微信小程序this.data赋值时,页面视图层没有同步更新
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序this.data赋值时,页面视图层没有同步更新相关的知识,希望对你有一定的参考价值。
问题:
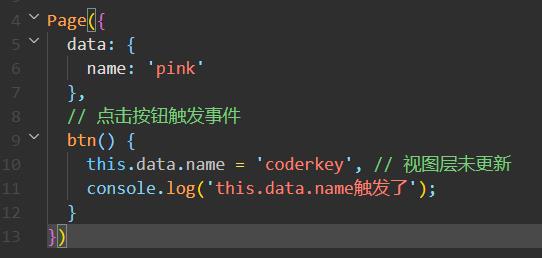
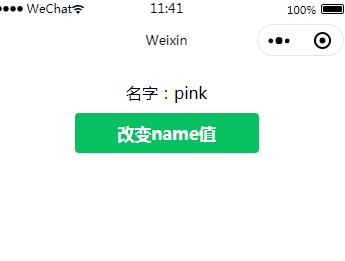
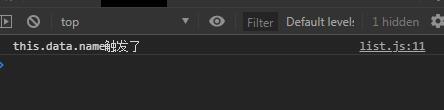
我在开发微信小程序中,this.data进行赋值时,页面视图层没有同步更新;



原因:
其中this.data是用来获取页面data对象的;
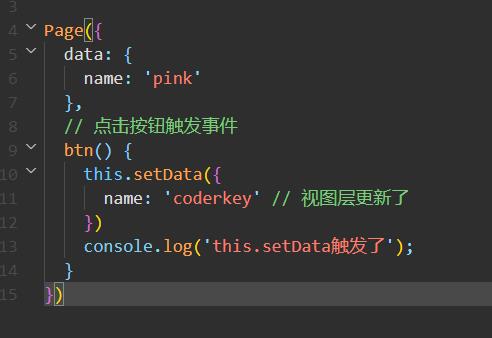
setData()函数用于将逻辑层数据发送到视图层,同时对应的改变this.data的值。this.setData是用来更新界面的。
解决方法:
在微信小程序开发中,想要数据和页面同步更新只能用this.setData(属性:值)



扩展学习:
Page(
/**
* 页面的初始数据
*/
data:
obj:
name: '阿奇不是猪',
sex: '男',
age: 18
,
arr: [
id: 1,
num: 40,
grade: '不及格'
,
id: 2,
num: 60,
grade: '及格'
,
id: 3,
num: 80,
grade: '良好'
,
id: 4,
num: 90,
grade: '优秀'
]
,
/**
* 生命周期函数--监听页面显示
*/
onShow: function ()
// 修改对象中的某一属性(值)
this.setData(
['obj.age']: 22, // 修改属性age的值
['obj.id']: 1 // 可以添加新属性
)
console.log(this.data.obj.age); // 22
// 修改数组中某一项的属性(值)
this.setData(
['arr[0].num']: 59; // ['arr['+index+'].num']: 59
)
,
)
以上是关于微信小程序this.data赋值时,页面视图层没有同步更新的主要内容,如果未能解决你的问题,请参考以下文章