-opentype'),
url('../fonts/lk.svg') format('svg'),
url('../fonts/lk.ttf') format('truetype'),
url('../fonts/lk.woff') format('woff');
[class^="icon-"],
[class*="icon-"]
font-family: lk;
font-style: normal;
/* 通用样式 end */
/* 头部样式 start */
#dw_header .top-bar
height: 40px;
line-height: 39px;
border-bottom: 1px solid #e0e0e0;
/* 采用了:子代选择器、相邻兄弟选择器 */
#dw_header .top-bar .container .row > div + div
border-left: 1px solid #e0e0e0;
#dw_header .top-bar .container .row .top-bar-1 a
position: relative;
#dw_header .top-bar .container .row .top-bar-1 a img
display: none;
position: absolute;
left: 50%;
margin-left: -65px;
margin-top: -10px;
z-index: 9999;
#dw_header .top-bar .container .row .top-bar-1 a:hover img
display: block;
.icon-phone::before
content: '\\e958';
font-size: 13px;
.icon-tel::before
content: '\\e942';
font-size: 13px;
#dw_header .navbar-dw
background-color: #FFFFFF;
#dw_header .navbar-dw .navbar-brand
height: 70px;
padding: 10px 15px;
#dw_header .navbar-dw .navbar-nav a
height: 70px;
line-height: 40px;
#dw_header .navbar-dw .navbar-nav li.active a,
#dw_header .navbar-dw .navbar-nav li a:hover
background-color: transparent;
border-bottom: 2px solid #0AB4F7;
#dw_header .navbar-dw .navbar-toggle
margin-top: 18px;
/* 头部样式 end */
以上是关于如何用Bootstrap制作导航条的主要内容,如果未能解决你的问题,请参考以下文章