JavaScript函数内部属性和函数方法
Posted 召唤师峡谷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript函数内部属性和函数方法相关的知识,希望对你有一定的参考价值。
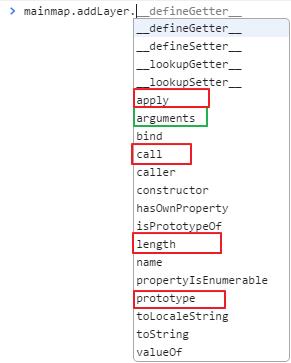
函数是对象,有自己的属性和方法 。首先通过console下输出的函数属性方法来直观的看一下:

- 函数内部属性只要包括两个特殊的对象:arguments和this。
- 函数属性包括:length和prototype
- 函数方法(非继承)包括:apply()和call()
- 继承而来的函数方法:bind()、toString()、toLocaleString()、valueOf()
- 其他的目前不熟,后面再补充
1. 函数内部属性
在函数内部,有两个特殊的对象,arguments和this。
arguments属性
arguments是一个类数组对象,包含传入函数的所有参数,arguments的主要用途是保存函数参数,但这个对象有一个callee属性,该属性是一个指针,指向拥有这个arguments对象的函数,下面是非常经典的阶乘函数。
function factorial (num)
if(num <= 1)
return 1;
else
return num * factorial(num-1);
定义阶乘函数一般都会用到递归算法,如上面代码所示,在有函数名字,并且函数名字以后也不会改变的情况下,这种定义没问题。但是这个函数的执行与函数名factorial紧紧耦合在了一起,为了消除这种紧密耦合现象(函数名字改变等情况),可以使用arguments.callee。
function factorial(num)
if(num<=1)
return 1;
else
return num * arguments.callee(num-1);
重写后的factorial()函数的函数体内,没有再引用函数名factorial。这样即使改变函数名字,都可以保证正常完成递归调用。例如:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function () //factorial 指向返回0的新函数
return 0;
alert(trueFactorial(5)); //120
alert(factorial(5)); //0如果,不使用arguments.callee,那么trueFactorial(5)同样返回0;
this属性
函数内部的另一个特殊对象是this,其行为与Java和C#中的this大致类似。this引用的是函数据以执行的环境对象。(在网页全局作用域中调用函数时,this对象引用的就是window),例如:
window.color="red"; //或者 var color = red;
var obj=
color: "blue"
function sayColor()
alert(this.color);
sayColor(); //red
obj.sayColor=sayColor; //引用函数名而不带括号(带括号表示引用函数返回结果)
//obj.sayColor=sayColor(); //此时sayColor=red是属性而不是方法
obj.sayColor(); //blue函数sayColor()作用域是在全局作用域中定义的,它引用了this对象。在调用函数之前,this的值并不确定,因此this可能会在代码执行过程中引用不同的对象(与函数作用域相关,全局或局部)。
1、当在全局作用域中调用sayColor()时,this引用的是全局对象window;换句话说,对this.color求值会转换成对window.color求值,故返回结果red。
2、当把这个函数付给对象obj调用obj.sayColor()时,this引用的是对象obj,因此对this.color求值会转换成对obj.color求值,故返回blue。
函数的名字仅仅是一个包含指针的变量而已。因此,即使是在不同的环境中执行,全局的sayColor()函数与obj.sayColor()指向的仍然是同一个函数。
2. 函数的方法
每个函数都包含两个非继承而来的方法:apply()和call()。这两个方法的用途都是在特定的域中调用函数(看到这里木有看懂),传递参数用到的不多;其真正强大之处在于能够扩充函数赖以运行的作用域。
window.color="red"; //或者 var color = red;
var obj=
color: "blue"
function sayColor()
alert(this.color);
sayColor(); //red
sayColor.call(this); //red
sayColor.call(window); //red
sayColor.call(obj); //blue这个例子是根据前面this属性对象示例基础上修改的。sayColor.call(this)与sayColor.call(window),是两种显式地在全局作用域中调用函数的方式,结果显示为red。但是,当运行sayColor.call(obj),函数的执行环境发生了改变(执行环境为对象obj作用域),此时函数体内的this对象指向了obj,故结果为blue。
使用call()(或apply())来扩充作用域的最大好处,就是对象不需要与方法有任何耦合关系。someFunction.call(obj)理解为在obj中调用someFunction().
以上是关于JavaScript函数内部属性和函数方法的主要内容,如果未能解决你的问题,请参考以下文章