极品webpack,打包方法,
Posted 哈比老乌龟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极品webpack,打包方法,相关的知识,希望对你有一定的参考价值。
webpack
在学习webpack之前你的计算机上得有
1.node.js
前往node.js官网下载
https://nodejs.org/zh-cn/ //node.js官网
2.安装全局webpack
前往webpack官网也可以下载,版本不合的话
https://webpack.docschina.org/ //webpack官网
npm install --save-dev webpack
webpack打包
1.将所在文件初始化
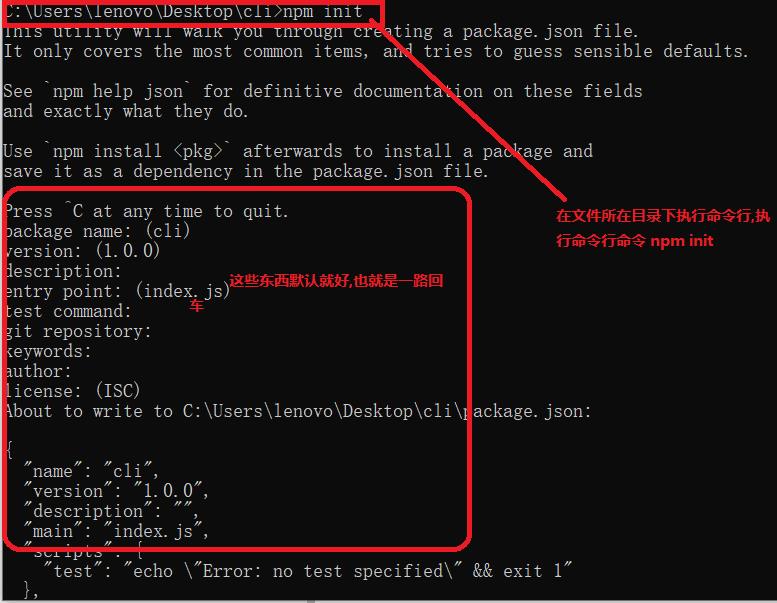
npm init //命令行执行

执行完命令后所在文件夹就会生成一个文件

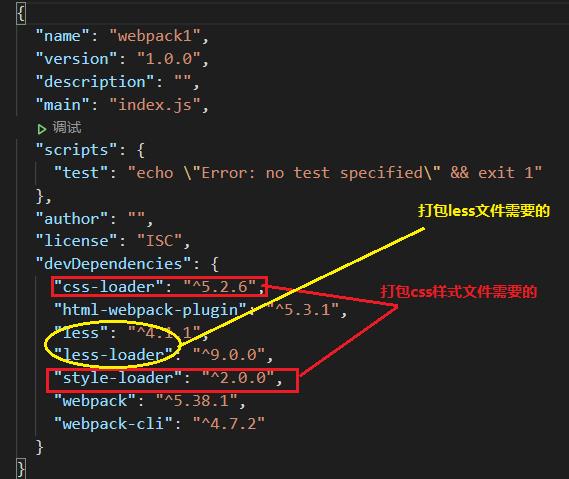
package.js中放的是你之后使用webpack时所需插件的版本号
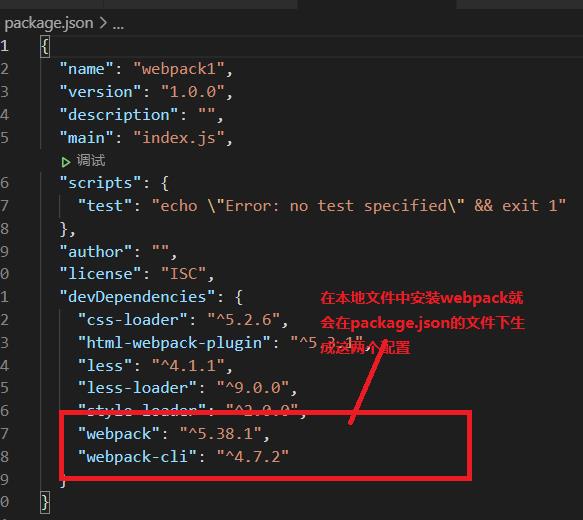
2.这时在当前文件下再次安装本文件下的webpack
npm i webpack webpack-cli -D 安装到,当前文件下

添加一个入口文件index.js
index.js: webpack 入口起点文件
3.运行指令
开发环境
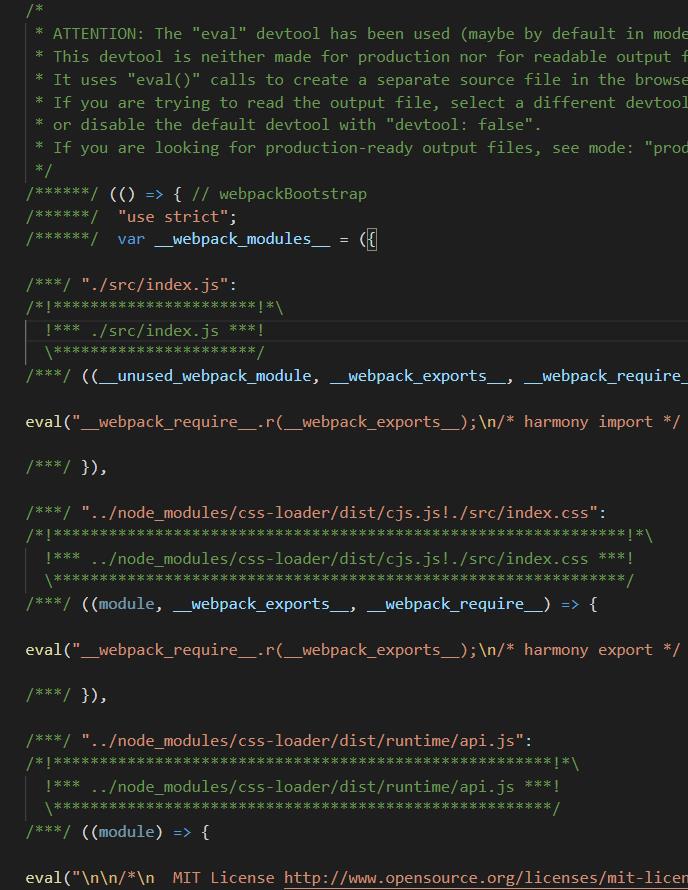
webpack ./src/index.js -o ./build/main.js --mode=development
webpack会以 ./src/index.js 为入口文件.打包后输出到 ./build/main.js 整体打包环境为开发环境
开发环境下就是这样

4.生产环境
webpack ./src/index.js -o ./build/main.js --mode=production
生产环境下是这样的,生产环境比开发环境多了一个压缩js代码

webpack 能处理js/json文件,但不能直接处理css/img等其他资源
生产环境和开发环境将es6模块化编译成浏览器能识别的模块化
生产环境比开发环境多一个压缩js代码
webpack打包css,less文件

打包css与less是webpack需要自己配置文件
webpack.config.js
webpack.config.js webpack的配置文件
作用 : 指示 webpack 干那些活(当你运行webpack 指令时,会加载里面的配置)
所有构件工具都是基于node.js平台运行的~模块化默认采用commitjs
向package.json中安装打包css与less的插件
npm i css-loader style-loader -D //css
npm i less-loader -D //less
npm i less -D //less
const resolve = require('path')
module.exports =
// mode: 'production',
// webpcak配置
// 入口起点
entry:'./src/index.js',
//输出
output:
filename:'built.js',
//输出路径
//_dirname node.js的变量,代表当前文件的目录绝对路径
path:resolve(__dirname,'build')
,
module:
rules:[
// 详细的loader配置
//匹配那些文件
test:/\\.css$/,
//使用那些loader进行处理
use:[
//use数组中loader执行顺序: 从左到右,从上到下,依次执行
//创建style标签,将js中的样式资源插入进行,添加到head(页面)中生效
'style-loader',
//将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader'
]
,
test:/\\.less$/,
use:[
'style-loader',
'css-loader',
//将less文件编译成为css文件
//less需要下载两个包less和less-loader
'less-loader'
]
]
,
plugins:[
// 详细
],
//开发模式
mode:'development'//生产模式
webpcak打包html文件
下载打包html文件所需要的的插件

在package.json就会出现这个
npm i html-webpack-plugin -D
// loader 1.下载 2.使用(配置loader)
// plugins: 1.下载 2.引入 3.使用
const resolve = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports =
entry:'./src/index.js',
output:
filename:'built.js',
path:resolve(__dirname,'build')
,
module:
rules:[
//loader的配置
]
,
plugins:[
// plugins的配置
//html-webpack-plugin
//功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(js/css)
new HtmlWebpackPlugin(
//复制'./src/index.html'文件,并自动引入打包输出的所有资源(js/css)
template:'./src/index.html'
)
],
mode:'development'
总:
webpack 能处理js/json文件,但不能直接处理css/img等其他资源
生产环境和开发环境将es6模块化编译成浏览器能识别的模块化
生产环境比开发环境多一个压缩js代码
以上是关于极品webpack,打包方法,的主要内容,如果未能解决你的问题,请参考以下文章