css获取整个页面高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css获取整个页面高度相关的知识,希望对你有一定的参考价值。
如何用css获取整个页面的高度,包括滚动条以下的,不是 height:100%.
用JS怎么操作?具体点.
Js获取高度:
网页可见区域高:document.body.clientHeight
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
屏幕分辨率的高:window.screen.height
屏幕可用工作区高度:window.screen.availHeight
JS的。
doucment.body.scrollHeight本回答被提问者采纳
微信H5--手机键盘弹起导致页面变形
2017-3-22
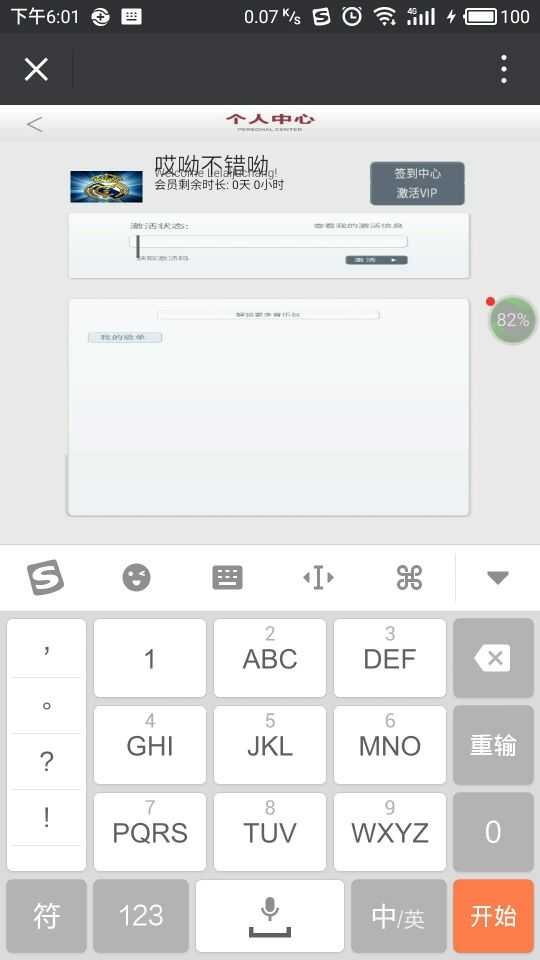
今天工作中遇到了手机键盘弹出将整个界面都挤扁现象。
业务场景:点击input(type=text)输入验证码整个页面被挤扁。

解决办法:在input获取/失去光标时动态改变页面的高度,
‘你要解决页面的’.css.style.height = ‘你屏幕的高度‘ +‘px‘
以上是关于css获取整个页面高度的主要内容,如果未能解决你的问题,请参考以下文章