面试常备知识前端本地存储机制浅析
Posted 盛夏温暖流年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试常备知识前端本地存储机制浅析相关的知识,希望对你有一定的参考价值。
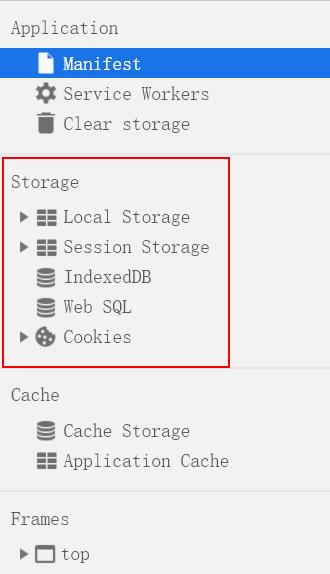
浏览器的本地存储共分为五种,包括 Local Storage、Session Storage、IndexedDB、Web SQL、Cookies,如下图所示:

本篇博客主要对常用的 Cookie、LocalStorage、SessionStorage 存储机制进行介绍,如有不正之处,欢迎指出。
Cookie
# Cookie 介绍
Cookie 的本职工作并非本地存储,而是“维持状态”,说白了它就是存储在浏览器里的一个文本文件,用于在浏览器和服务器之间进行信息传递。它附着在 HTTP 请求上,可以携带用户信息,服务器通过检查 Cookie 来获取客户端的状态。
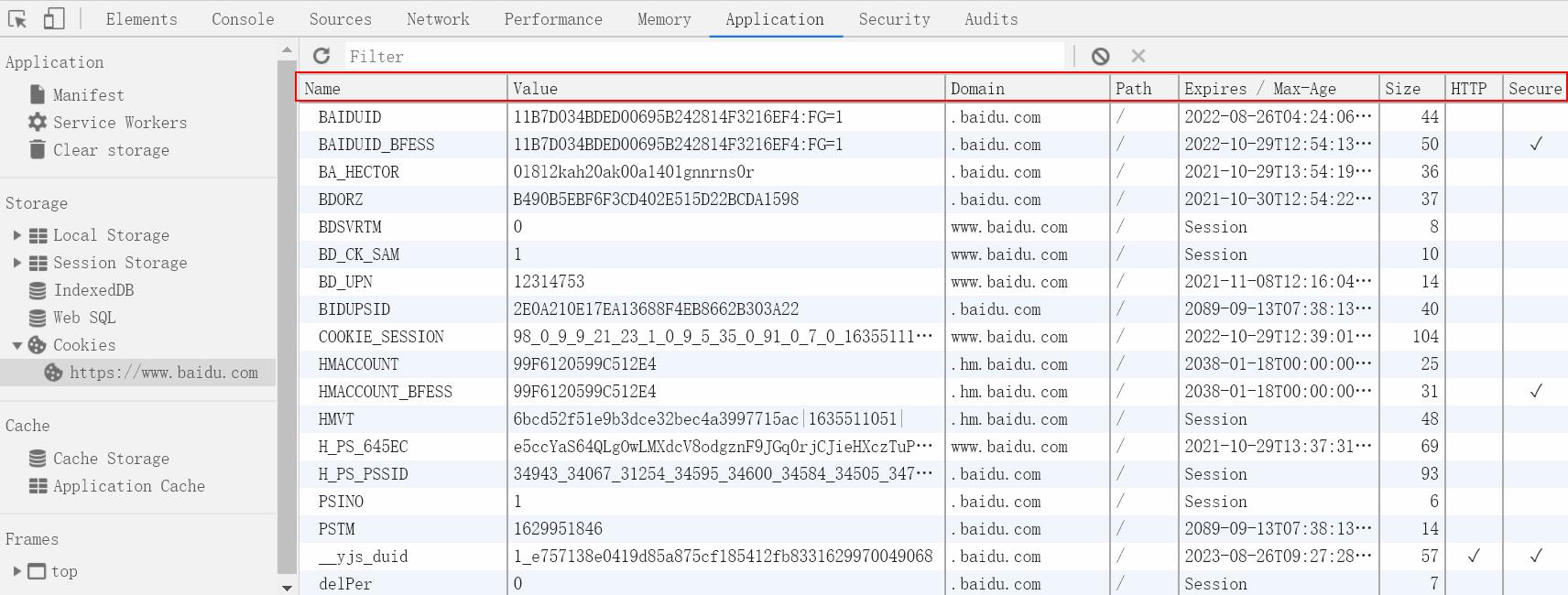
在浏览器按下 F12 查看 Application,可以看到它的几个核心属性:Name,Value,Domain,Expires 以及 Path,如下图所示:

每个属性代表的含义如下:
Name:Cookie 的名称;
Value:Cookie 的值;
Domain:可以访问此 Cookie 的域名;
Path:可以访问此 Cookie 的页面路径;
比如 domain 是 baidu.com,path 是 /s,那么只有 /s 路径下的页面才可以读取此 Cookie。
expires/Max-Age :Cookie 的超时时间;
1.若设置其值为一个时间,那么当到达此时间后,Cookie 会自动失效。
2.不设置的话默认值是 Session,是指当前 Cookie 会和 Session 一起失效。也就是当整个浏览器关闭后,此 Cookie 才会失效。
Size:Cookie 的大小;
HTTP: Cookie 的 httponly 属性;
若属性为 true,只有在 HTTP 请求头中会带有此 Cookie 的信息,而不能通过 document.cookie 来进行访问。
Secure:设置是否只能通过 https 来传递此条 Cookie;
# Cookie 特点
Cookie 有以下 6 个特点:
- 不同浏览器存放的 Cookie 位置不一样,不能通用;
- Cookie 的存储是以域名形式进行区分的,不同域下存储的 Cookie 是相互独立的,我们可以设置 Cookie 生效的域(当前设置 Cookie 所在域的子域),也就是说,我们能够操作的 Cookie 是当前域以及当前域下的所有子域;
- 一个域名下存放的 Cookie 的个数是有限制的,不同的浏览器存放的个数不一样,一般为 20个;
- 每个 Cookie 存放的内容大小也是有限制的,不同的浏览器存放大小不一样,一般为 4KB;
- Cookie 可以设置过期时间,默认是会话结束的时候,时间到期自动销毁;
- 存储数据类型存在限制,只能存储字符串;
# Cookie 劣势
主要有两个方面的劣势:
1. Cookie 存储容量小
Cookie 本身是有体积上限的,它最大只能有 4KB。当超过 4KB 时,将会被裁切,所以 Cookie 只能用来存取少量信息。
2. 过量 Cookie 会带来巨大的性能浪费
Cookie 是按照域名进行分割的,我们可以通过响应头里的 Set-Cookie 指定要存储的 Cookie 值。默认情况下,Domain 被设置为设置 Cookie 页面的主机名,我们也可以手动设置 Domain 的值:
Set-Cookie: name=zhangsan; domain=http://baidu.com
同一个域名下的所有请求都会携带 Cookie,也就是说,如果我们仅是请求一张图片或者一个 CSS 文件,都要一直携带着进行通信(无论 Cookie 里面存储的信息是否需要),随着请求的叠加,带来的开销将是无法想象的。
为了弥补 Cookie 的局限性,让 “专业的人做专业的事情”,Web Storage 出现了。
Web Storage 是 html5 专门为浏览器存储而提供的数据存储机制,它又分为 Local Storage 与 Session Storage,我们先来看 Local Storage。
Local Storage
# Local Storage 介绍
Local Storage 是 HTML5 的新方法,兼容 IE8 及以上浏览器。它是一种持久化的本地存储,数据永不过期,除非手动删除。同时它受同源策略的限制,只在同一域中进行共享,也就是说不同的网站不能直接共用相同的 Local Storage。
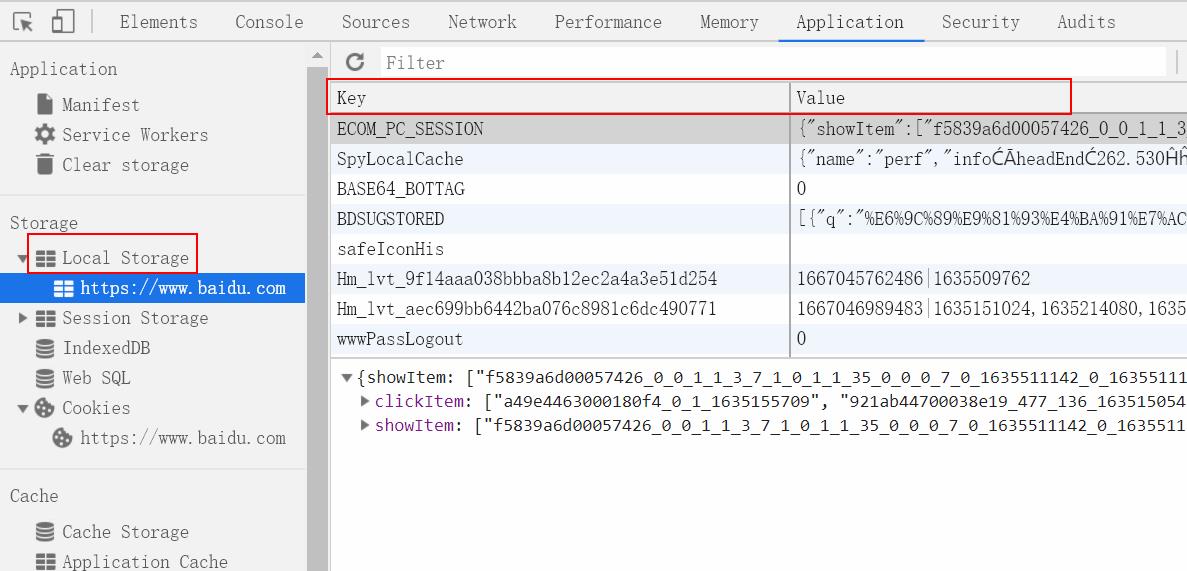
Local Storage 允许在浏览器中存储 key / value 对的数据,如下图所示,它没有 Cookie 那么多的属性,保存的数据也没有过期时间。

# Local Storage 特点
- Local Storage 拓展了 Cookie 的 4K 限制;
- Local Storage 可以将第一次请求的数据直接存储到本地,相当于一个 5M 大小的前端页面数据库,相比于 Cookie 更节约带宽,不过只在高版本的浏览器中才支持;
- 生命周期:持久化的本地存储,除非主动删除数据,否则数据永远不会过期;
- 存储的信息在同一域中是共享的,受同源策略的限制;
- 当本页操作(新增、修改、删除)了 Local Storage 的时候,本页面不会触发 storage 事件,但是别的页面会触发;
- 在非 IE 下的浏览中可以本地打开,IE 浏览器要在服务器中打开;
- Local Storage 本质上是对字符串的读取,如果存储内容过多会消耗内存空间,导致页面变卡;
# Local Storage 应用实例
// 存储
localStorage.setItem("lastname", "Gates");
// 获取
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
也可以写成这种形式:
// 存储
localStorage.lastname = "Gates";
// 获取
document.getElementById("result").innerHTML = localStorage.lastname;
删除 localStorage 存储内容:
// 删除单个存储内容
localStorage.removeItem("lastname");
// 清空所有存储内容
localStorage.clear();
Session Storage
# Session Storage 介绍
Session Storage 用于存储本地一个会话(Session)中的数据,只有在同一个会话中的页面才能访问这些数据,并且当会话结束后数据也随之销毁。
因此 Session Storage 不是一种持久化的本地存储,仅仅是会话级别的存储。也就是说只要浏览器窗口没有关闭,即使刷新页面或进入同源的另一页面,数据仍然存在。而当关闭窗口后,Session Storage 就会被销毁,或在新窗口打开同源的另一个页面,Session Storage 也是同样不存在的。

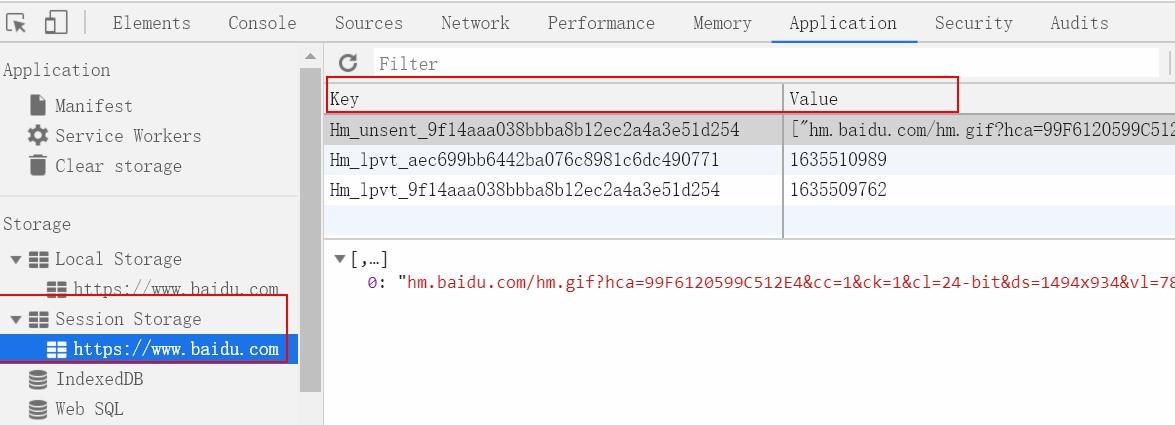
在浏览器按下 F12 可以看出,Session Storage 和 Local Storage 一样,都比较简单,只存储了 key / value 对的数据,没有过期时间等属性。
# Session Storage 特点
- 页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的页面会话;
- 在新标签或窗口打开一个页面时,会复制顶级浏览会话的上下文作为新会话的上下文;
- 打开多个相同的 URL 的 Tab 页面,会创建各自的 Session Storage;
- 关闭对应浏览器窗口(Window)或者 Tab 页面,会清除对应的 Session Storage;
- 存储大小一般为 5M;
- 存储的对象类型均为字符串类型;
# Session Storage 应用实例
保存数据:
sessionStorage.setItem("key", "value");
读取数据:
var lastname = sessionStorage.getItem("key");
删除指定键数据:
sessionStorage.removeItem("key");
删除所有数据:
sessionStorage.clear();
本篇博客参考了以下文章,在此深表感谢:
https://www.cnblogs.com/tzyy/p/4151291.html
https://segmentfault.com/a/1190000012578794
https://zhuanlan.zhihu.com/p/421856737
https://www.jianshu.com/p/47717c55381d
以上是关于面试常备知识前端本地存储机制浅析的主要内容,如果未能解决你的问题,请参考以下文章