html中这种箭头怎么实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中这种箭头怎么实现?相关的知识,希望对你有一定的参考价值。
使用html+css实现简单的箭头,代码如下:


一、超级文本语言(html)的定义:
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
二、语言特点:
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
三、书写方式
它其实是文本,它需要浏览器的解释,它的编辑器大体可以分为三种:
1、基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。
2、半所见即所得软件,如:FCK-Editer、E-webediter等在线网页编辑器;尤其推荐:Sublime Text代码编辑器(由Jon Skinner开发,Sublime Text 2收费但可以无限期试用)。
3、所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,如:AMAYA(出品单位:万维网联盟);FRONTPAGE(出品单位:微软);Dreamweaver(出品单位:Adobe)。
4、所见即所得软件与半所见即所得的软件相比,开发速度更快,效率更高,且直观的表现更强。任何地方进行修改只需要刷新即可显示。缺点是生成的代码结构复杂,不利于大型网站的多人协作和精准定位等高级功能的实现。
四、字符集

在网页中除了可显示常见的美国信息交换标准代码(外语缩写:ASCII)字符和汉字外,HTML还有许多特殊字符,它们一起构成了HTML字符集。有2种情况需要使用特殊字符,一是网页中有其特殊意义的字符,二是键盘上没有的字符。HTML字符可以用一些代码来表示,代码可以有2种表示方式。即字符代码(命名实体)和数字代码(编号实体)。字符代码以“&”符开始,以分号";"结束,其间是字符名,如®。数字代码也以“&#”符开始,以分号";"结束,其间是编号,如®。
五、整体结构
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。
标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。
标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
1、头部内容:
<head></head>;这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单。
设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code(实体定义!ENTITY % i18n)、指定字典中的元信息、等等。
以下表格列出了 HTML head 元素:

2、主体内容:
<body></body>;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。
六、相关要求
在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。
文本标记语言源程序的文件扩展名默认使用htm(磁盘操作系统DOS限制的外语缩写为扩展名)或html(外语缩写为扩展名),以便于操作系统或程序辨认,除自定义的汉字扩展名。在使用文本编辑器时,注意修改扩展名。而常用的图像文件的扩展名为gif和jpg。
超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成一行;若写成多行,浏览器一般忽略文件中的回车符(标记指定除外);对文件中的空格通常也不按源程序中的效果显示。完整的空格可使用特殊符号(实体符)“ (注意此字母必须小写,方可空格)”表示非换行空格;表示文件路径时使用符号“/”分隔,文件名及路径描述可用双引号也可不用引号括起。
标记符中的标记元素用尖括号括起来,带斜杠的元素表示该标记说明结束;大多数标记符必须成对使用,以表示作用的起始和结束;标记元素忽略大小写,即其作用相同,但完整的空格可使用特殊符号“ (注意此字母必须小写,方可空格)”;许多标记元素具有属性说明,可用参数对元素作进一步的限定,多个参数或属性项说明次序不限,其间用空格分隔即可;一个标记元素的内容可以写成多行。
标记符号,包括尖括号、标记元素、属性项等必须使用半角的西文字符,而不能使用全角字符。
HTML注释由"<!--"号开始,由符号”-->“结束结束,例如<!--注释内容-->。注释内容可插入文本中任何位置。任何标记若在其最前插入惊叹号,即被标识为注释,不予显示。
七、常见实体

八、数据类型
超文本标记语言定义了多种数据类型的元素内容,如脚本数据和样式表的数据,和众多类型的属性值,包括ID、名称、URI、数字、长度单位、语言、媒体描述符、颜色、字符编码、日期和时间等。所有这些数据类型都是专业的字符数据。
做这个焦点图无外乎几种方法,第一种就是纯FLASH,用FLASH做出来,然后插入到THML当中,也可以实现上述效果,但是我觉得用的最多的就是JS了,用JS语言实现,然后在HTML中,用ASP文件插入到网页中也可以实现,往上有很多ASP文件代码,替换里面的图片就可以了
纯CSS气泡框实现方法探究
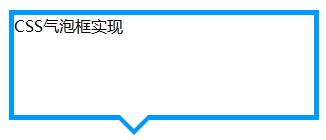
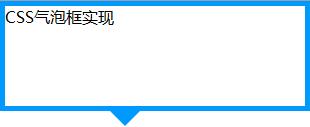
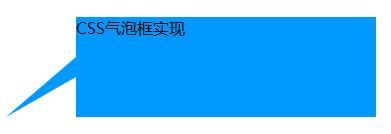
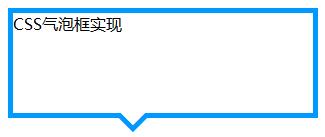
气泡框(或者提示框)是网页中一种很常见的元素,大多用来展示提示信息,如下图所示:

拆分来看,形如这种气泡框无外乎就是一个矩形框+一个指示方向的三角形小箭头,要制作出这样的气泡框,如果解决了三角形小箭头就容易了。一种方法就是制作这样一个三角形箭头的图片,然后定位在矩形框上。但这种解决办法在后期更改气泡框会很不方便,可能每修改一次气泡框都要重新制作一个三角形小图标。如果我们能够直接用HTML和CSS代码实现这样一个三角形小箭头一切都迎刃而解了。
首先我们来看一下border这个属性,当我们把一个div的border-color设为不同值的时候,可以看到四边都成了一个梯形。
|
1
|
# test{width:50px; height:50px; border-width:50px; border-style:solid; border-color:#09F #990 #933 #0C9;} |

如果我们继续把这个div的width和height都设为0,可以看到四边都成了一个三角形。
|
1
|
# test{width:0; height:0; border-width:75px; border-style:solid; border-color:#09F #990 #933 #0C9;} |

在主流浏览器中检测一下,发现IE6中存在一个小问题,上下边能形成三角形,左右两边仍然还是梯形

通过实验发现当把div的font-size和line-height都设为0的时候,div的四边在IE6下都能形成完美的三角形:
|
1
|
#test{ width:0; height:0; border-width:75px; border-style:solid; border-color:#09F #990 #933 #0C9; font-size:0; line-height:0;} |

很显然我们只需要其中的一个三角形,那么只需要将其他三边的color设置为透明或者跟页面背景一样的颜色,就能模拟出一个三角来,推荐将其他三边颜色设置为透明,即color的值为transparent,如果其他三边颜色跟页面背景一样,虽然视觉上只能看到一个三角,但背景颜色一旦改变,其他三边颜色也要随之改变。
|
1
|
#test{ width:0; height:0; border-width:75px; border-style:solid; border-color:#09F transparent transparent; font-size:0; line-height:0;} |

问题又来了,IE6下transparent无效!其他三边被设置成默认的黑色了。

但通过实验发现把border-style设置为dashed后,IE6下其他三边就能透明了!
|
1
|
#test{ width:0; height:0; border-width:75px; border-style:solid dashed dashed; border-color:#09F transparent transparent; font-size:0; line-height:0;} |
到这一步我们已经成功的模拟出了一个小三角,下一步我们把这个小三角同矩形框结合起来。先设置一个矩形框,然后把小三角定位到矩形框上。先来写出HTML结构:
|
1
2
3
4
|
<div class="tag"> <em></em> CSS气泡框实现</div> |
CSS样式:
|
1
2
|
.tag{ width:300px; height:100px; border:5px solid #09F; position:relative;}.tag em{display:block; border-width:20px; position:absolute; bottom:-40px; left:100px;border-style:solid dashed dashed; border-color:#09F transparent transparent;font-size:0; line-height:0;} |
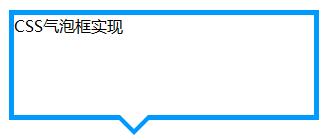
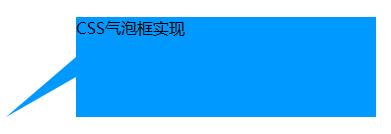
效果如下:

现在指示方向的三角形箭头是实心的,而我们想要的是镂空的效果,这里我们再叠加一个同气泡框背景颜色一样的小三角,然后把这个叠加的小三角移动一下位置就能达到了。
首先需要对HTML结构进行调整,如下:
|
1
2
3
4
5
|
<div class="tag"> <em></em> <span></span> CSS气泡框实现</div> |
CSS样式修改为:
|
1
2
3
|
.tag{ width:300px; height:100px; border:5px solid #09F; position:relative; background-color:#FFF;}.tag em{display:block; border-width:20px; position:absolute; bottom:-40px; left:100px;border-style:solid dashed dashed; border-color:#09F transparent transparent;font-size:0; line-height:0;}.tag span{display:block; border-width:20px; position:absolute; bottom:-33px; left:100px;border-style:solid dashed dashed; border-color:#FFF transparent transparent;font-size:0; line-height:0;} |
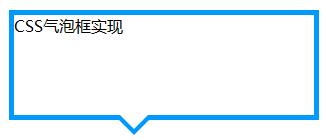
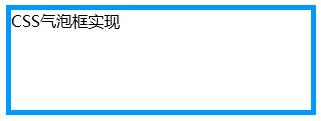
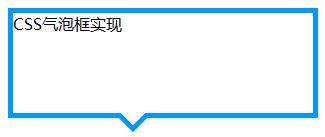
最终效果如下所示:

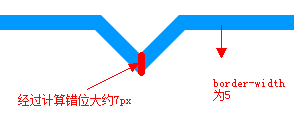
注意:叠加的小三角span的bottom值并不是border-width的值,两个小三角bottom的差值理论上应该是2(border-width)2的平方根

最后来把代码优化一下,以便在后期更容易维护,完整的HTML结构:
|
1
2
3
4
5
6
|
<div class="tag"> <div class="arrow"> <em></em><span></span> </div> CSS气泡框实现</div> |
CSS样式修改为:
|
1
2
3
4
5
|
.tag{ width:300px; height:100px; border:5px solid #09F; position:relative; background-color:#FFF;}.arrow{ position:absolute; width:40px; height:40px; bottom:-40px; left:100px; }.arrow *{ display:block; border-width:20px; position:absolute; border-style:solid dashed dashed dashed; font-size:0; line-height:0; }.arrow em{border-color:#09F transparent transparent;}.arrow span{border-color:#FFF transparent transparent; top:-7px;} |

举一反三:不规则三角箭头的气泡框又如何实现?

HTML结构同前面一样:
|
1
2
3
4
5
6
|
<div class="tag"> <div class="arrow"> <em></em><span></span> </div> CSS气泡框实现</div> |
矩形框CSS样式稍微改动一下:
|
1
|
.tag{ width:300px; height:100px;position:relative; background-color:#09F;} |
重新定位一下三角箭头:
|
1
|
.arrow{ position:absolute; width:70px; height:60px; left:-70px; bottom:10px;} |
元素相邻的两边border-style值设为solid(显示),另两边设为transparent(不会显示)
|
1
|
.arrow *{ display:block; position:absolute; border-style:dashed solid solid dashed; font-size:0; line-height:0; } |
首先模拟一个直角三角形,把一个元素的相邻两边color设为相同的值,另外两边颜色设为透明,即可得到一个直角:
|
1
|
.arrow em{border-color:transparent #09F #09F transparent; border-width:30px 35px;} |

把两个直角三角形重叠在一起就可以得到一个不规则三角形
|
1
|
.arrow span{ border-width:20px 35px;border-color:transparent #FFF #FFF transparent; bottom:0;} |

至此,不规则三角箭头的气泡框效果已经实现。

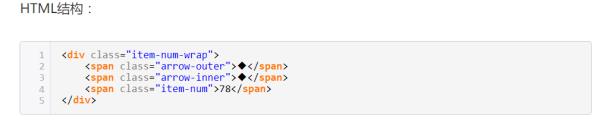
除了通过设置元素的border来模拟小三角之外,还可以用特殊字符来模拟,用特殊字符模拟小三角同样需要用到定位和重叠覆盖,只不过不需要调整border属性了。
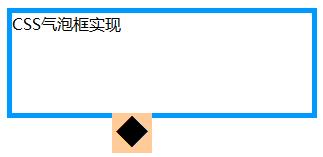
先来看一个菱形“◆” ,它在页面中的代码是“◆”,需要注意的是页面编码需要设置为utf-8,在网页中可以把◆当作文字处理,可以通过调整font-size来它的大小、通过color来设置它的颜色。
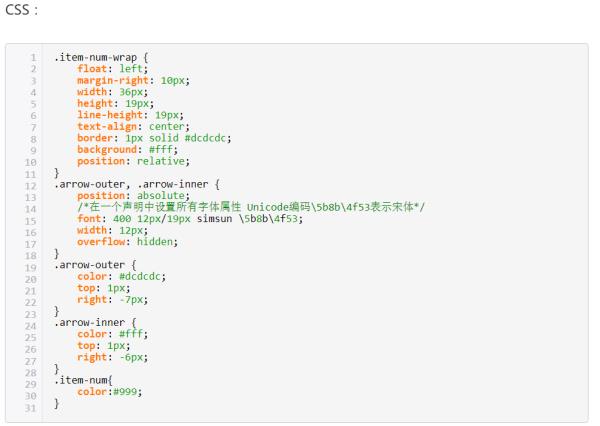
HTML结构依然用前面的,不同的是在em、span标签中加入了 ◆
|
1
2
3
4
5
6
|
<div class="tag"> <div class="arrow"> <em>◆</em><span>◆</span> </div> CSS气泡框实现</div> |
先来设置最外层div的样式,得到一个矩形框:
|
1
|
.tag{ width:300px; height:100px;position:relative; border:5px solid #09F;} |

接着定位箭头最外层容器div,便于观察可以先设置一个背景色 :
|
1
|
.arrow{ position:absolute; width:40px; height:40px; left:100px; bottom:-40px; overflow:hidden;} |

再对◆设置样式:
|
1
|
.arrow *{ display:block; position:absolute; font-size:40px; line-height:40px; width:40px; font-family:SimSun; font-style:normal; font-weight:normal; text-align:center; vertical-align:middle;} |

注意:为了◆主流浏览器中显示一致,需要清除浏览器的默认字体样式,特别注意这里字体的设置
再分别修改em、span标签的字体颜色,并对这两个标签定位:
|
1
2
|
.arrow em{ color:#09F; top:-15px;}.arrow span{ color:#FFF; top:-22px;} |

注意:该例子中em和span两个元素垂直方向相差约7px,原来同上面提到的一样,差值理论上应该是2(border-width)2的平方根
完整CSS样式:
|
1
2
3
4
5
|
.tag{ width:300px; height:100px;position:relative; border:5px solid #09F;}.arrow{ position:absolute; width:40px; height:40px; left:100px; bottom:-40px; overflow:hidden;}.arrow *{ display:block; position:absolute; font-size:40px; line-height:40px; width:40px;font-family:SimSun; font-style:normal; font-weight:normal;text-align:center; vertical-align:middle;}.arrow em{ color:#09F; top:-15px;}.arrow span{ color:#FFF; top:-22px;} |
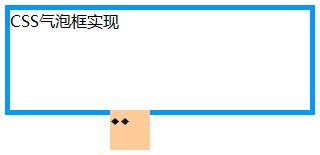
最终效果如下:

HTML特殊字符查询:http://ikwebdesigner.com/special-characters/
补充:以上方式实现小三角的过程中不可避免的增加了多余的标签,如果不要求所有浏览器中显示一致的话, 我们可以利用css3来实现这个小三角
HTML结构:
|
1
2
3
|
<div class="tag"> css3气泡框</div> |
CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
.tag{ width:300px; height:100px; border:5px solid #09F; position:relative; background-color:#FFF;}.tag:before,.tag:after{ content:"";display:block; border-width:20px; position:absolute; bottom:-40px; left:100px; border-style:solid dashed dashed; border-color:#09F transparent transparent; font-size:0; line-height:0;}.tag:after{ bottom:-33px; border-color:#FFF transparent transparent;} |
效果同上。
以上是关于html中这种箭头怎么实现?的主要内容,如果未能解决你的问题,请参考以下文章